响应式布局 — 张天禹
2023-12-16 11:33:39
文章目录
学习链接
CSS3媒体查询media_queries响应式布局入门指南知识点总结
响应式布局
媒体查询
1.1 媒体类型

完整列表请参考:https://developer.mozilla.org/zhCN/docs/Web/CSS/@media
示例
- 加上媒体查询后,媒体查询本身不会提高对应样式的优先级,因为存在先后顺序,如果样式冲突,后面的样式会覆盖掉前面的样式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_媒体查询_媒体类型</title>
<style>
h1 {
width: 600px;
height: 400px;
line-height: 400px;
background-image: linear-gradient(30deg,red,yellow,green);
margin: 0 auto;
text-align: center;
font-size: 100px;
color: white;
text-shadow: 0 0 10px black;
}
/* 只有在打印机或打印预览才应用的样式 */
@media print {
h1 {
background: transparent;
}
}
/* 只有在屏幕上才应用的样式 */
@media screen {
h1 {
font-family: "翩翩体-简";
}
}
/* 一直都应用的样式 */
@media all {
h1 {
color: red;
}
}
</style>
</head>
<body>
<h1>新年快乐</h1>
</body>
</html>
1.2 媒体特性

完整列表请参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
示例
- 下面示例,注意视口宽度 和 设备宽度的区别
- 也可以对媒体的高度进行查询哦
- 媒体查询本身不会提高对应样式的优先级
- 注意,下面媒体查询的括号不能省略
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_媒体查询_媒体特性</title>
<style>
* {
margin: 0;
padding: 0;
}
h1 {
height: 200px;
background-color: gray;
text-align: center;
line-height: 200px;
font-size: 100px;
}
/* 检测到视口的宽度为800px时,应用如下样式 */
@media (width:800px) {
h1 {
background-color: green;
}
}
/* 检测到视口的宽度小于等于700px时,应用如下样式 */
@media (max-width:700px) {
h1 {
background-color: orange;
}
}
/* 检测到视口的宽度大于等于900px时,应用如下样式 */
@media (min-width:900px) {
h1 {
background-color: deepskyblue;
}
}
/* 检测到视口的高度等于800px时,应用如下样式 */
/* @media (height:800px){
h1 {
background-color: yellow;
}
} */
/* 检测到屏幕的宽度等于1536px时,应用如下样式 */
/* @media (device-width:1536px) {
h1 {
color: white;
}
} */
</style>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
1.3 运算符

示例
- only可以应对ie浏览器只认识媒体类型而不认识媒体特性的情况,因为加上only之后,ie直接不认识,直接就给跳过应用这个样式了
- 在媒体查询中使用多个逻辑运算符时,需要注意它们的优先级,否则可能会出现一些意想不到的结果。逻辑运算符的优先级从高到低依次为 not > and > or。参考自:CSS逻辑运算符的优先级
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_媒体查询_运算符</title>
<style>
* {
margin: 0;
padding: 0;
}
h1 {
height: 200px;
background-color: gray;
text-align: center;
line-height: 200px;
font-size: 100px;
}
/* 且运算符 */
/* @media (min-width:700px) and (max-width:800px) {
h1 {
background-color: orange;
}
} */
/* @media screen and (min-width:700px) and (max-width:800px) {
h1 {
background-color: orange;
}
} */
/* 或运算符 */
/* @media screen and (max-width:700px) or (min-width:800px) {
h1 {
background-color: orange;
}
} */
/* 否定运算符 */
/* @media not screen {
h1 {
background-color: orange;
}
} */
/* 肯定运算符 */
@media only screen and (width:800px) {
h1 {
background-color: orange;
}
}
</style>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
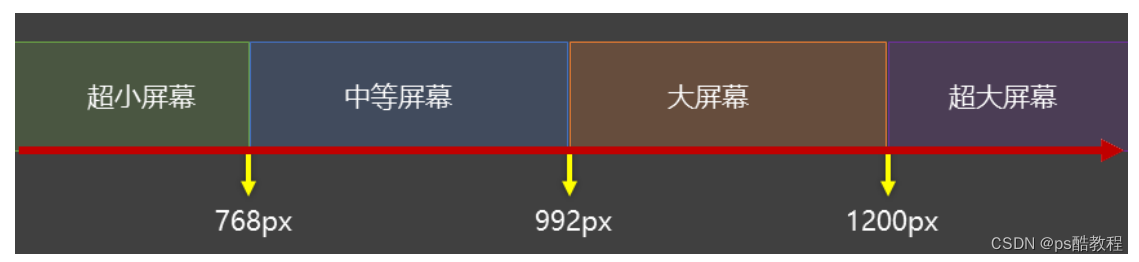
1.4 常用阈值 & 用法
在实际开发中,会将屏幕划分成几个区间,例如:

结合外部样式的用法
用法一:
(引入的时候,指定media属性,里面正常填写媒体查询条件)
<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">
用法二:
@media screen and (max-width:768px) {
/*CSS-Code;*/
}
@media screen and (min-width:768px) and (max-width:1200px) {
/*CSS-Code;*/
}
示例
04_媒体查询_常用阈值.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_媒体查询_运算符</title>
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/small.css">
<link rel="stylesheet" href="./css/middle.css">
<link rel="stylesheet" href="./css/large.css">
<link rel="stylesheet" media="screen and (min-width:1200px)" href="./css/huge.css">
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
}
h1 {
height: 200px;
background-color: gray;
text-align: center;
line-height: 200px;
font-size: 100px;
}
small.css
/* 超小屏幕 */
@media screen and (max-width:768px) {
h1 {
background-color: orange;
}
}
middle.css
/* 中等屏幕 */
@media screen and (min-width:768px) and (max-width:992px) {
h1 {
background-color: green;
}
}
large.css
/* 大屏幕 */
@media screen and (min-width:992px) and (max-width:1200px) {
h1 {
background-color: deepskyblue;
}
}
huge.css
/* 超大屏幕 */
h1 {
background-color: purple;
}
文章来源:https://blog.csdn.net/qq_16992475/article/details/135029590
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!