el-select初始化触发change事件
2023-12-14 05:32:24
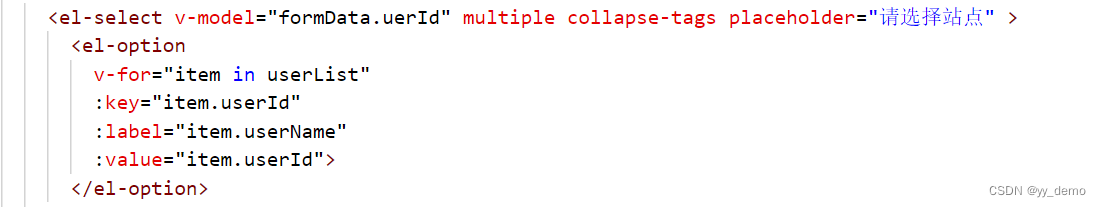
我今天在写一个表单校验的时候,两个下拉框,都用的el-select控件,其中一个校验是正常的,另一个页面初始化的时候就会触发校验
后来我发现添加了multiple(开始多选)就会在初始化的时候触发校验,可以理解为如果v-modle绑定的对象的键初始值没有设置,默认是underfind的,但是添加了multiple默认需要绑定的是一个数组,所以会触发change事件

只需要设置当前属性的初始值为空数组即可
data() {
return {
formData: {
userId: [],
},
}
}
文章来源:https://blog.csdn.net/yy_demo/article/details/134976739
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!