QCheckBox&QRadioBox&QComboBoxQSlider
QCheckBox
QCheckBox 是 Qt 框架中一个常用的控件,用于创建一个可以勾选或取消勾选的复选框。它通常用于表示选项的开/关状态


autoExclusive 是一个与单选按钮(QRadioButton)相关的属性。这个属性决定了同一个父窗口下的单选按钮是否自动形成一个互斥的组,即在这个组中,任何时候只能有一个按钮被选中。
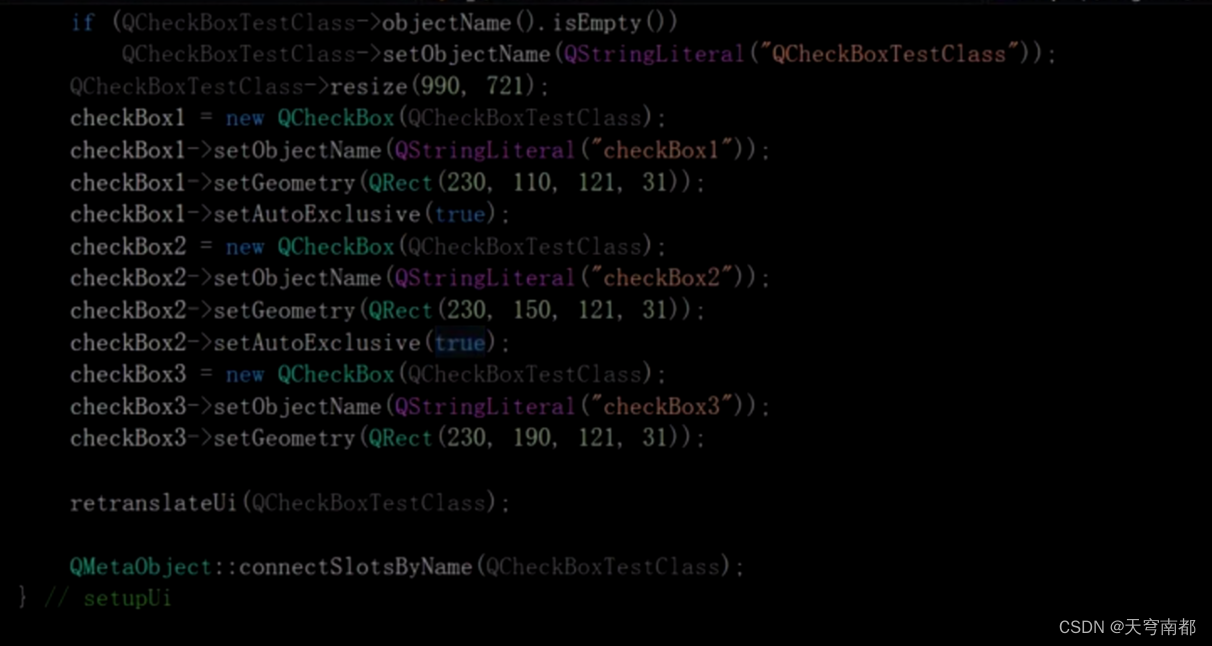
源码

测试代码

-
触发时机:
clicked:当按钮被点击时触发,不管状态是否改变。toggled:当按钮的选中状态改变时触发。
QButtonGroup

-
按钮的逻辑分组:
QButtonGroup允许你将多个按钮(如QPushButton、QRadioButton、QCheckBox等)逻辑上分组在一起。这意味着你可以管理这些按钮的行为,使它们作为一个单元进行交互。 -
单选与多选:
- 对于
QRadioButton类型的按钮,QButtonGroup默认使组内的按钮表现为单选(只能有一个按钮被选中)。 - 对于
QCheckBox类型的按钮,QButtonGroup允许多选(可以选中多个按钮)。
- 对于
-
信号:
QButtonGroup提供了几个有用的信号,如buttonClicked(QAbstractButton *),当组内的任何按钮被点击时发出。这样,你可以仅通过监视组的信号,而不是每个单独按钮的信号,来简化事件处理逻辑。 -
按钮的唯一性:在一个
QButtonGroup中,每个按钮可以有一个唯一的标识符(通常是一个整数)。这使得你可以通过标识符来引用和区分不同的按钮。 -
布局无关:
QButtonGroup是一个不可视的对象,它不提供任何用户界面或布局功能。它仅用于管理按钮的逻辑和行为。
QRadioBox

-
基本使用:
QRadioButton允许用户从一组选项中选择一个。当一个单选按钮被选中时,同一组内的其他单选按钮(通常是同一个父窗体或QButtonGroup中的按钮)会自动被取消选中。 -
创建和配置:
- 可以通过代码或使用 Qt Designer 来创建
QRadioButton。 - 可以设置按钮的文本、图标、状态(选中/未选中)等。
- 可以通过代码或使用 Qt Designer 来创建
-
信号:
clicked():当用户点击单选按钮时发出。toggled(bool):当单选按钮的选中状态改变时发出,无论是通过用户交互还是程序设置。
QComboBox
QComboBox 是 Qt 框架中的一个控件,用于在下拉列表中显示一组选项。用户可以从列表中选择一个选项,也可以输入一个值(如果 QComboBox 被设置为可编辑的)。QComboBox 非常适用于需要从一组预定义选项中选择一个选项的情况。

源码




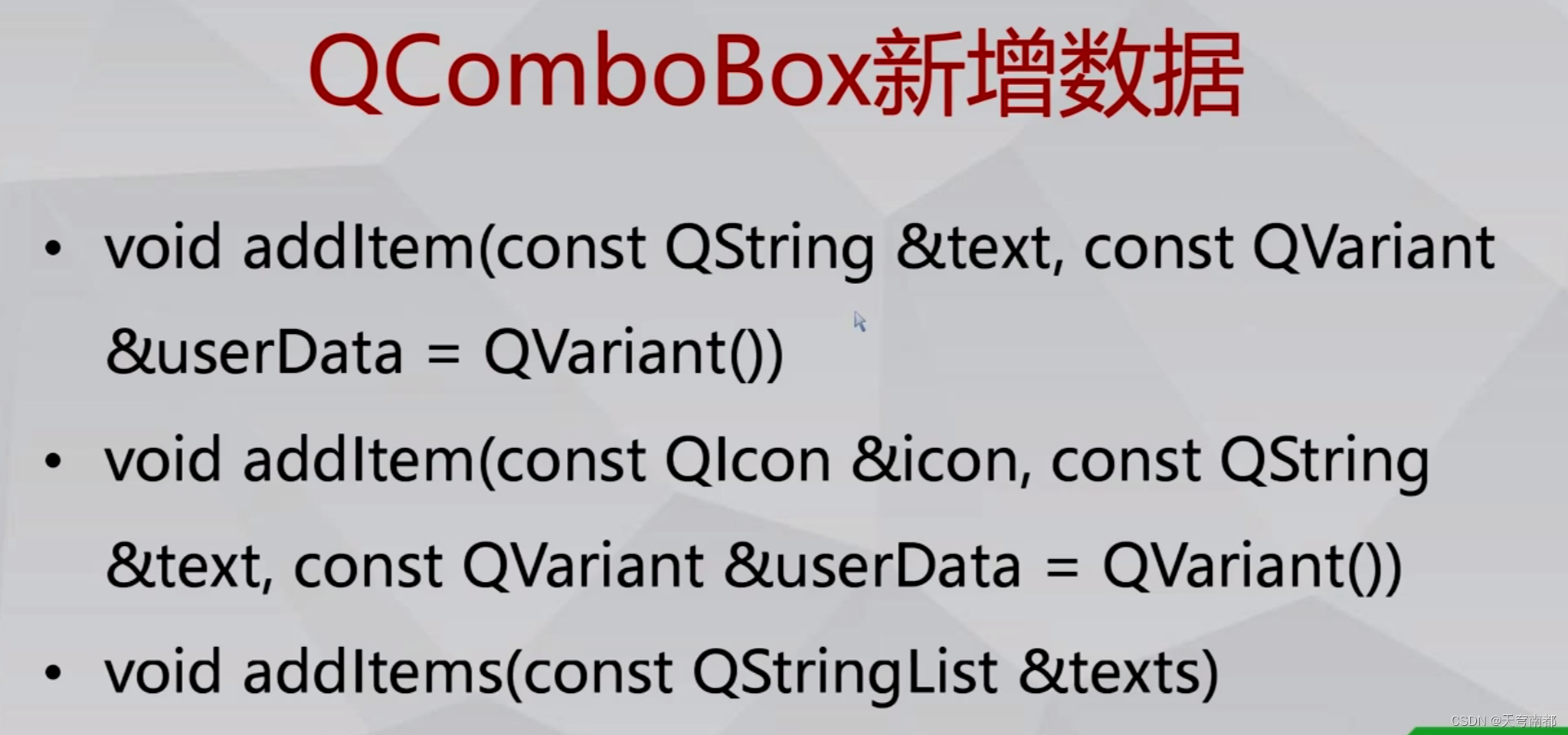
常用方法
void addItem(const QString &text):添加一个带有指定文本的选项。void addItems(const QStringList &texts):添加一个字符串列表中的多个选项。QString currentText() const:返回当前选定选项的文本。int currentIndex() const:返回当前选定选项的索引。void setEditable(bool editable):设置QComboBox是否可编辑。

?
QVariant

Q_DECLARE_METATYPE 是 Qt 框架中的一个宏,用于在 Qt 的元对象系统中声明任何非 Qt 类型。这样声明的类型可以用于 Qt 的信号和槽机制,以及其他需要类型信息的功能,如属性系统、变体类 QVariant 等。
当你想要在 Qt 的信号和槽中使用自定义类型,或者想要将自定义类型存储在 QVariant 中时,就需要使用 Q_DECLARE_METATYPE。
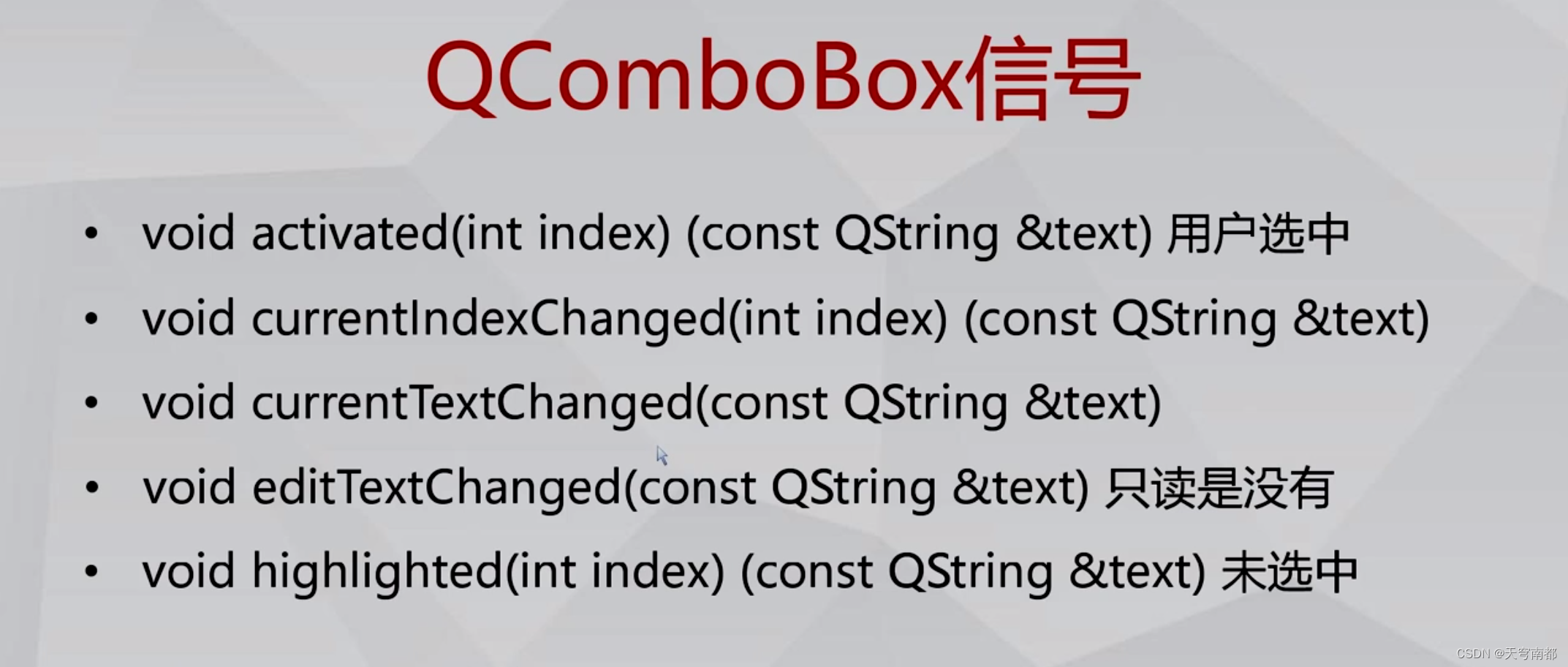
QComboBox信号

activated 信号
-
触发时机:当用户从下拉列表中选择一个选项时,
activated信号被触发。这个信号只有在用户的操作导致选项改变时才会发出,即通过鼠标点击或键盘选择。 -
常见用途:
activated通常用于响应用户的直接交互,如当用户选择了一个新的选项时执行特定的操作。 -
版本:有两个版本的
activated信号:void activated(int index):发送选项的索引。void activated(const QString &text):发送选项的文本。
currentIndexChanged 信号
-
触发时机:无论当前选中的项是通过用户操作还是通过程序代码更改的,
currentIndexChanged信号都会被触发。它更广泛地反映了QComboBox选项的任何改变。 -
常见用途:这个信号常用于更新与
QComboBox选项相关联的数据或状态,不管这个改变是如何引起的。 -
版本:同样有两个版本的
currentIndexChanged信号:void currentIndexChanged(int index):发送选项的索引。void currentIndexChanged(const QString &text):发送选项的文本。
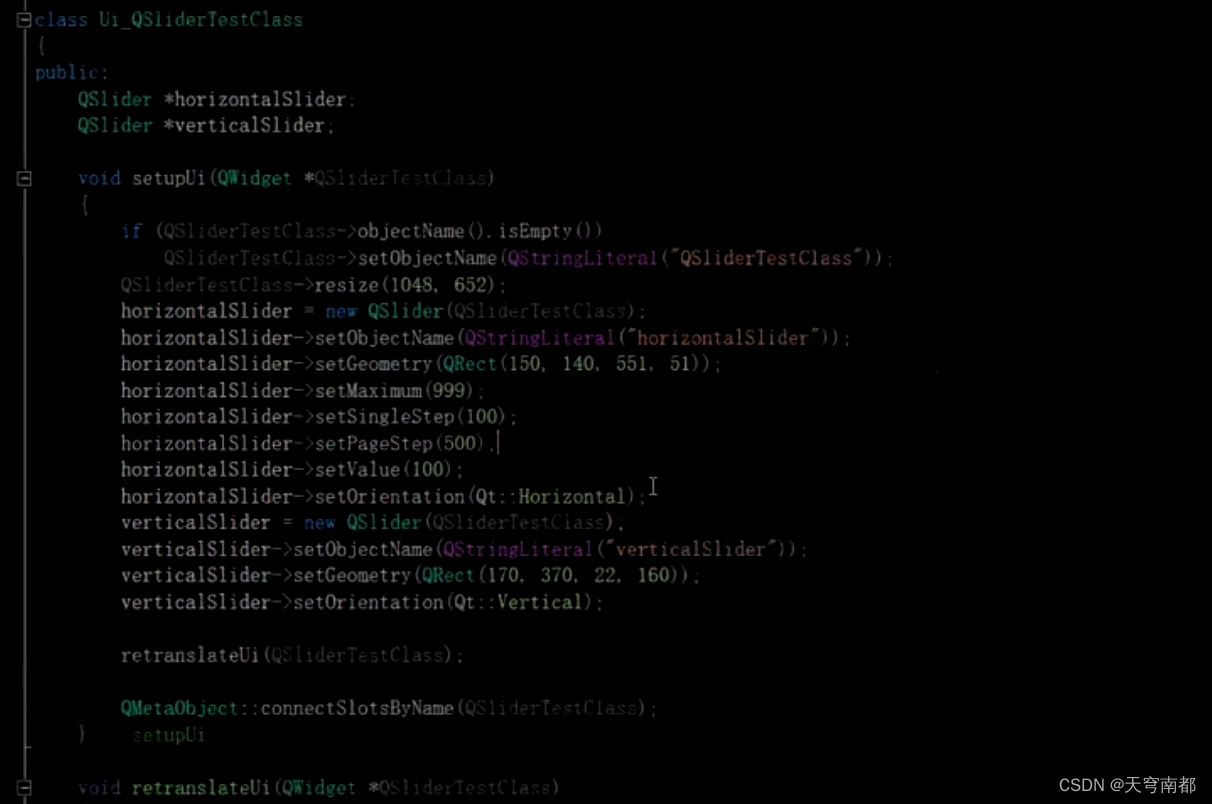
QSlider


常用方法
void setMinimum(int):设置滑动条的最小值。void setMaximum(int):设置滑动条的最大值。void setRange(int min, int max):一次性设置滑动条的最小值和最大值。void setValue(int):设置滑动条的当前值。int value() const:获取滑动条的当前值。void setOrientation(Qt::Orientation):设置滑动条的方向(水平或垂直)。
SingleStep
- 定义:
singleStep属性定义了当用户使用箭头键或类似的小幅度调节控件时,控件值改变的步长。 - 用途:这个属性通常用于精细调节。例如,在
QSlider中,当用户点击滑块两边的小箭头时,滑块移动的量就是由singleStep决定的。 - 设置方法:使用
setSingleStep(int step)方法来设置这个值。
PageStep (SinglePage)
- 定义:
pageStep(在某些上下文中可能称为singlePage)属性定义了当用户执行更大幅度的调整时,如点击滑块轨道,控件值改变的步长。 - 用途:这个属性用于大幅度调节。在
QSlider控件中,点击滑块轨道(但不是滑块本身)会使滑块移动一个pageStep的量。 - 设置方法:使用
setPageStep(int step)方法来设置这个值
源码

信号

valueChanged(int):当滑块的值改变时发出。sliderMoved(int):当用户拖动滑块时发出。sliderPressed()和sliderReleased():当用户按下或释放滑块时发出。
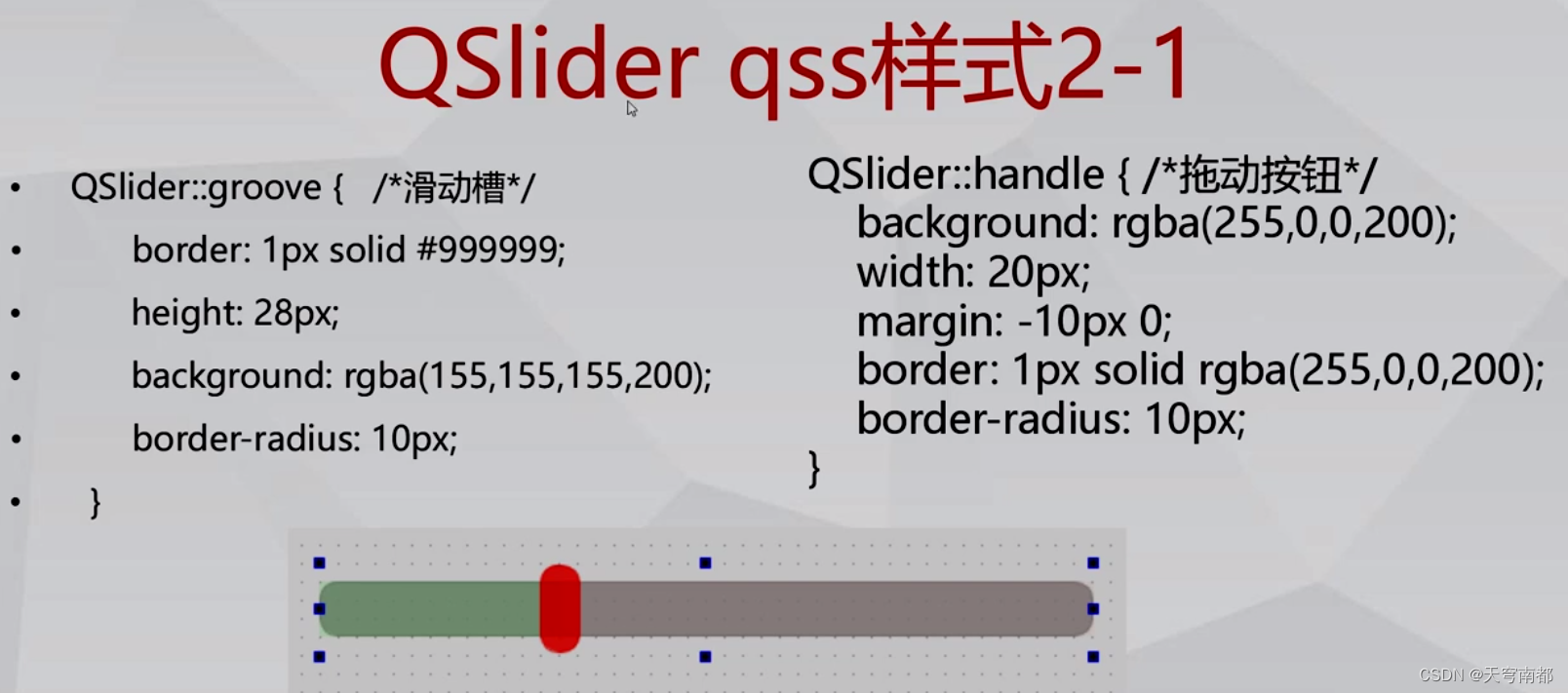
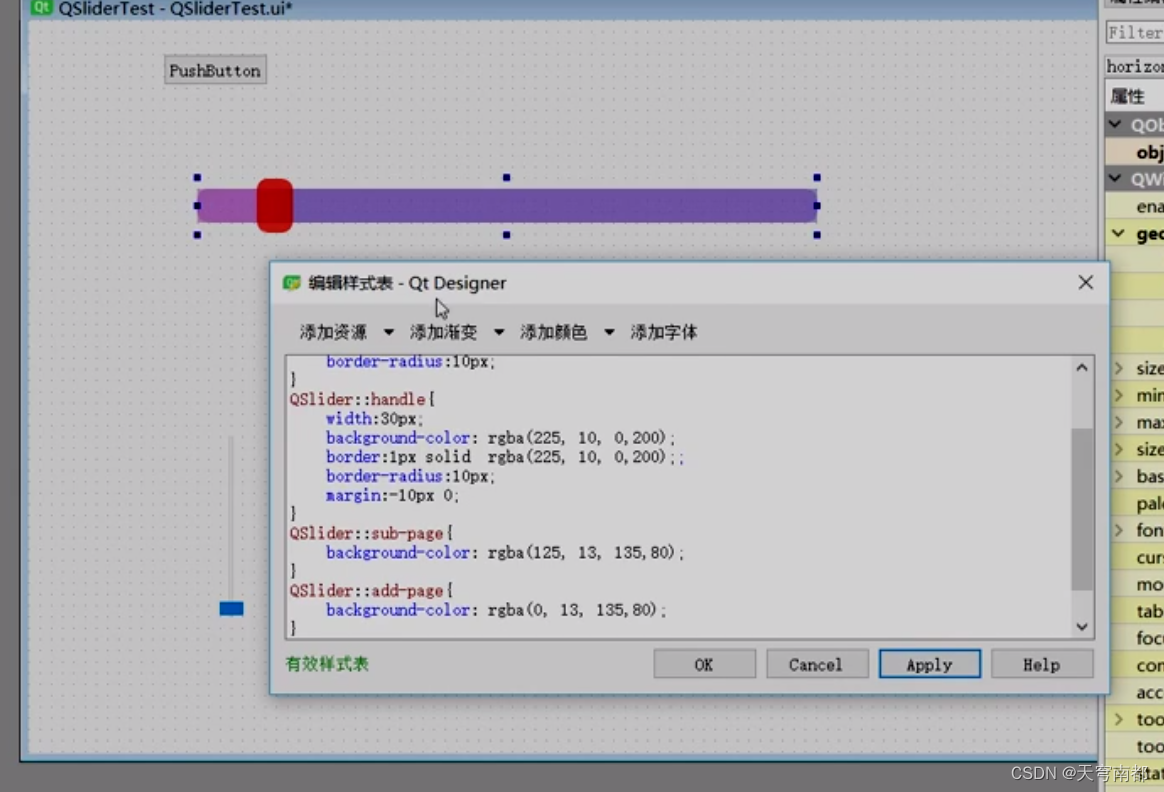
qss样式


QSlider::groove { /*滑动槽*/
border: 1px solid #999999;
height: 28px;
background: rgba(155,155,155,200);
border-radius: 10px;
}
QSlider::handle { /*滑动把手*/
background: rgba(255,0,0,200);
width: 20px;
margin: -10px 0;
border: 1px solid rgba(255,0,0,200);
border-radius: 10px;
}
QSlider重载鼠标事件
QMouseEvent 是 Qt 中一个表示鼠标事件的类。这个类提供了关于鼠标操作的详细信息,比如点击、释放、双击和移动。当用户使用鼠标与基于 Qt 的应用程序交互时,就会产生鼠标事件。
主要特性
-
位置信息:
QMouseEvent提供了鼠标事件发生时的屏幕坐标和窗口坐标。 -
按钮状态:它可以告诉你事件是由哪个鼠标按钮触发的(左键、右键、中键等),以及在事件发生时其他鼠标按钮的状态。
-
修饰符键状态:
QMouseEvent还可以提供事件发生时修饰符键(如Shift、Ctrl、Alt)的状态。
常用方法
button():返回引起事件的按钮。buttons():返回事件发生时被按下的所有鼠标按钮。pos():返回鼠标事件发生的位置。globalPos():返回鼠标事件发生时的全局位置,即屏幕坐标。
事件处理
在 Qt 中,鼠标事件通常在 QWidget 或其子类中处理,通过重写以下方法之一:
mousePressEvent(QMouseEvent *event):当鼠标按钮被按下时调用。mouseReleaseEvent(QMouseEvent *event):当鼠标按钮被释放时调用。mouseDoubleClickEvent(QMouseEvent *event):当鼠标按钮被双击时调用。mouseMoveEvent(QMouseEvent *event):当鼠标在组件上移动时调用。
在 Qt 的 QMouseEvent 类中,x() 函数返回鼠标事件发生时的鼠标位置的水平坐标(即 X 坐标)。这个坐标是相对于接收事件的窗口小部件的左上角的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!