Vue v-html中内容图片过大自适应处理
2023-12-28 10:40:13
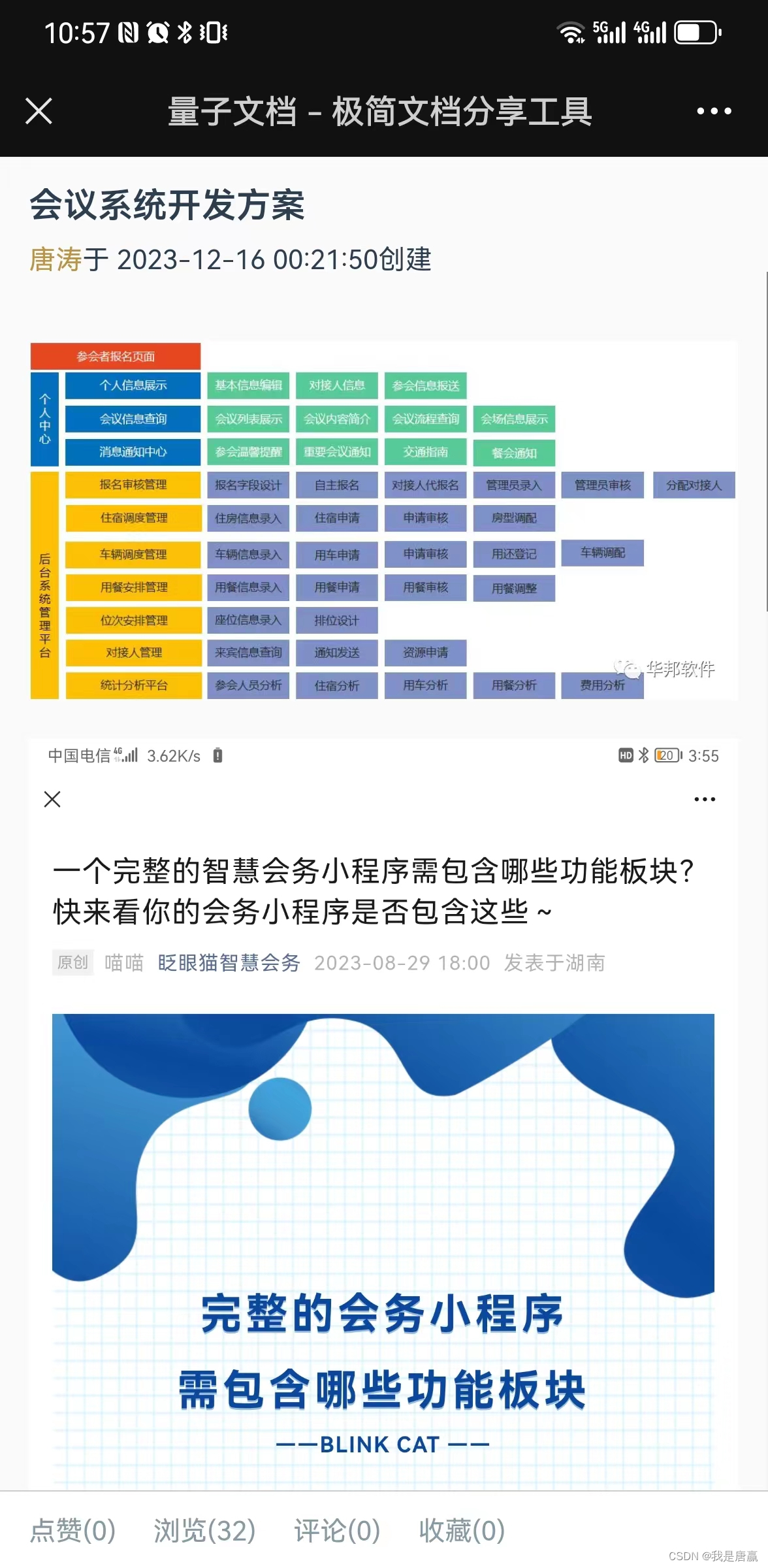
之前图片如下,图片已经超出了页面的展示范围

对v-html增加样式处理
<div class="body padding-l scroll " v-html="docData.content">
</div>
<style scoped>
.body >>> img {
max-width: 100% ;
}
</style>效果如下:

文章来源:https://blog.csdn.net/gdgztt/article/details/135257782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!