作业12.8
2023-12-13 04:43:36
1.
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数。将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
// this->setWindowTitle("雀魂");
this->setWindowIcon(QIcon(":/picture/1329410_logo_schinese.png"));
ui->setupUi(this);
//设置背景
ui->backlab->setPixmap(QPixmap(":/picture/1329410_header.jpg"));
ui->backlab->setScaledContents(true);
//密码输入端
ui->passlab->setPixmap(QPixmap(":/picture/1329410_logo_schinese.png"));
ui->passlab->setScaledContents(true);
ui->passedit->setPlaceholderText("密码");
//账号输入端
ui->accountlab->setPixmap(QPixmap(":/picture/1329410_logo_schinese.png"));
ui->accountlab->setScaledContents(true);
ui->passedit->setEchoMode(QLineEdit::Password);
ui->accountedit->setPlaceholderText("账号");
//qt4链接
connect(ui->exitbnt,SIGNAL(clicked()),this,SLOT(my_slots()));
//qt5链接
connect(ui->logebnt,&QPushButton::clicked,this,&Widget::login);
}
Widget::~Widget()
{
delete ui;
}
void Widget::my_slots()
{
this->close();
}
void Widget::login()
{
//定义字符串接收账号与密码的内容
QString account = ui->accountedit->text();
QString password = ui->passedit->text();
//进行对比
if(QString::compare(account,"admin")==0 && QString::compare(password,"123456")==0 )
{
this->close();
}else
{
printf("密码错误\n");
//清空密码
ui->passedit->clear();
}
}头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPixmap>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_sign();
public slots:
void my_slots();
void login();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
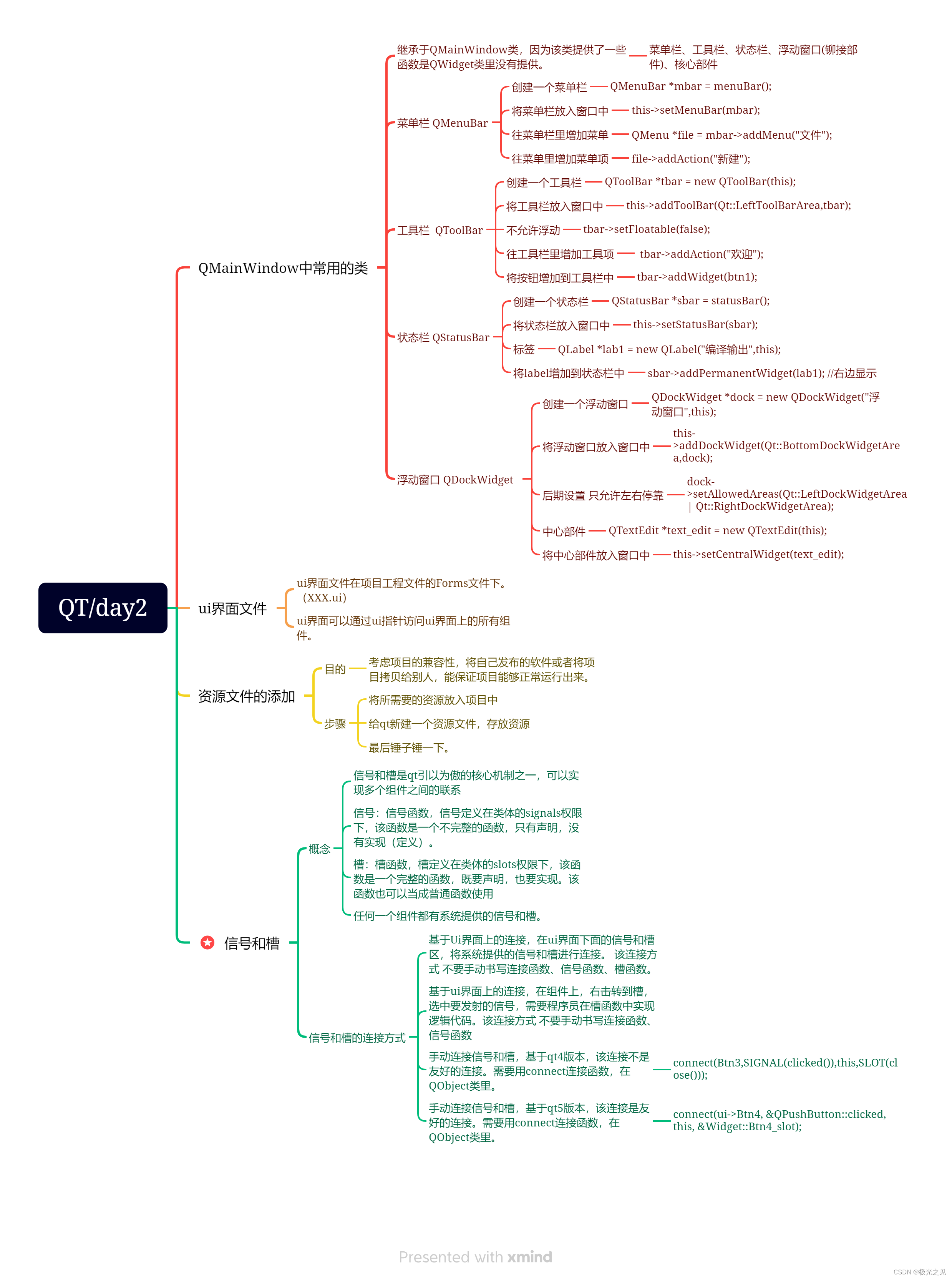
2.思维导图

文章来源:https://blog.csdn.net/qq_71273830/article/details/134886268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!