探索 Vue3 ( 三 ) Teleport传送组件
2023-12-21 12:06:25
Teleport Vue 3.0新特性之一。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;
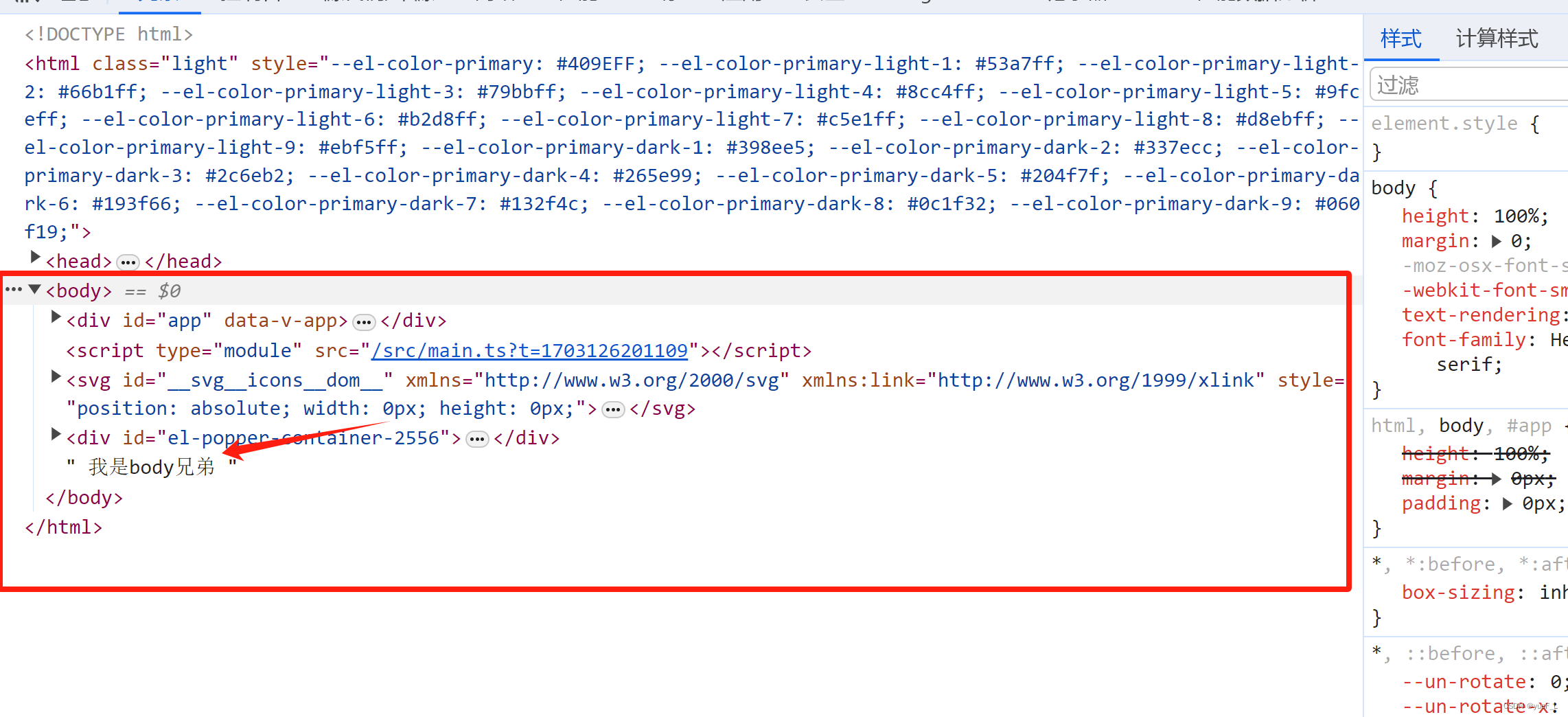
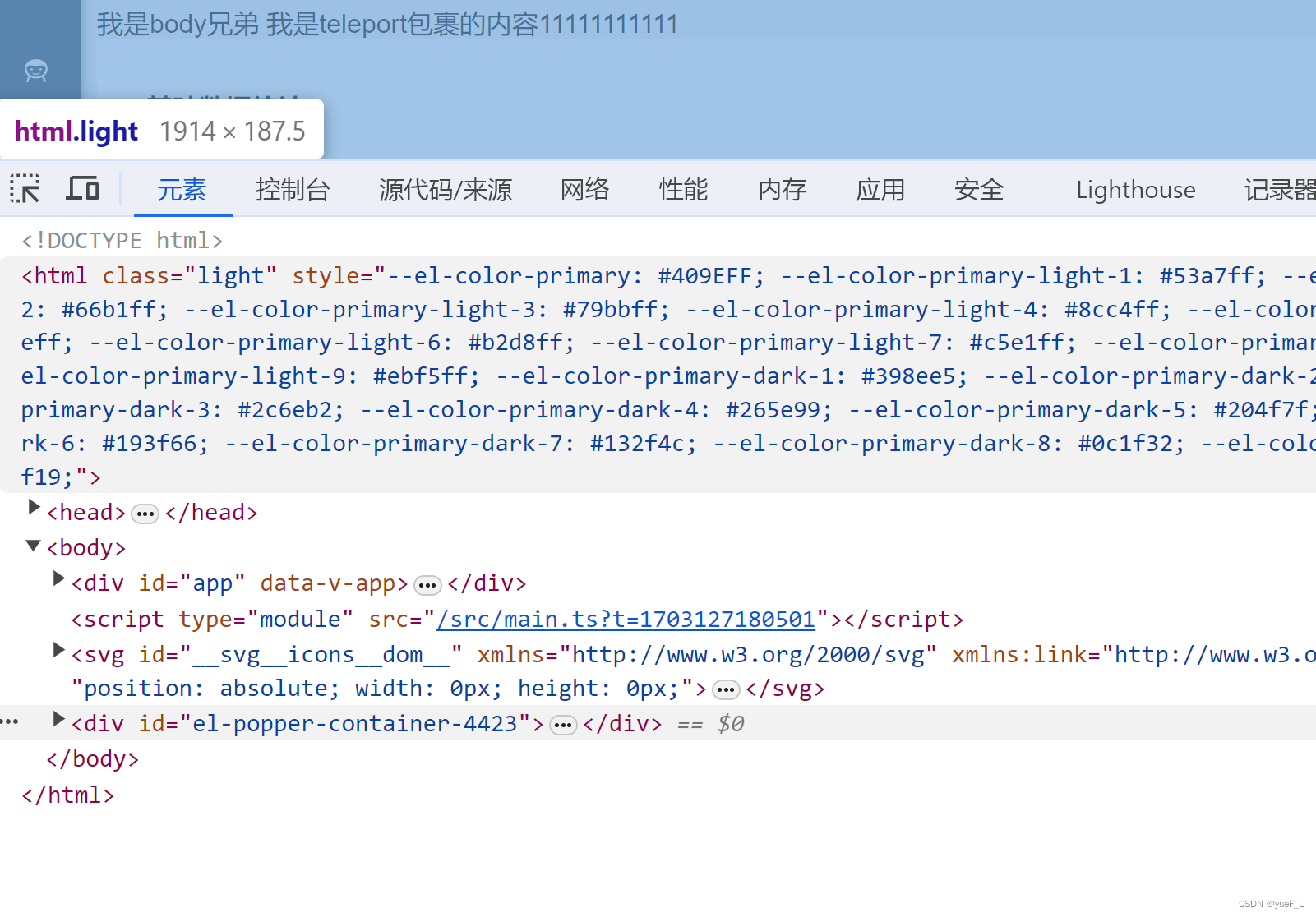
Teleport中的内容允许我们控制在任意的 DOM 中,完全不受父级style样式影响
绑定标签

to 属性是指定 teleport 中的内容加入的 DOM 元素。可以是标签名,也可以是 id 或类名。
?看看父组件的数据渲染

?ID 或者 类名绑定

?可以多个Teleport 一起使用

动态控制?Teleport
添加属性?:disabled="false"

 ?disabled == true 就是展示,这样子就可以通过变量来动态控制,另外只要家里disabled 其它就算没有加默认变成false
?disabled == true 就是展示,这样子就可以通过变量来动态控制,另外只要家里disabled 其它就算没有加默认变成false
文章来源:https://blog.csdn.net/weixin_38982591/article/details/135123355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!