javascript_0
2023-12-20 16:38:40
Javascript是一种脚本语言,可以用来更改页面内容,控制多媒体,制作图像、动画等等
例
-
修改页面内容
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function test() { let inp = document.getElementById("1") inp.value = "bbb" } </script> </head> <body> <input type="button" onclick="test()" id="1" value="aaa"> </body> </html>
-
当点击按钮之后
-

-
js代码可以写在html文件里面,也可以从外部引入js文件,如在2.html文件中引入1.js文件
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="1.js"> </script> </head> <body> <input type="button" onclick="test()" id="1" value="aaa"> </body> </html>
-
1. 变量与数据类型
声明变量
1) let ??
- let? ?变量名 = 值;
- let? a? =100;? ?//初始值是 100
- a = 200; ? ? ?// ok, 被重新赋值为 200
-
2) const ??
-
const 修饰的叫常量,只能赋值一次
-
const b = 300; // 初始值是 300 b = 400; // error, 不能再次赋值 -
const 并不意味着它引用的内容不可修改,例如
-
const c = [1,2,3]; c[2] = 4; // ok, 数组内容被修改成 [1,2,4] c = [5,6]; // error, 不能再次赋值3) var
var 声明的变量可以被多次赋值,例如
var f = 100; f = 200;基本类型
1,2) undefined 和 null
-
执行表达式或函数,没有返回结果,出现 undefined
-

-
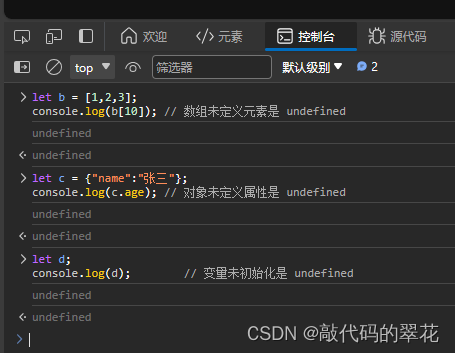
访问数组不存在的元素,出现 undefined
-

-
访问对象不存在的属性,出现 undefined
-

-
定义变量,没有初始化,出现 undefined
-

-
二者共同点
-
都没有属性、方法
-
二者合称 Nullish
-
undefined 由 js 产生
-
null 由程序员提供
文章来源:https://blog.csdn.net/weixin_44478828/article/details/135107565
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!