js实现电梯导航效果
2023-12-15 11:09:53
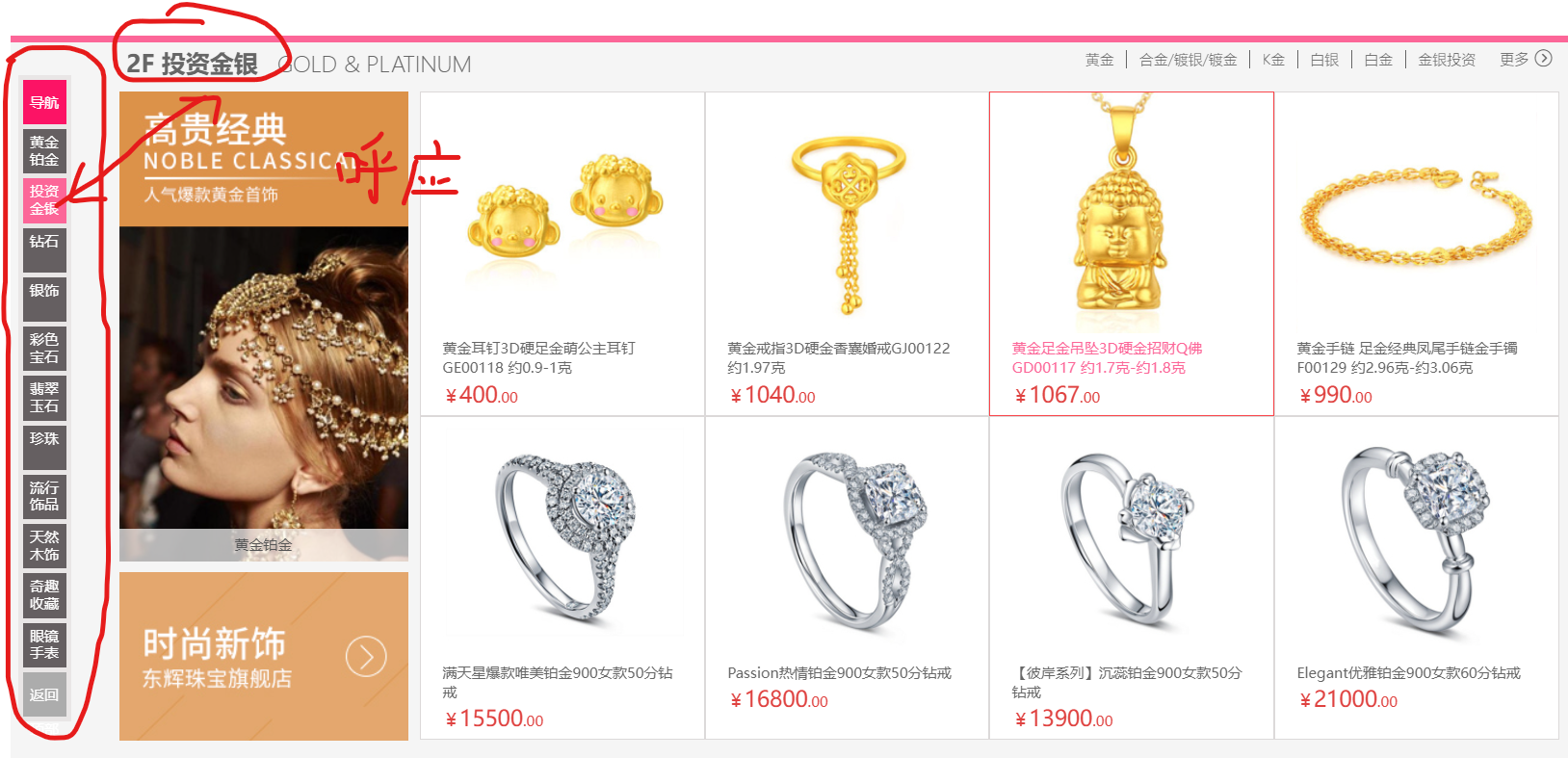
页面往下滑动到一定距离时,电梯导航显示,且与内容板块相呼应。使用了选项卡的功能,采用排他思想等实现。效果如下图所示:

代码:
封装函数 move.js:? ? ? ?可直接调用,无需修改
function move(obj, target, callback) {
clearInterval(obj.timer); // 清除之前的定时器
obj.timer = setInterval(function () {
var header = window.scrollY;
var distance = target - header;
var speed = distance / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(distance) <= Math.abs(speed)) { // 修改停止动画的条件
console.log('aaa');
clearInterval(obj.timer); // 清除定时器
window.scrollTo(0, target); // 确保滚动到目标位置
callback && callback();
} else {
window.scrollTo(0, header + speed);
}
}, 15);
}?详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.header {
width: 1200px;
height: 1000px;
background-color: aqua;
margin: 0 auto;
}
.floor1 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 0, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor2 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 0, 0.8);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor3 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 0, 0.6);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor4 {
width: 1200px;
height: 700px;
background-color: rgba(255, 255, 0, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor5 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 255, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor6 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 0, 1);
margin: 0 auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor7 {
width: 1200px;
height: 700px;
background-color: rgba(255, 255, 0, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor8 {
width: 1200px;
height: 700px;
background-color: rgba(255, 210, 0, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor9 {
width: 1200px;
height: 700px;
background-color: rgba(255, 255, 0, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor10 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 255, 1);
margin: 10px auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.floor11 {
width: 1200px;
height: 700px;
background-color: rgba(255, 0, 0, 1);
margin: 0 auto;
font-size: 30px;
text-align: center;
line-height: 700px;
}
.footer {
width: 1200px;
height: 800px;
background-color: rgba(0, 0, 0, 1);
margin: 10px auto;
}
.elevator {
width: 44px;
height: auto;
background: #e9e6e6;
position: fixed;
left: 50%;
top: 50%;
transform: translateX(-50%);
/* z-index: 999; */
margin: -266.5px 640px 0 0;
margin-left: -650px;
padding-bottom: 4px;
display: none;
}
.elevator ul li {
font-size: 12px;
width: 28px;
height: 29px;
padding: 4px;
color: #fff;
text-align: center;
margin: 4px 4px 0 4px;
cursor: pointer;
background: #655f61;
line-height: 14px;
}
.elevator ul li:nth-child(1) {
line-height: 29px;
background: #ff1a66;
}
.elevator ul li:last-child {
line-height: 29px;
background: #acacac;
}
.elevator ul li:hover {
background: #f69;
}
.elevator ul li.active {
background: #f69;
}
.elevator ul li.r_active {
background: #666;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="floor1 f">黄金铂金</div>
<div class="floor2 f">投资金银</div>
<div class="floor3 f">钻石</div>
<div class="floor4 f">银饰</div>
<div class="floor5 f">彩色宝石</div>
<div class="floor6 f">翡翠玉石</div>
<div class="floor7 f">珍珠</div>
<div class="floor8 f">流行饰品</div>
<div class="floor9 f">天然木饰</div>
<div class="floor10 f">奇趣收藏</div>
<div class="floor11 f">眼镜手表</div>
<div class="footer"></div>
<div class="elevator">
<ul>
<li>导航</li>
<li class="item active">黄金铂金</li>
<li class="item">投资金银</li>
<li class="item">钻石</li>
<li class="item">银饰</li>
<li class="item">彩色宝石</li>
<li class="item">翡翠玉石</li>
<li class="item">珍珠</li>
<li class="item">流行饰品</li>
<li class="item">天然木饰</li>
<li class="item">奇趣收藏</li>
<li class="item">眼镜手表</li>
<li class="backtop"><a href="#"></a>顶部</li>
</ul>
</div>
<script src="./js/move.js"></script>
<script>
(function () {
//查节点对象
var floor1 = document.querySelector('.floor1');
var elevator = document.querySelector('.elevator');
var items = document.querySelectorAll('.elevator li.item');
var fs = document.querySelectorAll('.f');
var backTop = document.querySelector('.elevator li.backtop');
var footer=document.querySelector('.footer');
//1.页面滚动时电梯导航的显示与隐藏效果
load();
function load() {
//页面卷进去的距离
var disY = document.documentElement.scrollTop;
//第一个楼层与页面顶部的距离
var dis = floor1.offsetTop - 200;
if (disY >= dis) {
elevator.style.display = "block";
} else {
elevator.style.display = "none";
}
//4.交互,相应li对应相应楼层
for (var i = 0; i < fs.length; i++) {
var fs_D_top = fs[i].offsetTop-100;
if (disY >= fs_D_top) {
document.querySelector('.elevator li.active').classList.remove('active');
items[i].classList.add('active');
}
//到最后一个楼层不再继续往下变颜色
if(disY>footer.offsetTop){
document.querySelector('.elevator li.active').classList.add('r_active');
}else{
document.querySelector('.elevator li.active').classList.remove('r_active');
}
}
}
//页面滑动
window.onscroll = function () {
load();
}
//2.选项卡
//单击小li切换到对应页面
for (let i = 0; i < items.length; i++) {
items[i].onclick = function () {
document.querySelector('.elevator li.active').classList.remove('active');
this.classList.add('active');
//呼应内容区
move(window, fs[i].offsetTop)
}
}
//3.返回顶部
backTop.onclick = function () {
move(window, 0);
}
})();
</script>
</body>
</html>
文章来源:https://blog.csdn.net/LxyingINGing/article/details/134898259
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!