【Docker】使用docker-compose搭建django+vue工程文章
2023-12-15 09:25:18
我们尝试使用docker-compose编排一个后端基于django,前端基于vue,数据库为postgresql并使用nginx进行反向代理的web工程。
工程准备
Docker
安装Docker
安装docker-compose
django
在python3.7的环境下创建
修改settings.py文件
修改
将静态文件收集路径添加进 ,笔者设置为static
添加 ,此项配置后 django 的 会在此路径下收集静态文件到 的路径中去。
另外,静态文件的处理笔者采用的是 whitenoise 的方案进行处理,所以需要在中间件中配置一下whitenoise的处理中间件。
同时设置
修改数据库信息(可选),针对实际使用的数据库进行配置,也可以采用django默认的sqlite,笔者此处演示了postgresql的简单配置
TEMPLATES下的DIRS配置为
配置views.py和urls.py将首页设为vue的index.html
vue
使用vue-cli3创建了一个简单的vue工程
配置 的静态文件目录到 dist/static 中
nginx
准备nginx的配置文件,进行端口转发的设置。
镜像和编排
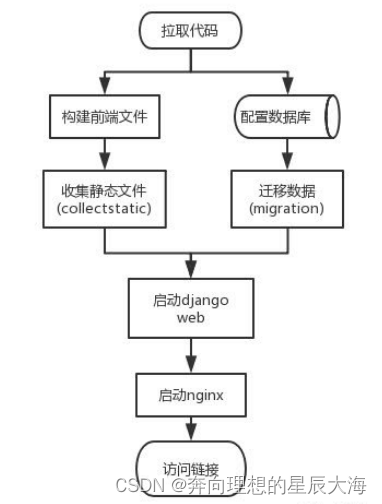
我们先确定一下部署一个web工程所需要的环节:

按照流程图的顺序,我们编写一下Dockerfile和docker-compose.yml
文章来源:https://blog.csdn.net/wjianwei666/article/details/134928284
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!