iOS(swiftui)——系统悬浮窗( 可在其他应用上显示,可实时更新内容)
2023-12-13 17:55:23
因为ios系统对权限的限制是比较严格的,ios系统本身是不支持全局悬浮窗(可在其他app上显示)。在iphone14及之后的iPhone机型中提供了一个叫 灵动岛的功能,可以在手机上方可以添加一个悬浮窗显示内容并实时更新,但这个功能有很多局限性
如:需要iPhone14及之后的机型且系统必须是iOS16.1+,在以后的新机型中还有没有这个功能也还不明确,样式和位置固定。
在ios系统中现有的,应用成熟的功能中,画中画是唯一可以在全局显示的悬浮窗,但画中画中针对视频。那我们就需要将我们想展示的内容放到视频中展示。
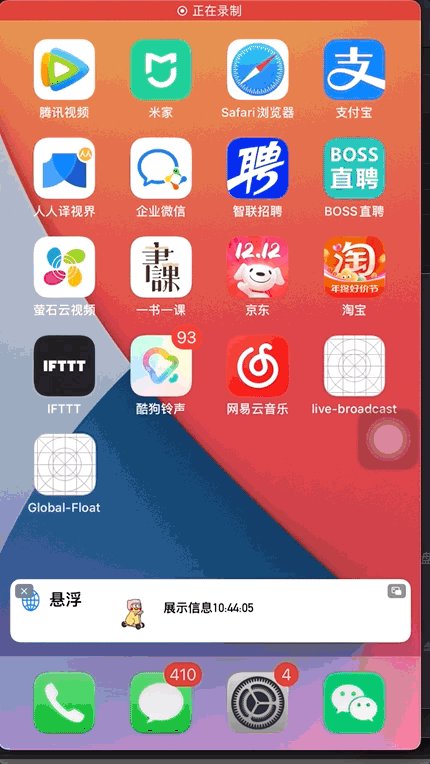
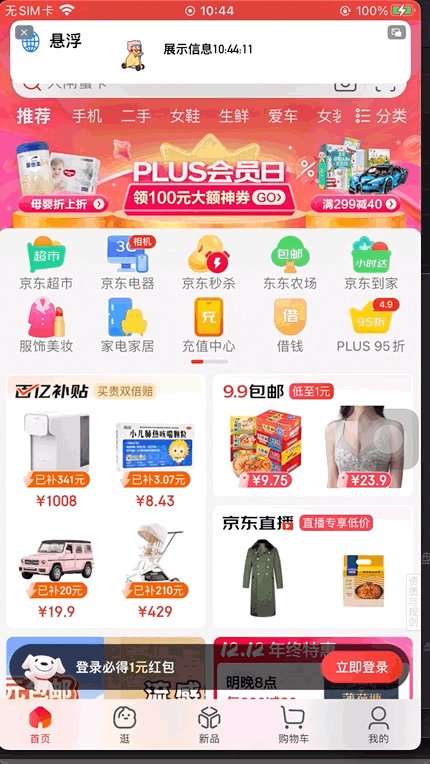
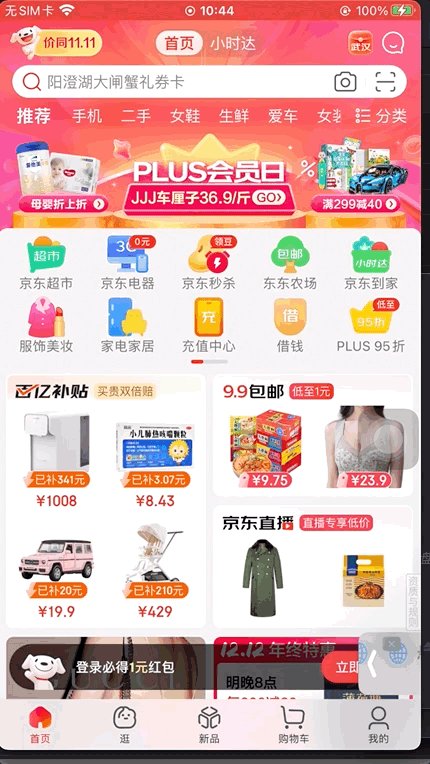
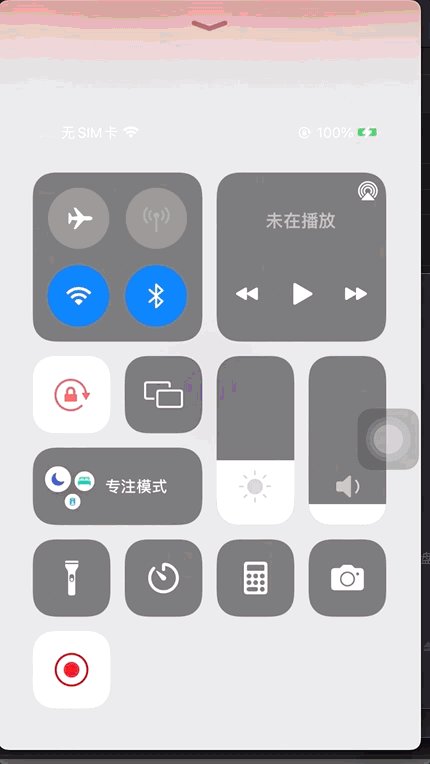
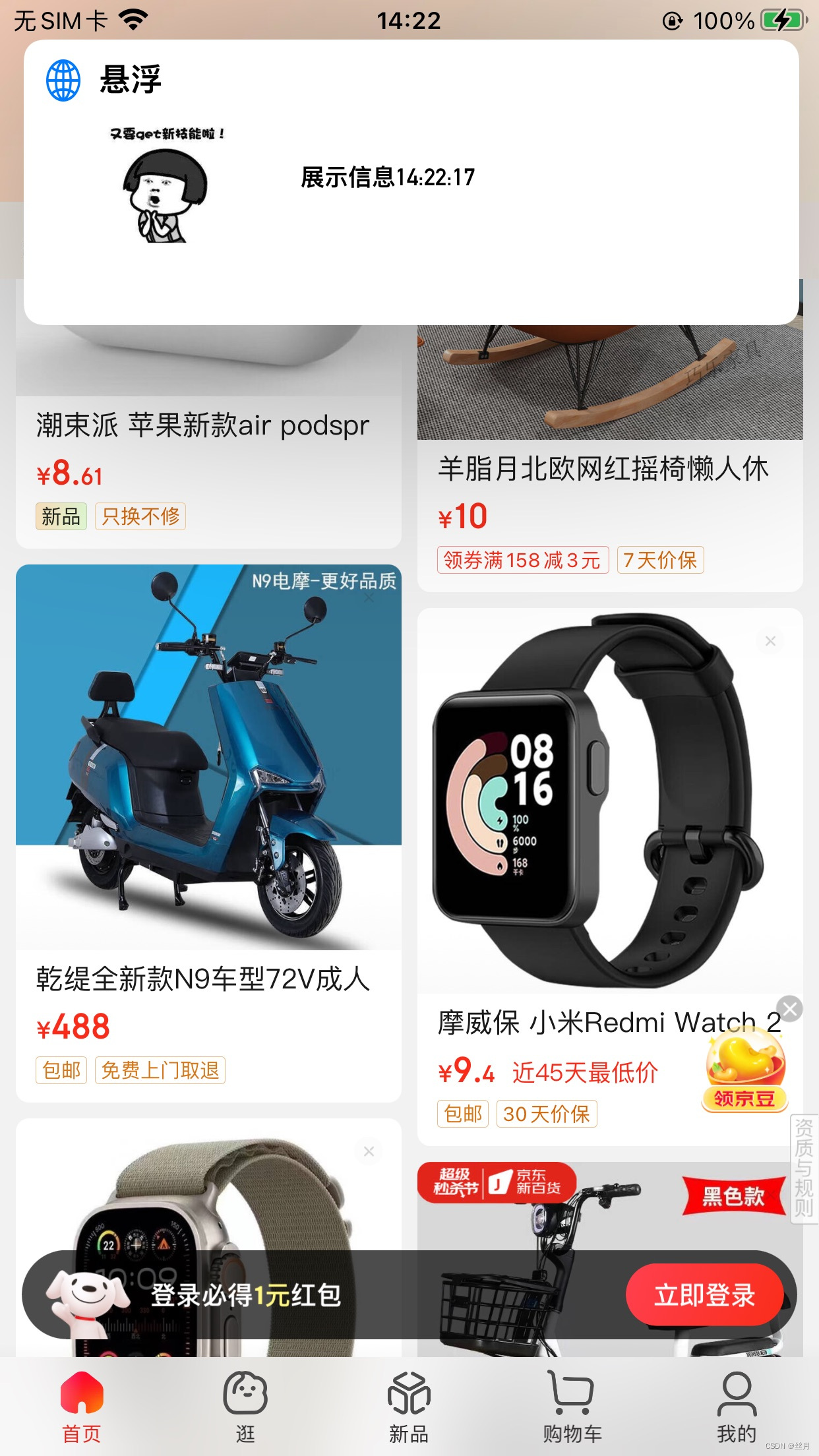
效果如下:



1. 环境
iso14+
本文使用code14.2
2. 配置
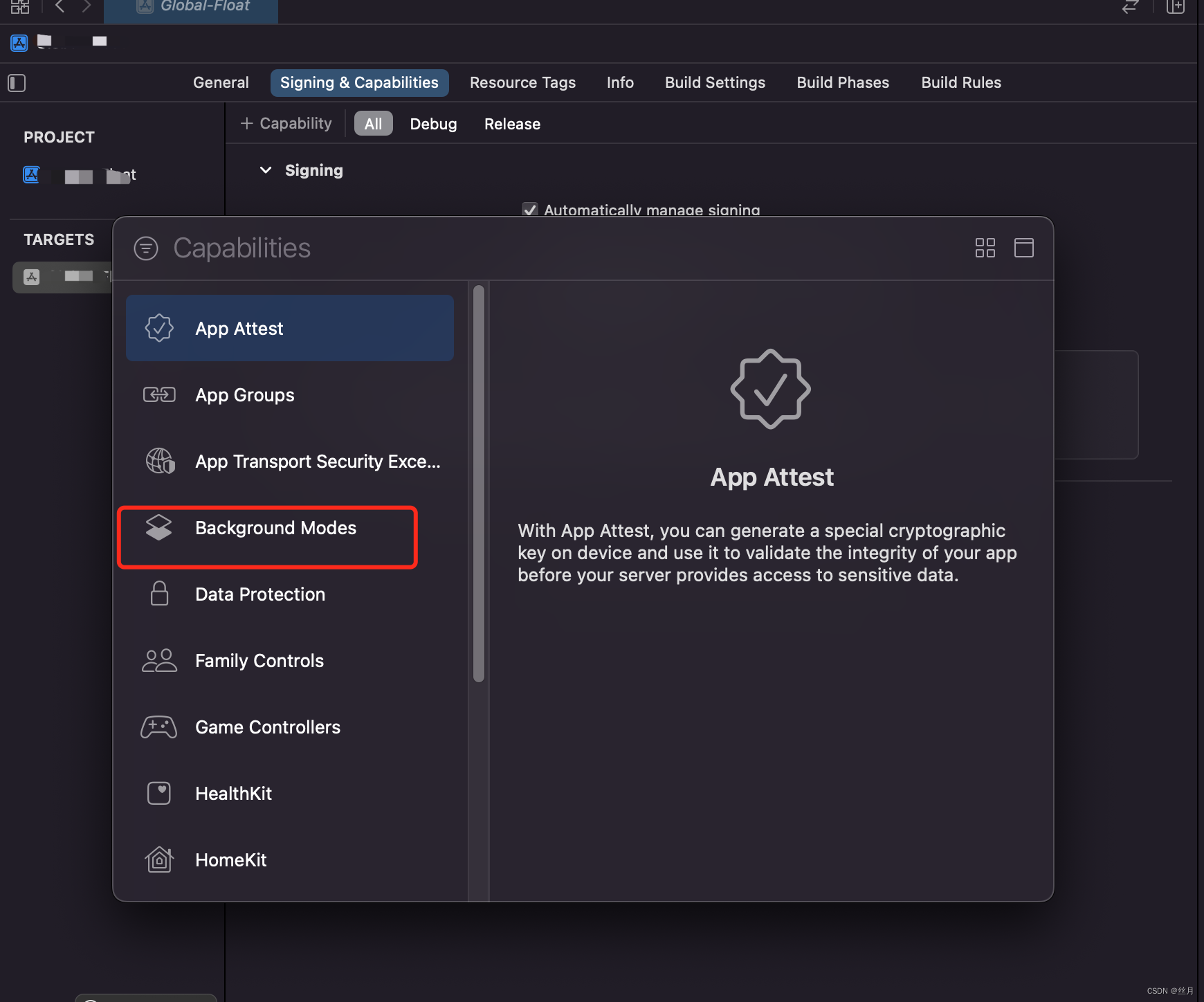
在项目target中配置Background Modes 勾选Audio,AirPlay,and Picture in Picture 项


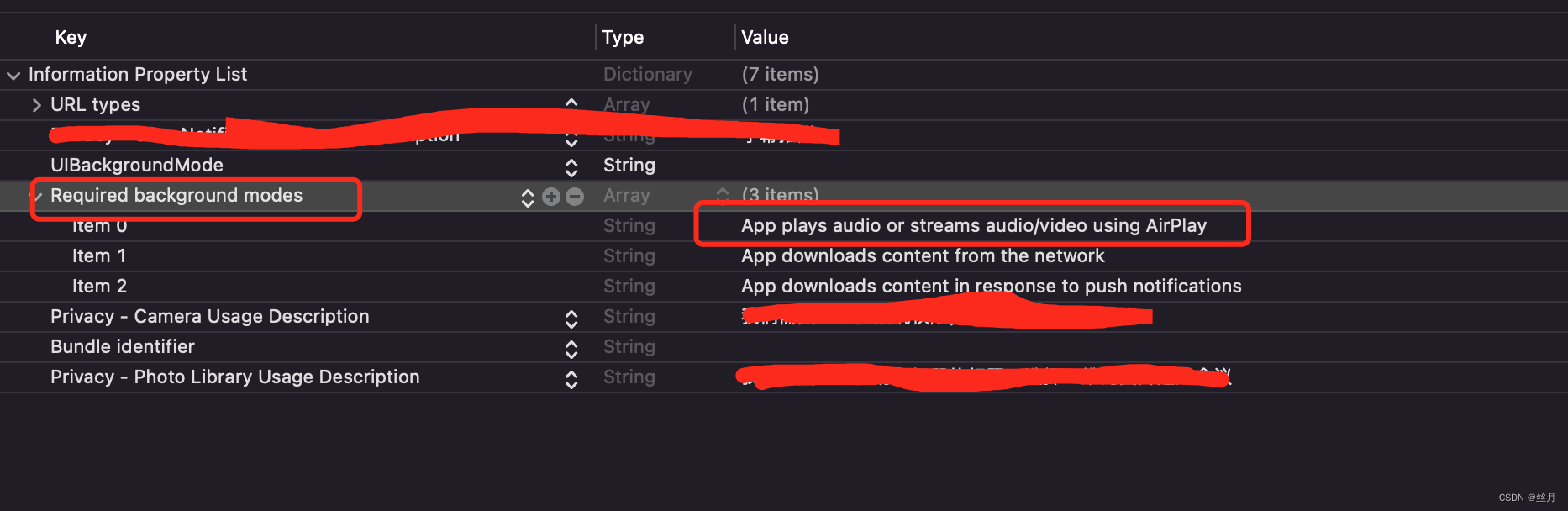
在Info.plist文件中添加如下
3. 代码
(1)定义一个悬浮窗信息的model类
import Foundation
/**
继承ObservableObject,使用Published 发布 text 等,这样当infoMode发生变化时,所有订阅infoMode的订阅者都能收到通知
*/
class InfoModel: ObservableObject {
@Published var id:Int
@Published var text:String
@Published var type:Int
init() {
self.id = 0
self.text = ""
self.type = 0
}
}(2)创建画中画中显示的view
//
// PIPSubtitleView.swift
//画中画中显示的view
import Foundation
import UIKit
import SnapKit
import SwiftUI
class PIPSubtitleView: UIView {
//logo图片
private lazy var logoImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage.init(systemName: "globe")
return imageView
}()
//悬浮窗名称label
lazy var nameLabel: UILabel = {
let label = UILabel()
label.font = UIFont.systemFont(ofSize: 16, weight: .semibold)
label.textColor = UIColor.init(.black)
label.adjustsFontSizeToFitWidth = true
label.baselineAdjustment = .alignCenters
return label
}()
//内容左侧图片
private lazy var leftimg: UIImageView = {
let imageView = UIImageView()
imageView.contentMode = .scaleAspectFit // 设置内容模式适应视图的大小
imageView.image = UIImage.init(named: "getnew.jpge")
return imageView
}()
lazy var textLabel: UILabel = createSubTextLable()
func createSubTextLable() ->UILabel{
let label = UILabel()
label.textAlignment = .center
label.textColor = UIColor.init(.black)
label.font = UIFont.init(name: "DINAlternate-Bold", size: 12)
label.adjustsFontSizeToFitWidth = true
label.baselineAdjustment = .alignCenters
label.numberOfLines = 0
label.lineBreakMode =
文章来源:https://blog.csdn.net/SHUIYI_24/article/details/134728283
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!