vue3引入高德地图流程(key和秘钥),仅需三步
2023-12-21 15:11:01
步骤一:
申请key和秘钥
步骤二:
安装@amap/amap-jsapi-loader依赖
cnpm i @amap/amap-jsapi-loader
// 或者
yarn add @amap/amap-jsapi-loader
步骤三:
<template>
<div id="gdMapCon"></div>
</template>
<script setup lang="ts">
import AMapLoader from "@amap/amap-jsapi-loader";
import { onMounted, onUnmounted } from "vue";
let map: { destroy: () => void; } | null = null;
window._AMapSecurityConfig = {
securityJsCode: '你的秘钥',
}
onMounted(() => {
AMapLoader.load({
key: "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map = new AMap.Map("gdMapCon", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 11, // 初始化地图级别
center: [116.397428, 39.90923], // 初始化地图中心点位置
});
})
.catch((e) => {
console.log(e);
});
});
onUnmounted(() => {
map?.destroy();
});
</script>
<style scoped>
#gdMapCon {
width: 1000px;
height: 800px;
}
</style>
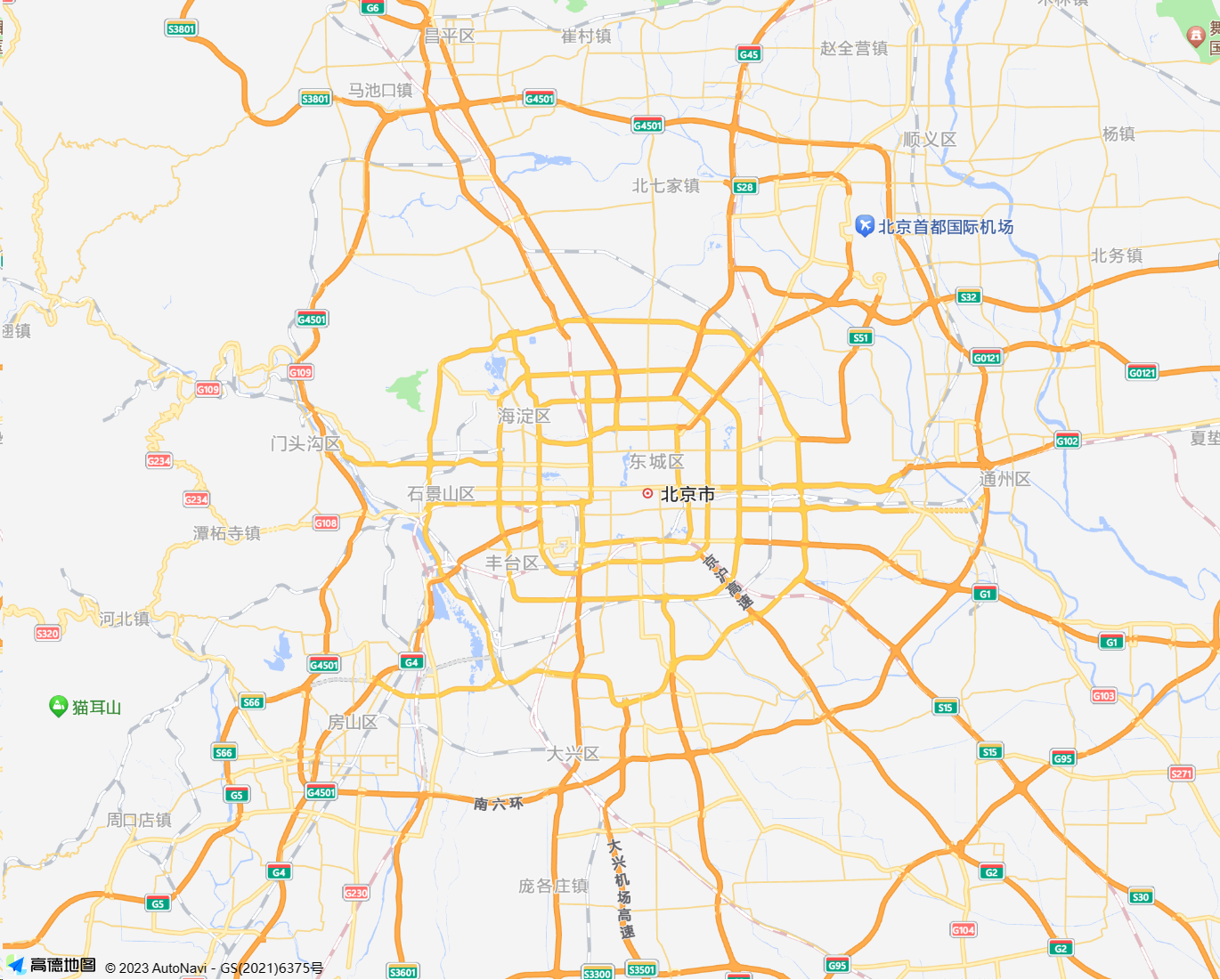
这样就可以了

文章来源:https://blog.csdn.net/qq_42761482/article/details/135128615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!