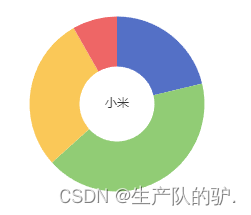
Echarts 环形图配置 环形半径(radius) 修改文本位置(label) 南丁格尔图(roseType)
2023-12-13 04:48:26
数据
const data = [
{ name: '华为', value: 404 },
{ name: '小米', value: 800 },
{ name: '红米', value: 540 },
{ name: '苹果', value: 157 }]
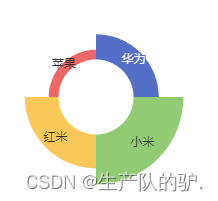
设置南丁格尔图
roseType: 'area'

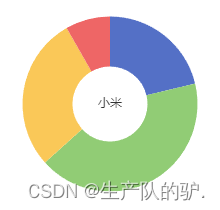
设置标签位置
label: {
show: true,
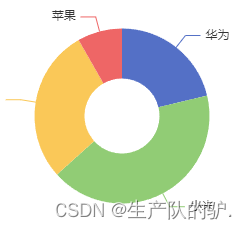
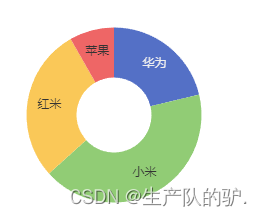
position: 'center' // center 中间展示 outside 外侧展示 inside 内侧展示
},
中间展示

外侧展示

内测展示

设置半径 内径
//第一个为内径 第二个为外径
radius: ['30%', '70%']

完整代码
const myCharts = this.$echarts.init(this.$refs.myCharts)
myCharts.setOption({
series: [
{
name: 'Access From',
type: 'pie',
radius: ['30%', '70%'], //第一个为内径 第二个为外径
label: {
show: true,
position: 'inside' //outside 外侧展示 inside 内侧展示
},
data,
roseType: 'area' //设置为南丁格尔图
}
]
})
文章来源:https://blog.csdn.net/dpc5201314/article/details/134917195
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!