vue+springboot前后端分离项目使用tomcat部署到云服务器(一篇搞定所有步骤,从无到有)
配置
Mysql8,jdk17,tomcat9
云服务器
我使用的是阿里云的云服务器,因为有学生优惠+合作高校优惠,免费领了一年的服务器。
操作系统选择的是Ubuntu 22.04 64位 UEFI版。
部署项目一定要有公网ip,不然无法被访问。
安装必备软件
1.安装mysql8.0
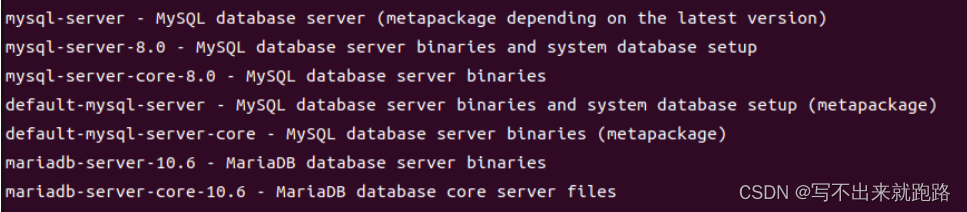
先查找一下mysql安装包,如果查找不到记得要先更新????apt-get update
# 查找mysql安装包
apt-cache search mysql-server
开始安装
sudo apt-get install mysql-server-8.0启动,结束数据库
service mysql restart #重启数据库
service mysql start #开启数据库
service mysql stop #结束数据库可以使用ss-ltn指令来查看3306端口是否开启
![]()
配置数据库用户
使用root用户登陆数据库
sudo mysql -u root查看账户密码配置
use mysql;
select host,user,plugin from user;

这里需要更改root用户的密码或者添加一个新的用户,不然无法远程连接或者登陆。
这里把数据库密码改成你自己设置的密码
update user set host = '%' where user = 'root';
flush privileges;
alter user 'root'@'%' identified with mysql_native_password by '数据库密码';
flush privileges;
更改完之后的配置

修改mysql配置文件
由于mysql默认是只能本机连接,所以我们需要修改一下它的配置文件
我们可以看到3306端口是被127.0.0.1端口也就是本地主机绑定的,这样是无法远程连接的
netstat -an | grep 3306
由于该配置文件是read-only的,所以我们需要root权限或者使用以下指令修改
如果没有安装vim?可以使用其他的文件读写工具。查看端口情况也需要安装一个包,或者依旧使用ss-ltn指令。
安装vim:sudo apt-get install vim
安装netstat:sudo apt-get install net-tools
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
打开之后,按下i进入插入模式,将其中的bind-address=127.0.0.1改为bind-address=0.0.0.0然后esc,输入:wq?保存写入退出。
重新启动并且查看端口:
sudo service mysql restart
netstat -an | grep 3306
在阿里云服务器实例-安全组中,开放3306端口,这样就可以远程连接mysql数据库了。

除此之外,防火墙可能也是影响不能远程连接的一个因素
需要能够远程连接的话,需要让防火墙处于Status: inactive,即不活跃状态。
sudo apt-get install ufw #如果没有需要安装
sudo ufw status #查看防火墙状态
sudo ufw disable #关闭防火墙
sudo ufw enable
sudo ufw default deny #开启防火墙,并默认拒绝所有本机以外的连接访问我这里使用的是navicat远程连接数据库,在主机输入框输入你的云服务器的公网ip,密码输入你设置的mysql密码,测试连接之后,即可正常远程连接你的云数据库了!

2.安装jdk17
这里我为了适配springboot3所以安装的jdk17,如果没有别的需要建议安装jdk11,8版本,不然tomcat启动的时候会有一个大坑。这里可以改成11
sudo apt install openjdk-17-jdk安装完成后,验证java
java -version输出如下代表已经成功安装了
如果安装了多个jdk版本,可以通过设置默认jdk来确保当前的jdk生效
sudo update-alternatives --config java选中你想要的jdk版本即可
3.安装tomcat9
前置条件:jdk已经成功安装
# 在apt中搜索tomcat
sudo apt search tomcat
# 安装tomcat9和tomcat9-admin
sudo apt install tomcat9 tomcat9-admin安装完成后:
如果是jdk17,一定要执行这一步,不然永远无法启动tomcat
我这里是通过查看tomcat运行状态,发现它报错说找不到jdk,找了好多方法,也考虑过配置环境变量什么的,也想过jdk版本不兼容,最后都没想到是这个原因。
sudo vim /usr/libexec/tomcat9/tomcat-locate-java.sh进入到该文件后,我们可以看到?for?java_version in?……,这里原本是没有17的,我们一定要手动添加上去,不如永远无法启动tomcat!!!

配置用户组,不建议使用root配置,可以新建一个系统用户
sudo usermod -a -G tomcat 你的用户名
开启和结束tomcat服务的指令
sudo service tomcat9 start
sudo service tomcat9 stop
查看8080端口是否被占用,查看tomcat服务运行情况
ss -ltn #查看端口占用情况
systemctl status tomcat9.service #查看服务运行情况![]()

?如果没有开启可以使用指令开启8080端口,同理云服务器安全组也要开放8080端口
sudo ufw allow from any to any port 8080 proto tcp
在本地主机访问,http:你的服务器公网ip:8080,如果成功运行会显示

配置tomcat-admin用户
以下命令都需要root权限,首先找到这个xml文件
find / -name tomcat-users.xml

然后vim编辑? ? ? ?这里我们选择第一个文件
vim /etc/tomcat9/tomcat-users.xml在xml文档中加入以下内容,最后一行的username和password就是你的用户和密码
<role rolename="tomcat "/>
<role rolename="role1 "/>
<role rolename=" manager-script"/>
<role rolename=" manager-gui"/>
<role rolename=" manager-status"/>
<role rolename=" admin-gui"/>
<role rolename=" admin-script"/>
<user username="tomcat" password="tomcat" roles="manager-gui,manager-script,tomcat,admin-gui,admin-script"/>
最后,访问云服务器公网ip:8080/manager,会显示需要登录,输入你设置的账号密码,登陆成功即可。

至此,你的tomcat也已经安装成功并且可以正常访问了,接下来只需要部署你的前后端项目即可。
部署前端vue项目
打包vue项目
我这里的项目以research为例,可以自行修改,这两步一定要改,不然找不到相关文件
在vue.config.js中:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
//输出文件夹名称
outputDir:'research',
publicPath:'/research/', //资源路径 默认/ 部署在tomcat服务器时需要注意
})router文件夹中的index.js中:
const router = createRouter({
base:'/research/', //加入前缀请求路径
history: createWebHistory(process.env.BASE_URL),
routes
})最后终端执行?npm?run?build????????
项目成功打包后,会在当前项目文件夹下生成一个research文件夹,这个就是我们打包好的前端项目文件夹。
部署
直接将其放置到tomcat的webapps文件夹下即可。这里我使用的是ssh连接,方便直接上传文件,但是需要到云服务器设置。
 ?
?
至此,我们的research项目就可以被访问了。访问路径还是
公网ip:8080/research
部署后端springboot项目
打包
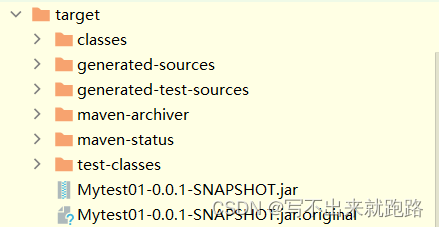
将项目打包成可以执行的jar包,在maven下,可以直接双击package,即可打包。

生成的jar包在target文件夹下,我们只需要这个.jar结尾的jar包,直接放到云服务器上的某个问文件夹下即可,并cd到当前文件夹下,运行jar包。

部署运行
后台运行jar包项目:
java -jar app.jar & #后台运行jar包 不带&就无法后台运行 app改成你自己的jar包名称记得云服务器一定要开放对应端口,建议将常用的端口一次性全部开放完。
查看端口占用情况:ss -ltn
![]()
我的项目使用的端口是9000端口,已经成功运行了。
至此,我们的vue+springboot前后端分离项目,已经成功部署到云服务器了。
当然,这只是最简单部署到云服务器的一种方式,还有更多方式期待探索。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!