HTML的img常见应用属性
2023-12-14 22:39:11
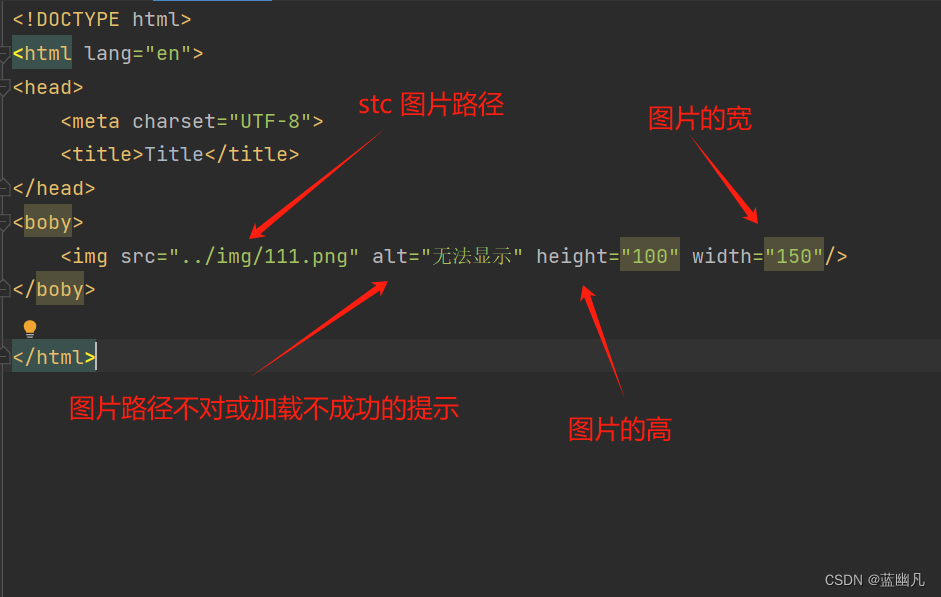
一、src、alt、width、height 的运用
| src | 指定图像的URL,即图像的路径 |
|---|---|
| alt | 指定图像的替代文本,当图像无法显示时,会显示替代文本。 |
| width | 指定图像的宽度,可以使用像素值或百分比。 |
| height | 指定图像的高度,可以使用像素值或百分比。 |

当图片路径不对或加载不成功就会获得提示,如下 :

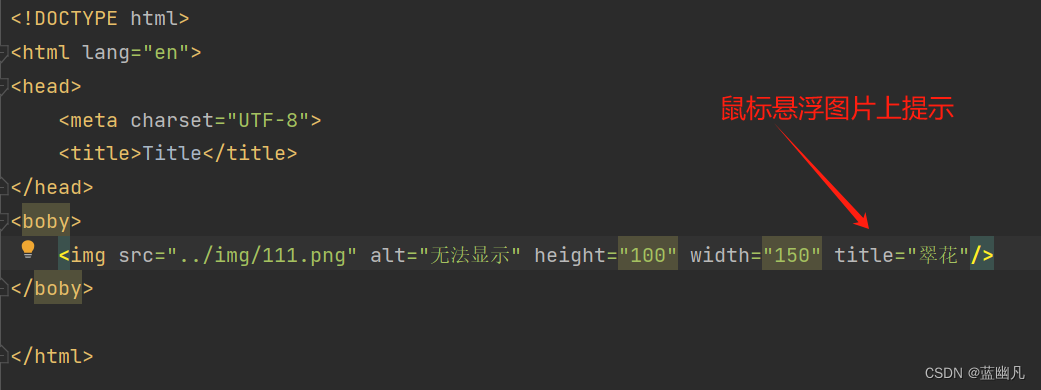
二、title的运用
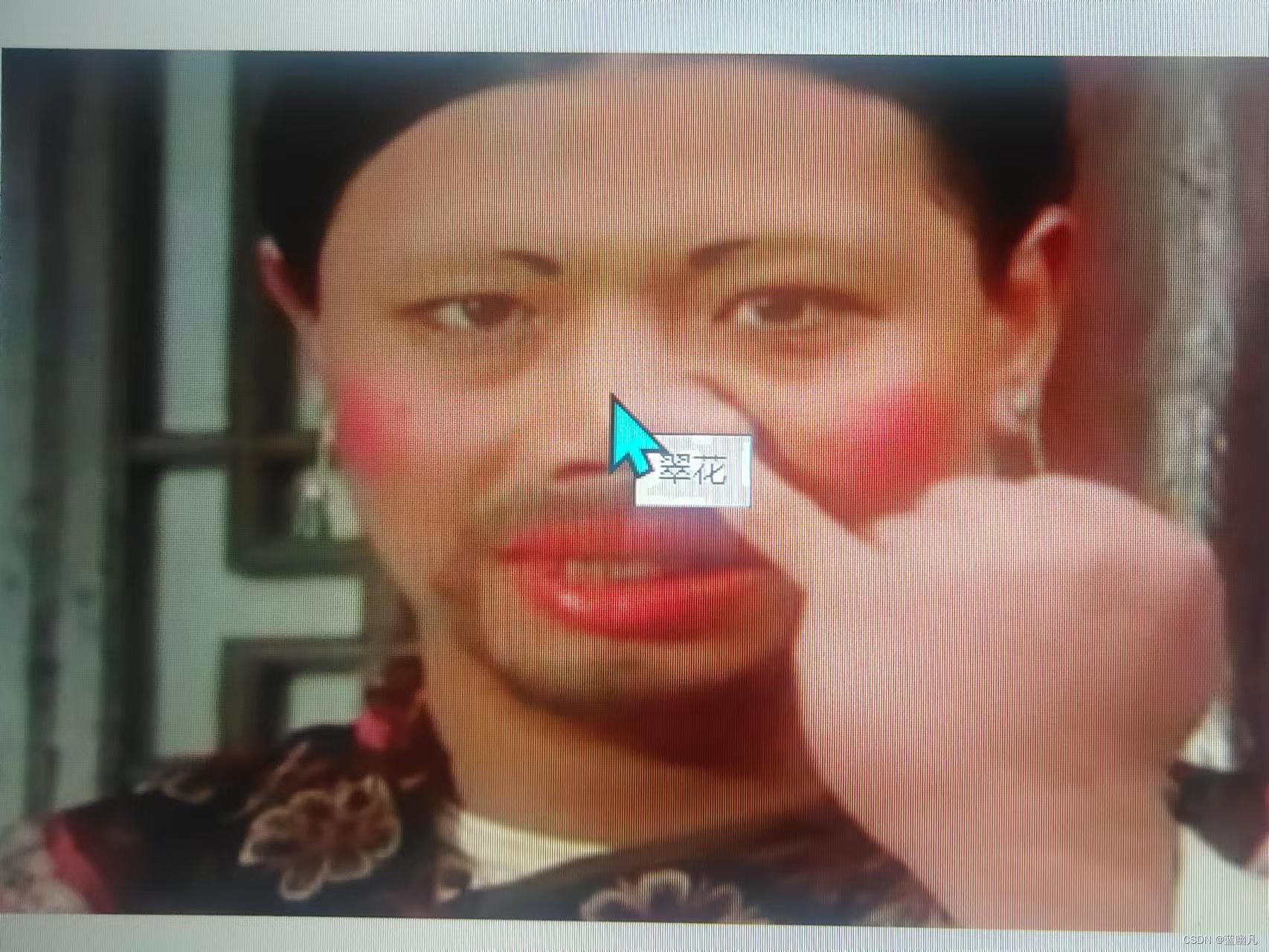
| title | 指定图像的标题,当鼠标悬停在图像上时显示。 |
|---|

效果如下 :

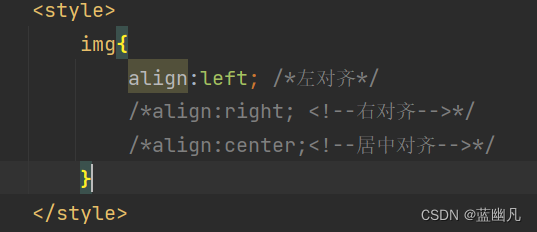
三、align的运用
| align | 指定图像的对齐方式,可以是left(左对齐)、right(右对齐)或center(居中对齐)。 |
|---|

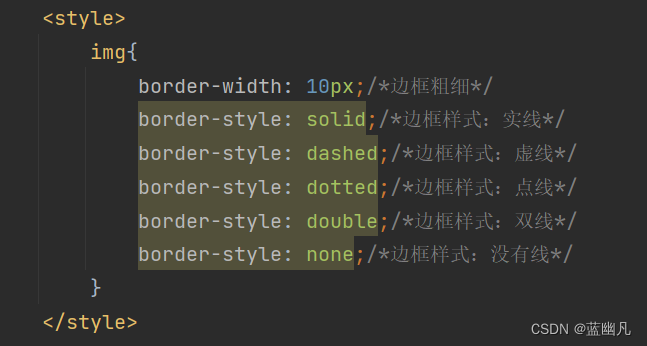
四、border的运用
| border | 指定图像的边框宽度,可以使用像素值。 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
| double | 双线 |
| none | 没有线 |
注 :边框样式选择一种就行了!!!

文章来源:https://blog.csdn.net/qwerty147532/article/details/134869782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!