echarts中option个参数的含义
2023-12-13 16:24:24
var option = {
title: {
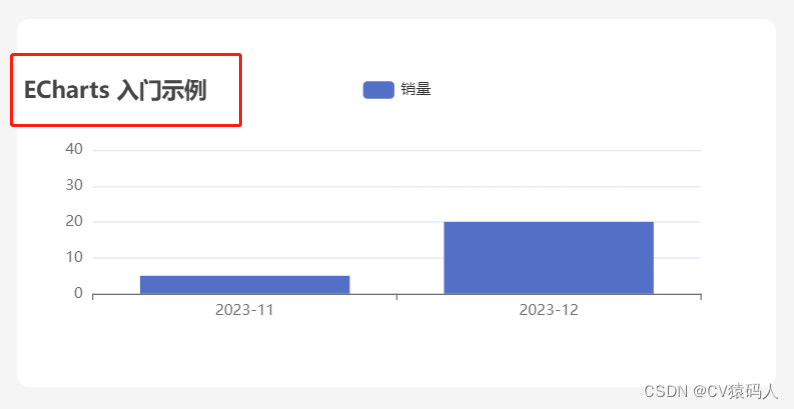
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['数量']
},
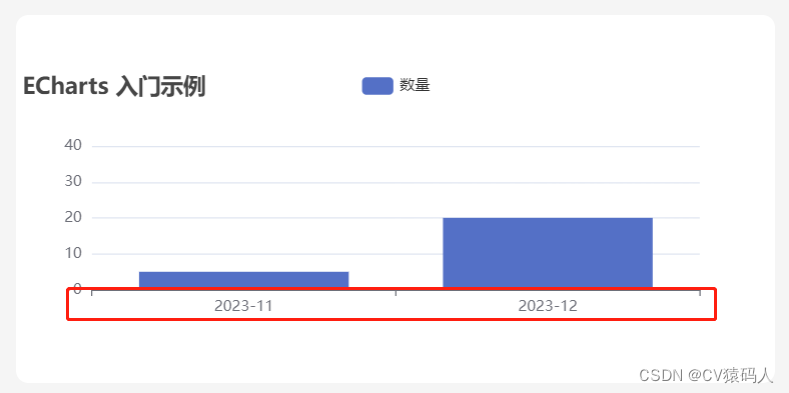
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
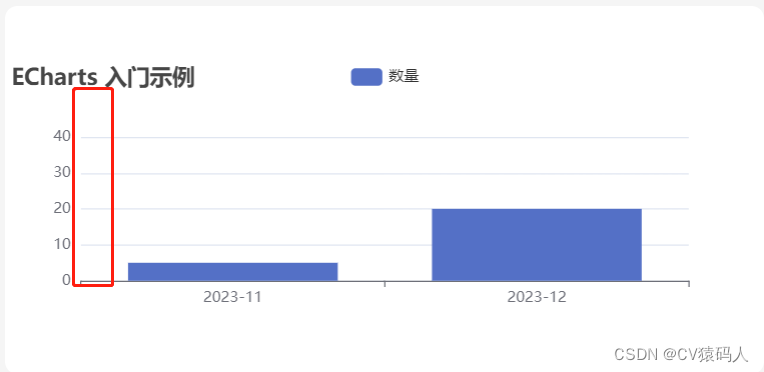
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};title:主要控制图表的标题

legend: 提供图表的展示信息提示

?xAxis:提供图表的x轴

yAxis: 定义y轴上如何展示
 ?series:需要展示的数据和展示的数据类型
?series:需要展示的数据和展示的数据类型
 ?
?
?series类型(series.type)有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等
文章来源:https://blog.csdn.net/weixin_51722520/article/details/134825604
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!