react 2
2023-12-22 19:37:54
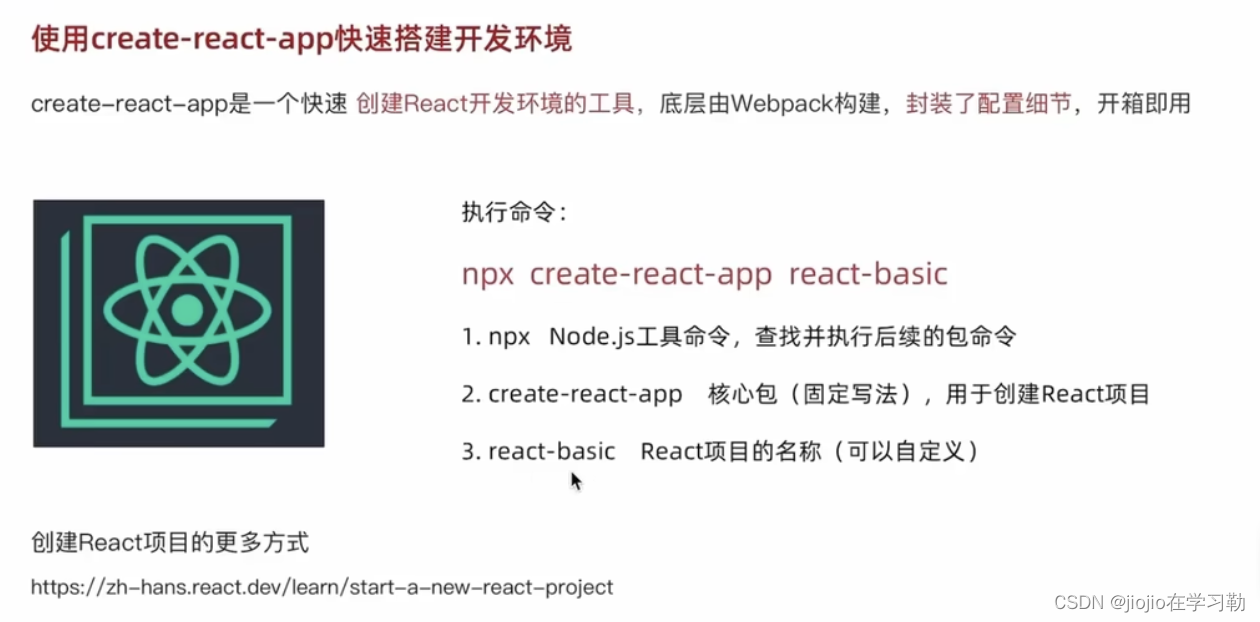
1.快速搭建开发环境

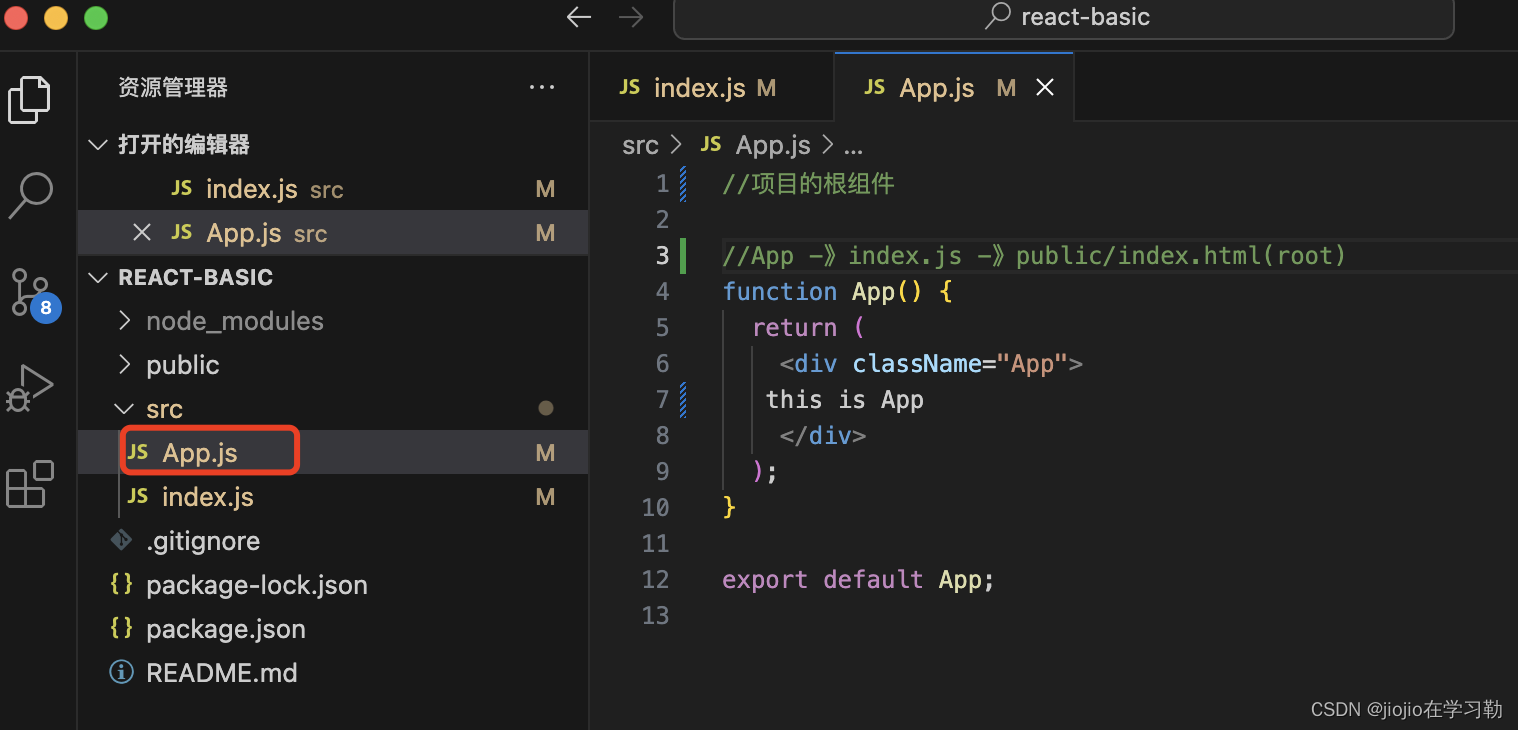
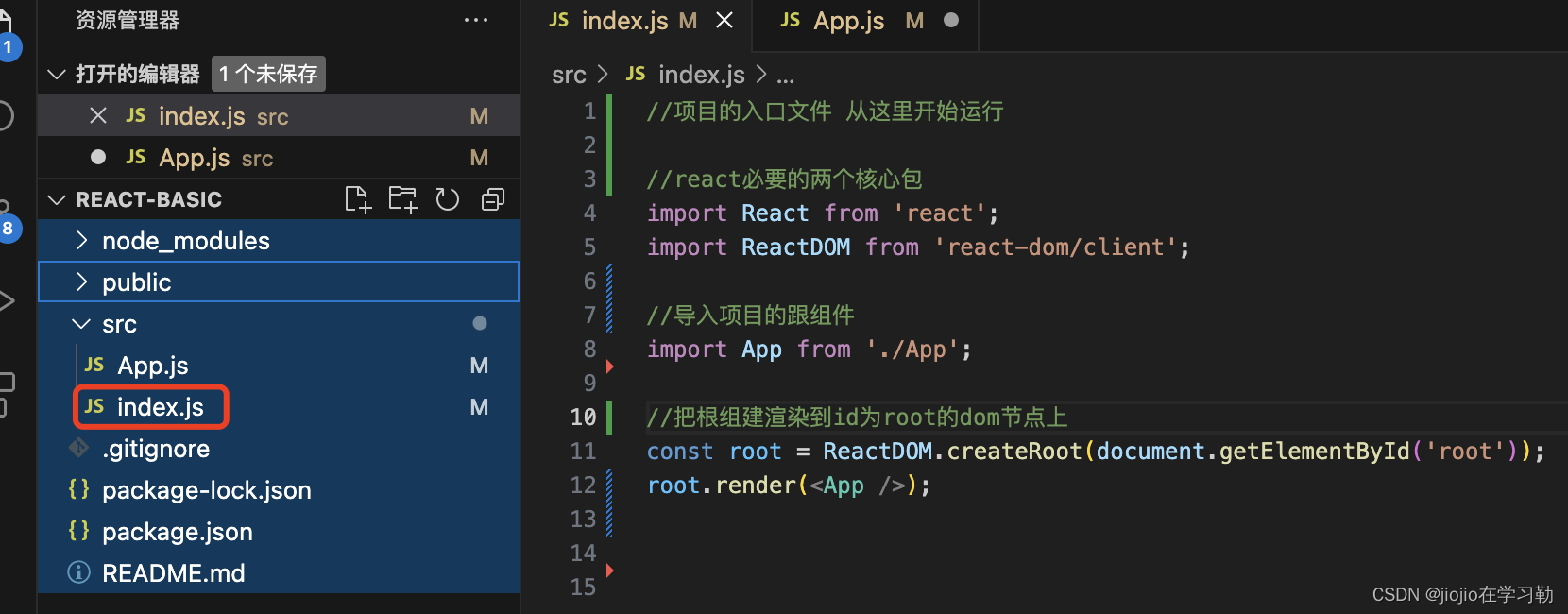
2.react渲染流程


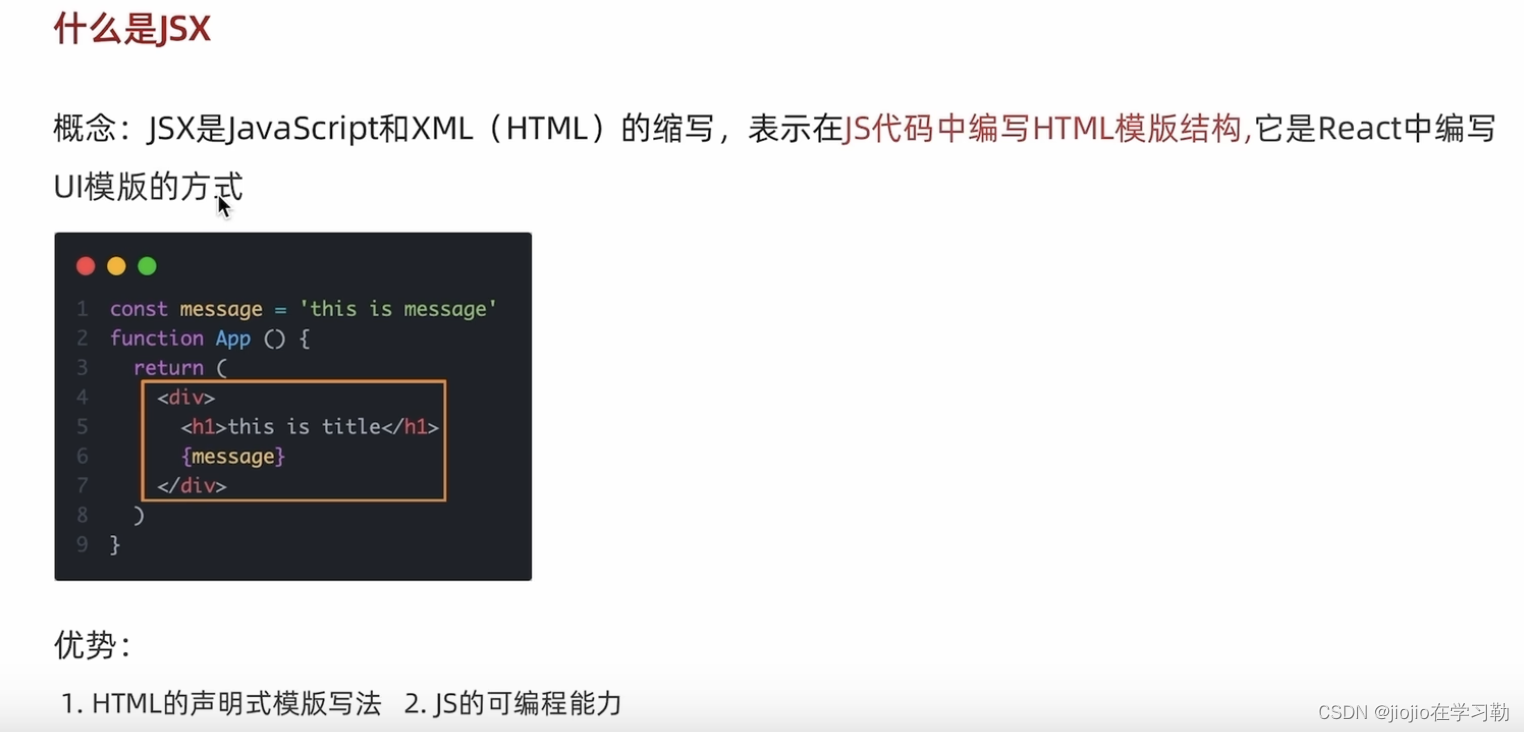
3.1 jsx基础 概念

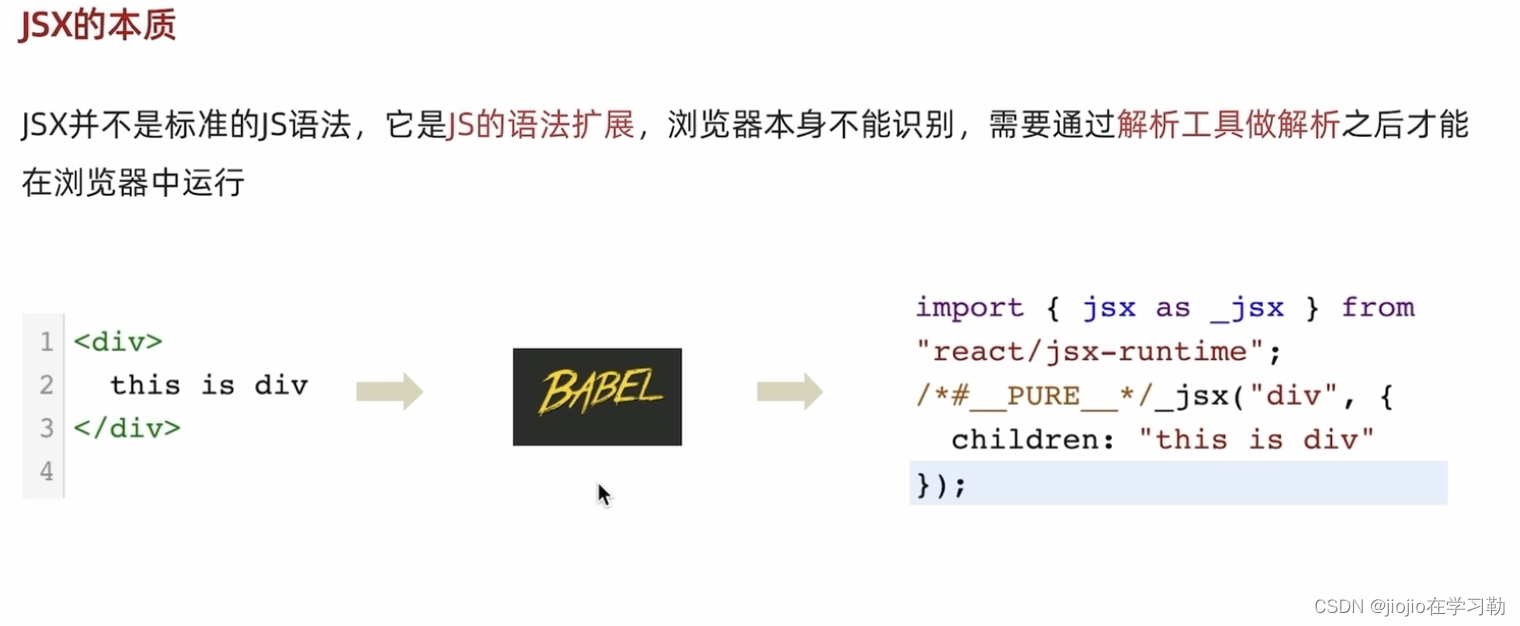
3.2 jsx基础 本质

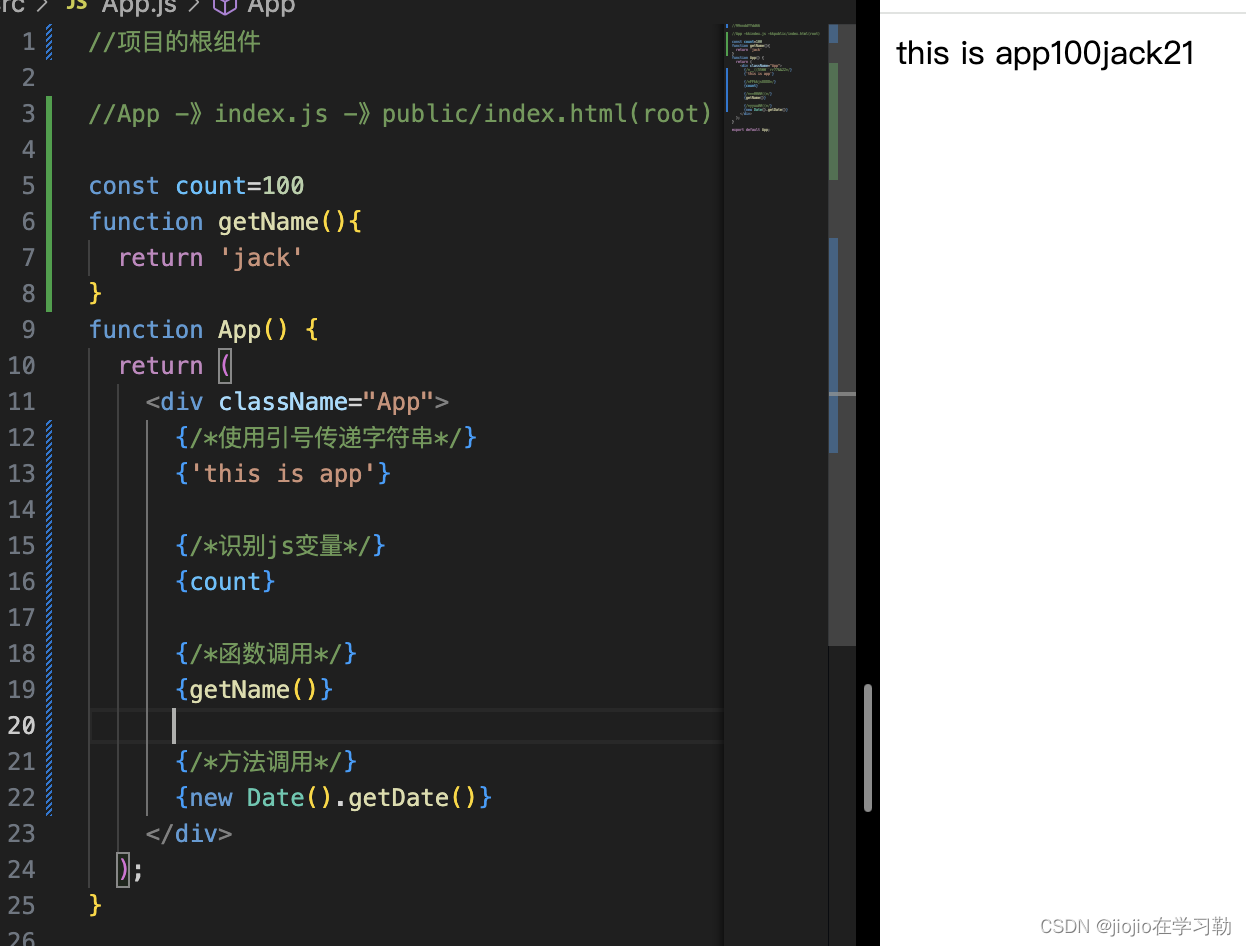
3.3 jsx基础 jsx表达式

](https://img-blog.csdnimg.cn/direct/ec05442344694741888e6b0bcd338c0d.png)
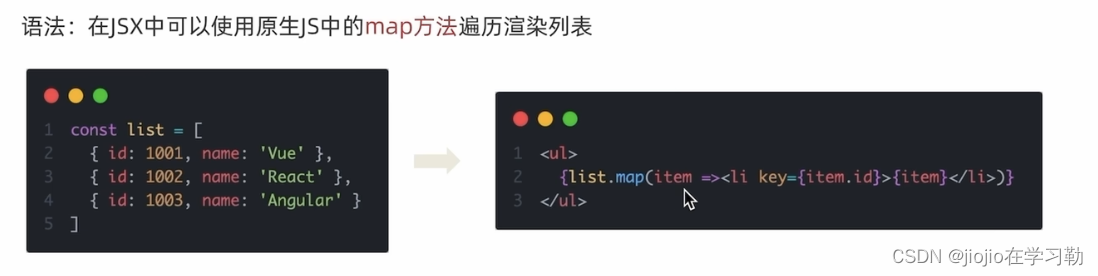
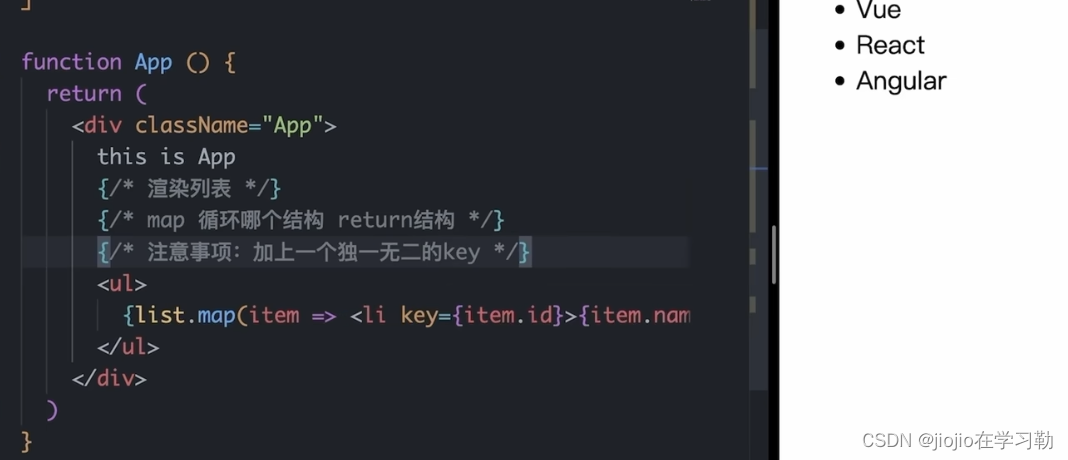
3.4 jsx基础 实现列表渲染


3.5 jsx基础 实现条件渲染

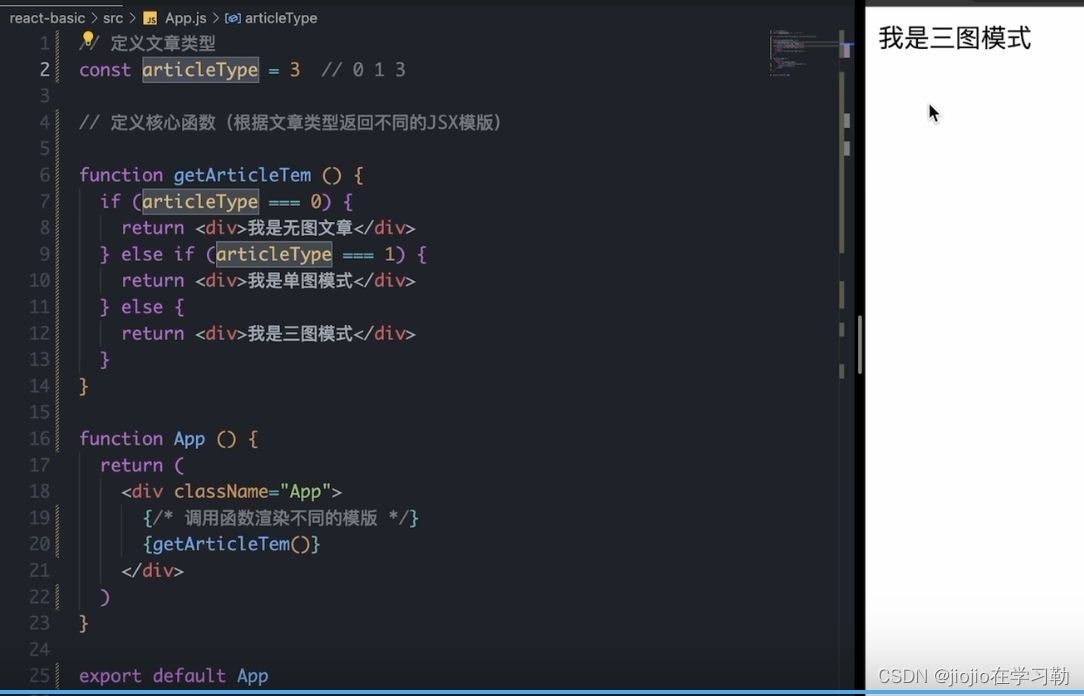
3.5 jsx基础 实现复杂的条件渲染

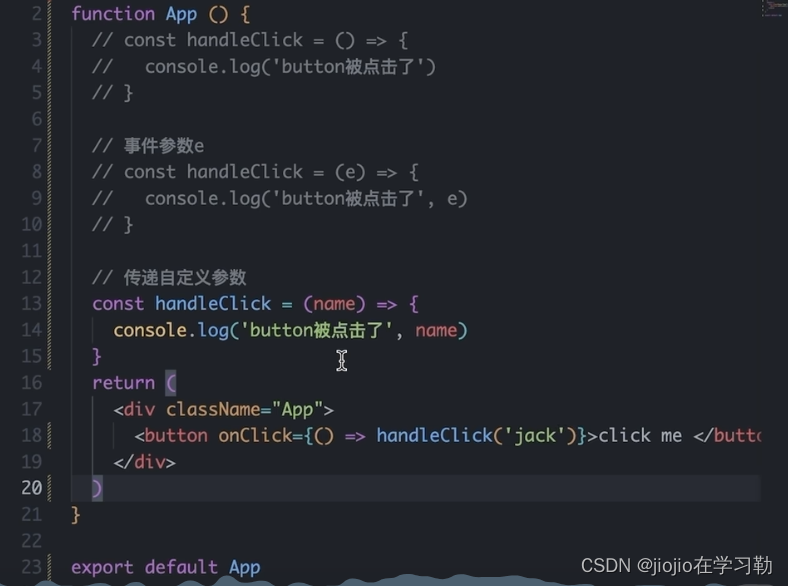
4. react中事件绑定


5.react组建基础使用

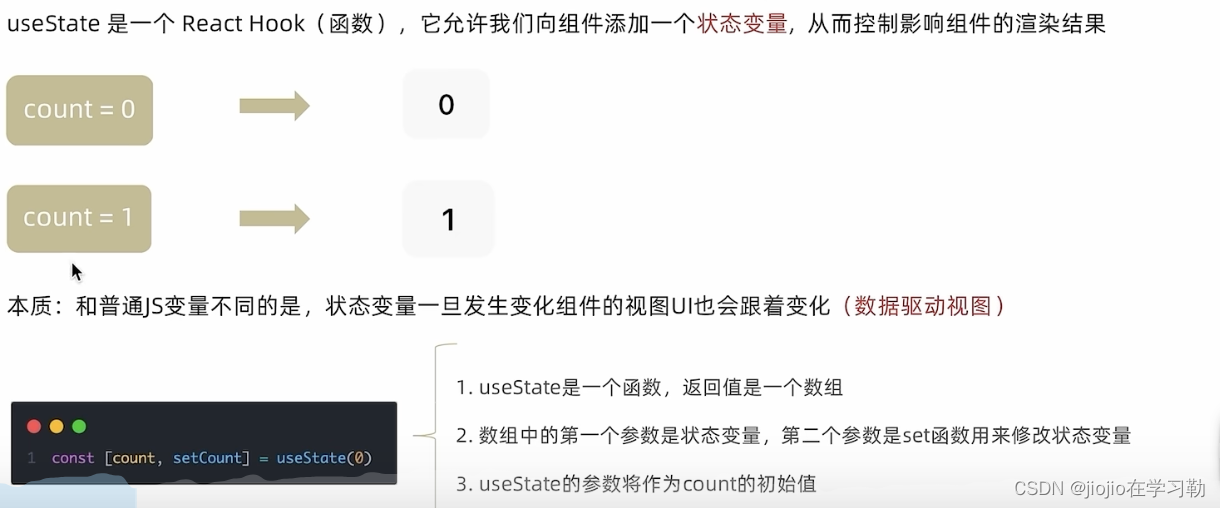
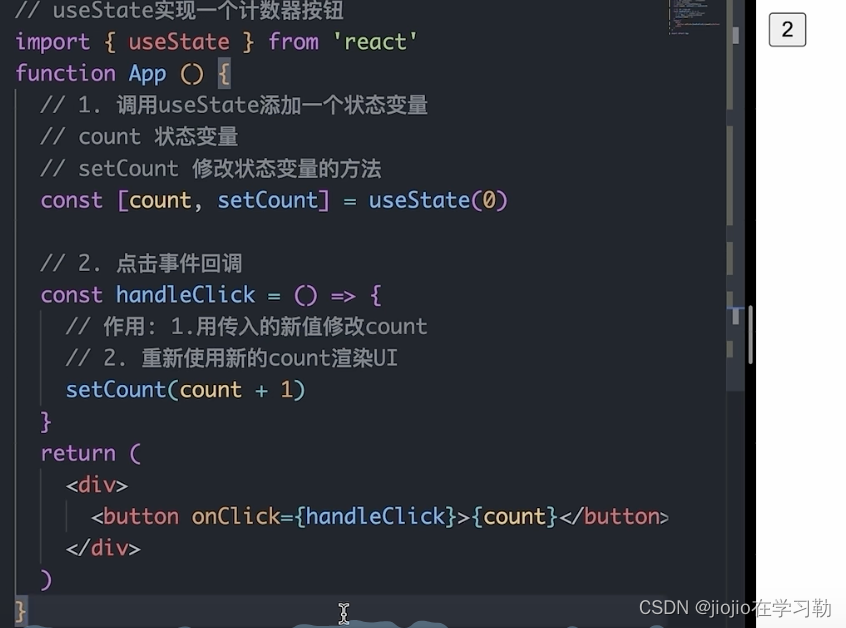
6.1 useState


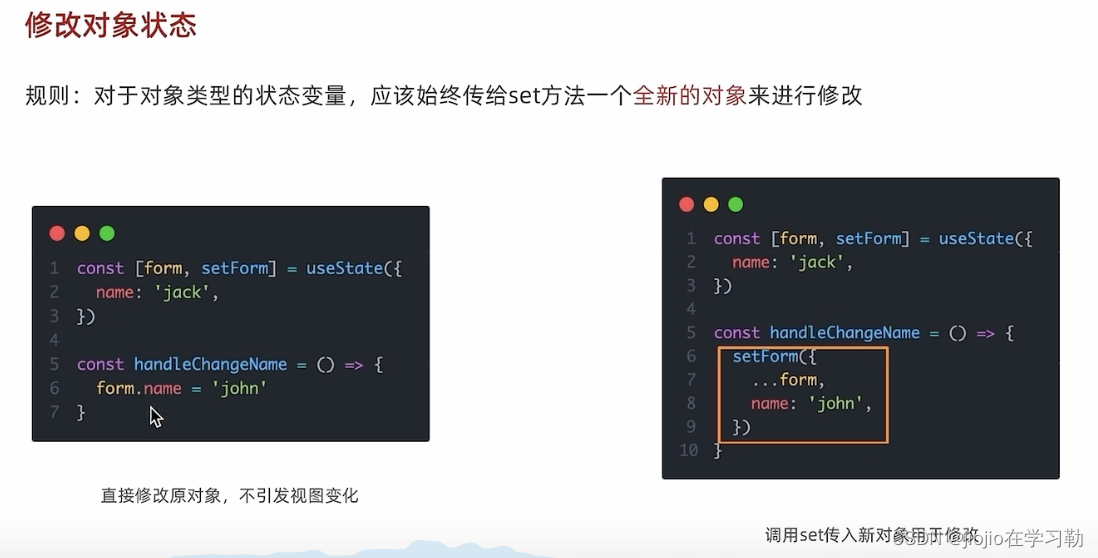
6.2 useState修改状态的规则


7.基础样式控制

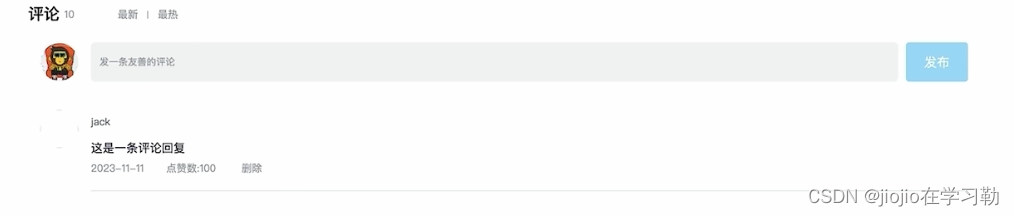
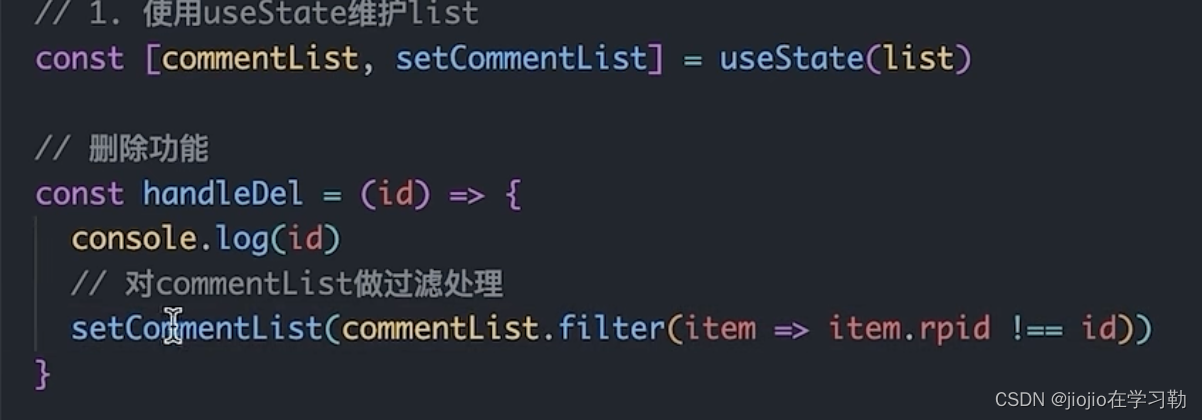
8.1评论案例–删除列表


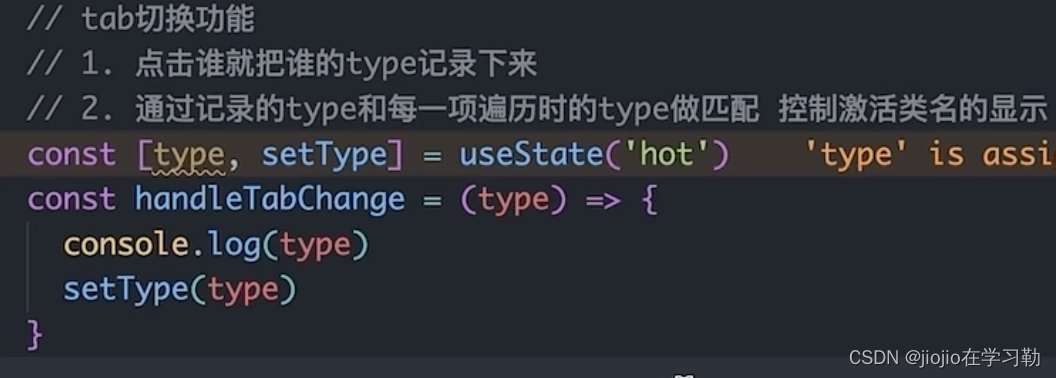
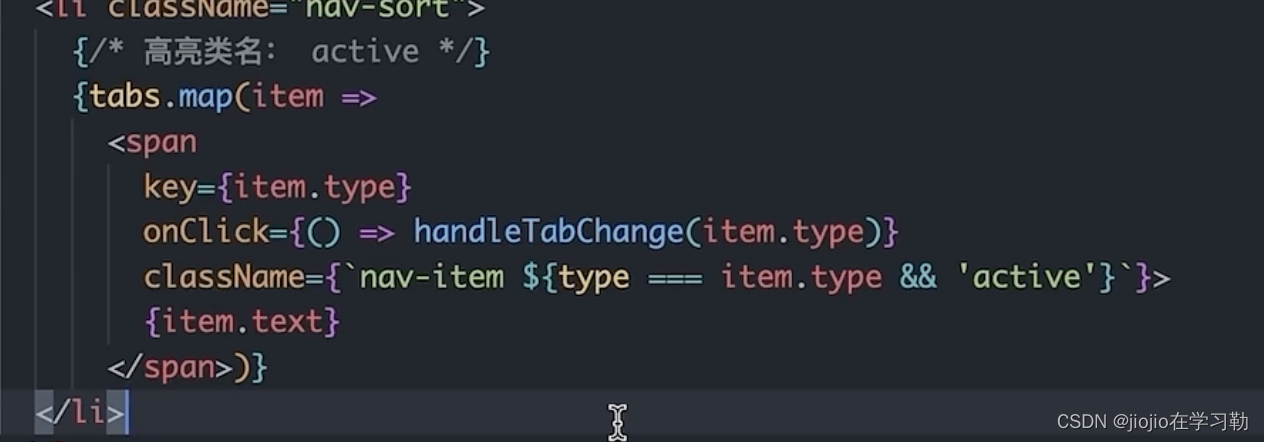
8.2评论案例–tab切换


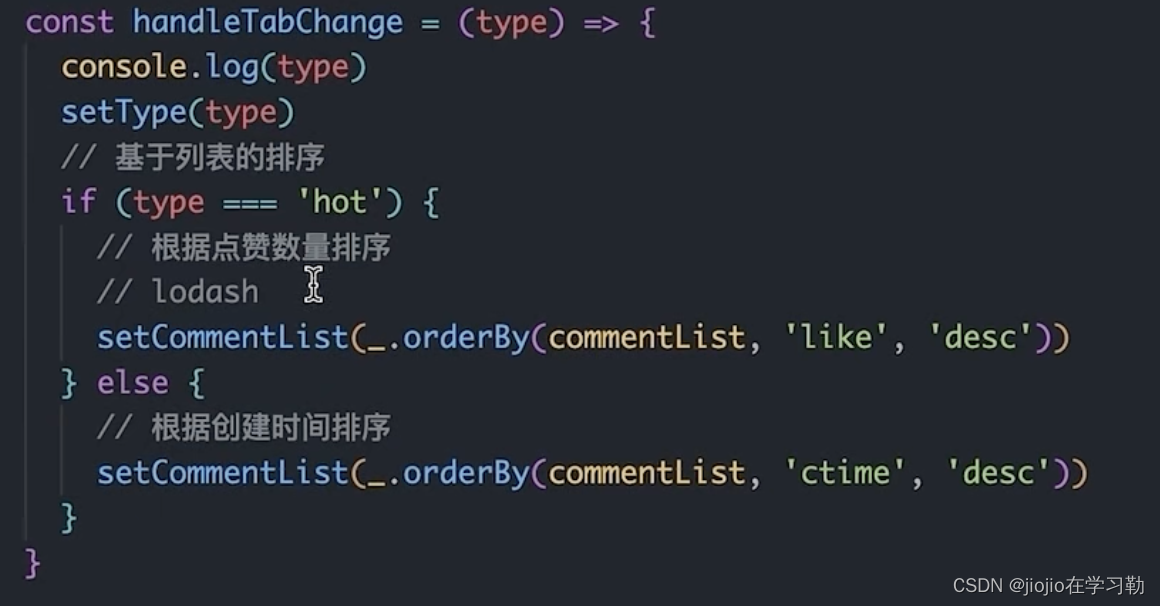
8.2评论案例–排序
$ npm i --save lodash //安装lodash
import _ from 'loadsh';//引入loadsh

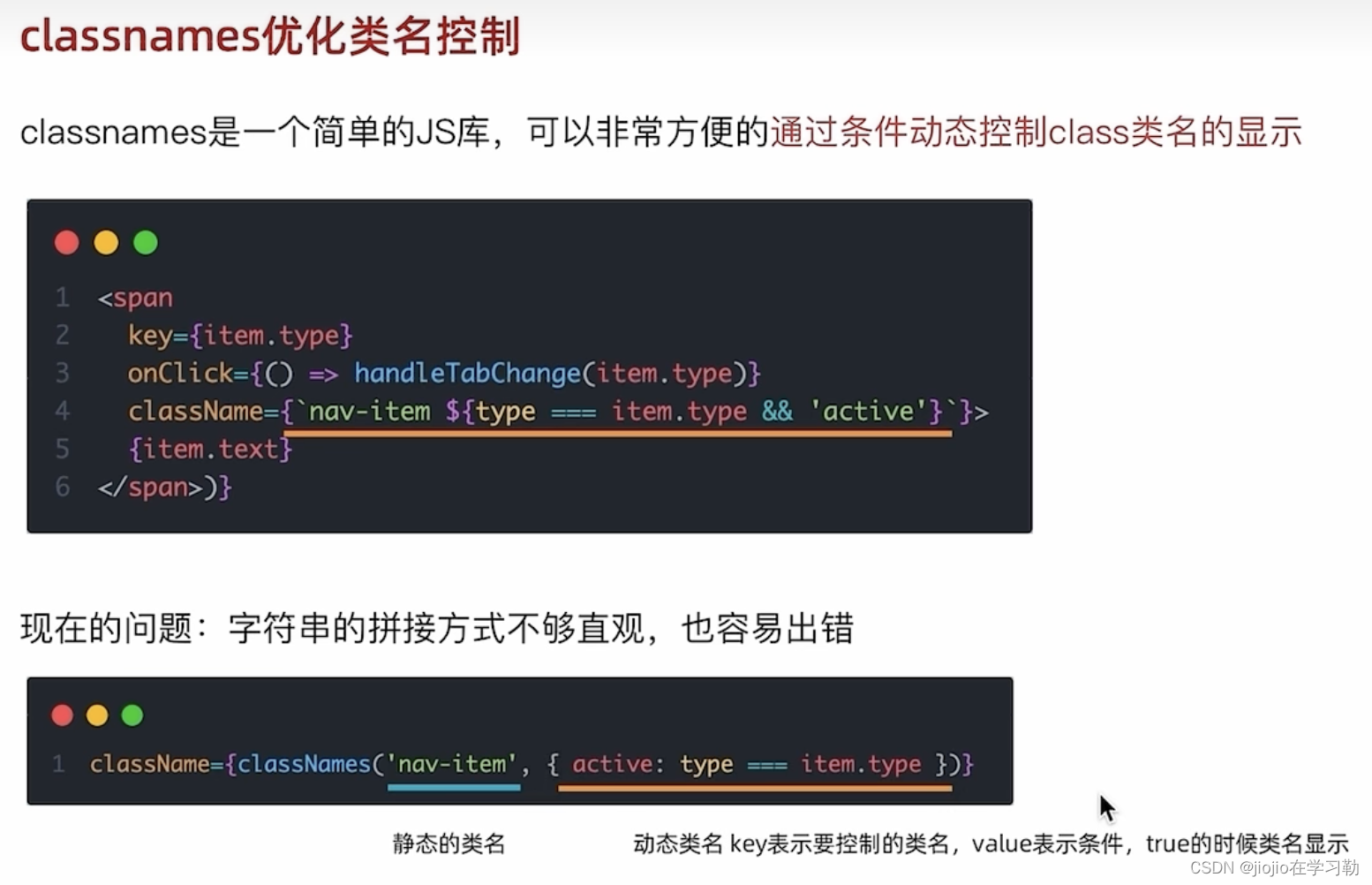
9.classnames优化类名控制
npm install classnames //安装classnames
import classNames from 'classnames';//引入classnames

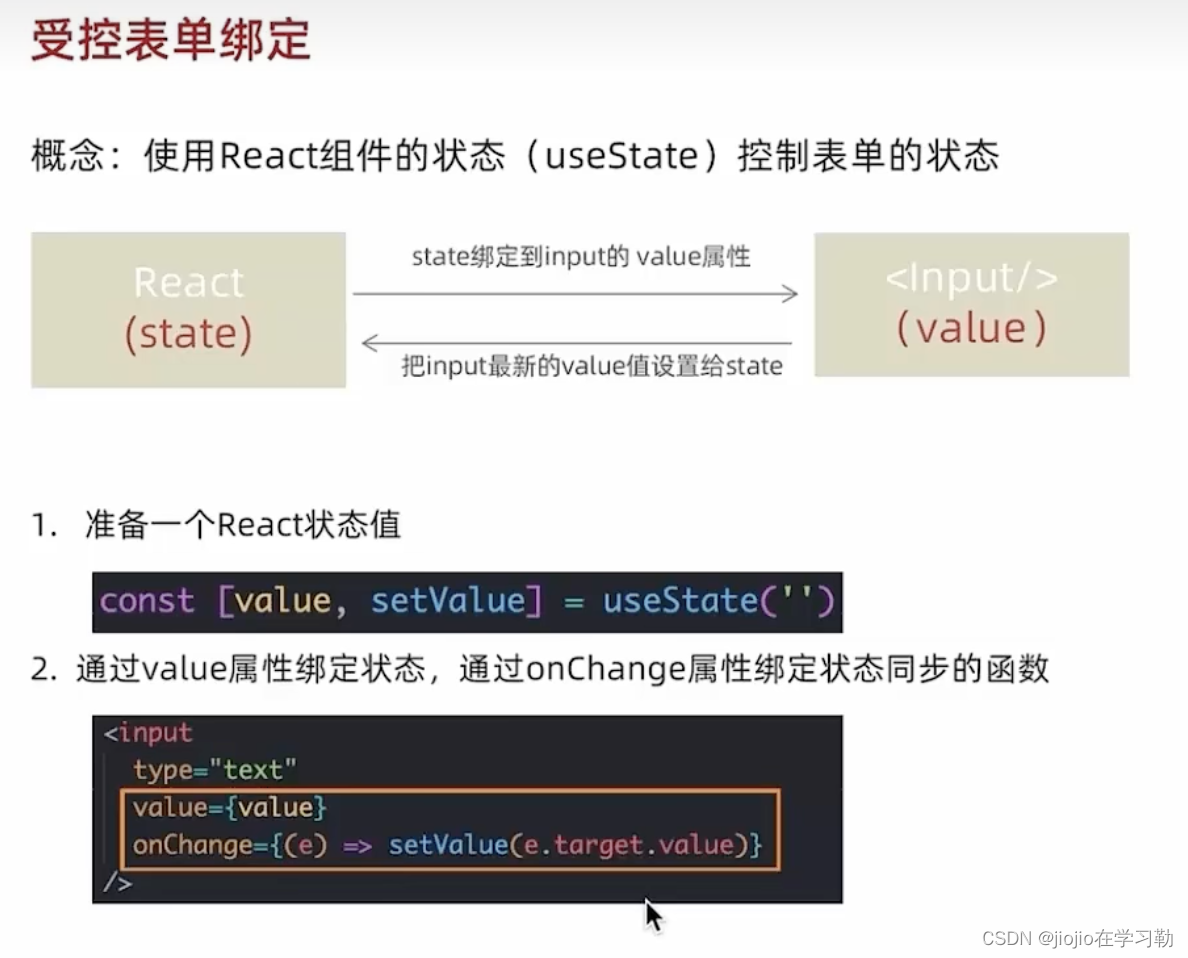
10.受控表单绑定

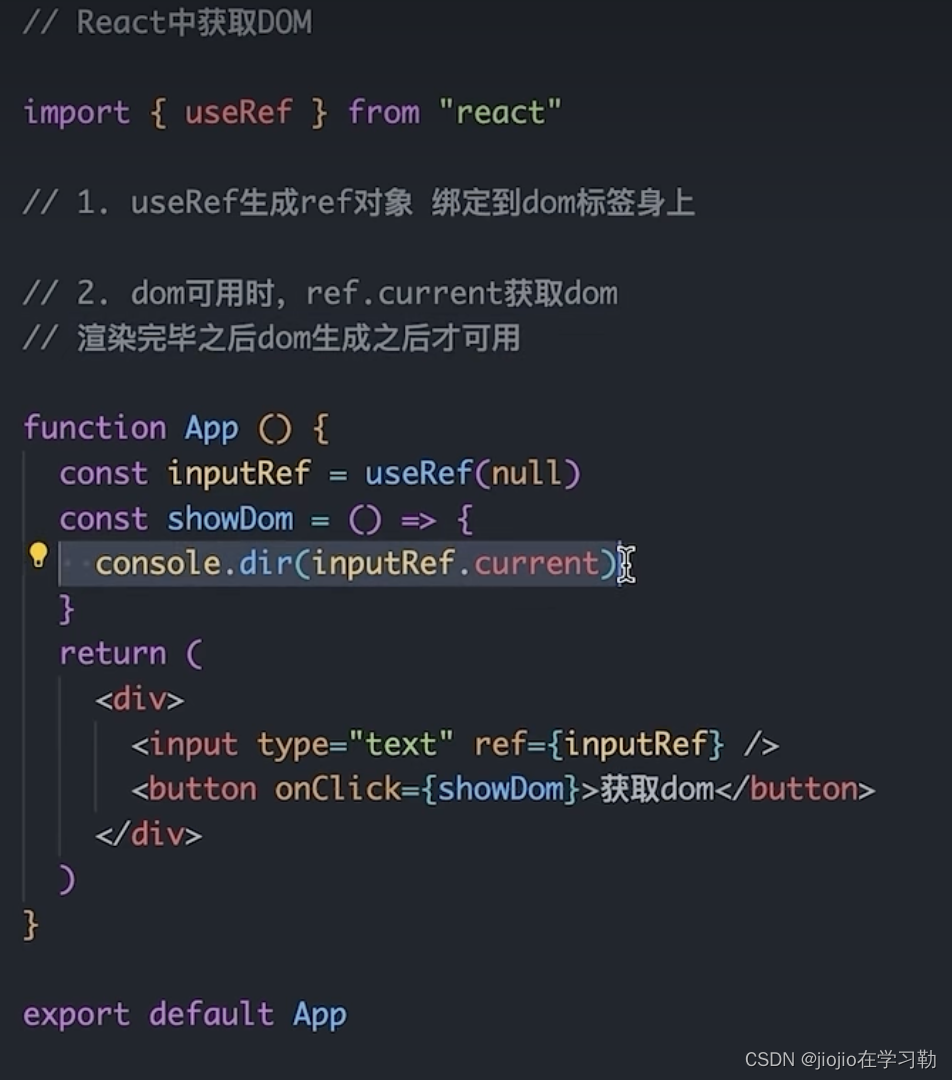
11.react中获取DOM


文章来源:https://blog.csdn.net/weixin_42268006/article/details/135124661
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!