js原生超好用的数组分类方法Object.groupBy()
2024-01-08 17:45:21
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script>
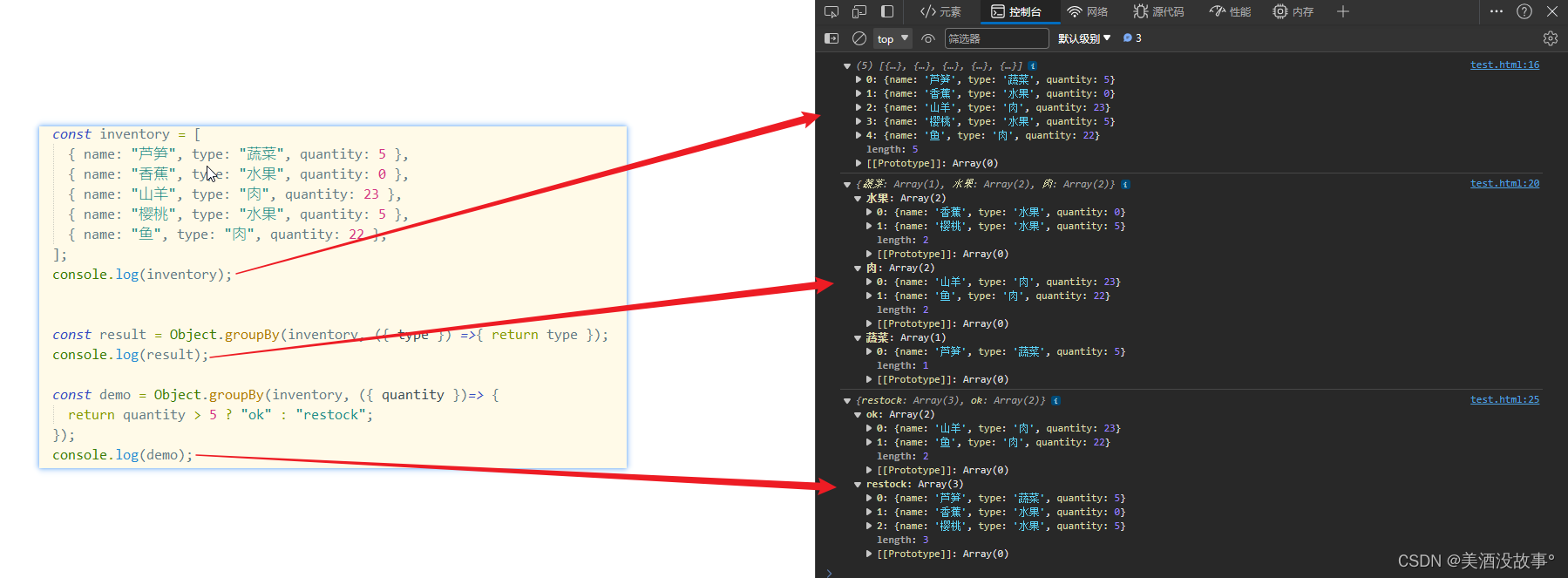
const inventory = [
{ name: "芦笋", type: "蔬菜", quantity: 5 },
{ name: "香蕉", type: "水果", quantity: 0 },
{ name: "山羊", type: "肉", quantity: 23 },
{ name: "樱桃", type: "水果", quantity: 5 },
{ name: "鱼", type: "肉", quantity: 22 },
];
console.log(inventory);
const result = Object.groupBy(inventory, ({ type }) =>{ return type });
console.log(result);
const demo = Object.groupBy(inventory, ({ quantity })=> {
return quantity > 5 ? "ok" : "restock";
});
console.log(demo);
</script>
</body>
</html>

文章来源:https://blog.csdn.net/qq_42618566/article/details/135461893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!