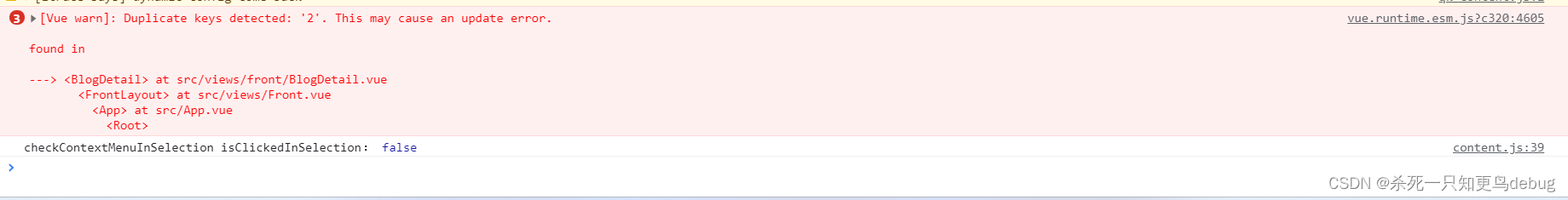
Duplicate keys detected: This may cause an update error.【Vue遍历渲染报错的解决】
2023-12-13 19:01:15

今天在写项目时,写到一个嵌套评论的遍历时,控制台出现了一个报错信息,但是并不影响页面的渲染,然后一看这个错的原因是 key值重复,那么问题的解决方式就很简单了。(vue for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。)
① 原代码:
<div v-for="item in commentList" :key="item.id">
<img :src="item.avatar" alt="" >
<div style="flex: 1">
<!--一级评论-->
<div style="margin-bottom: 10px">
<div >{{ item.userName }}</div>
<div >{{ item.content }}</div>
<div >{{ item.time }}</div>
</div>
<!--子级评论-->
<div v-for="sub in item.children" :key="item.id">
<img :src="sub.avatar" alt="" >
<div >
<div >{{ sub.userName }} <span v-if="sub.replyUser !== item.userName">回复 {{ sub.replyUser }}</span></div>
<div>{{ sub.content }}</div>
<div >{{ sub.time }}</div>
</div>
</div>
</div>
</div>
② 新代码:
<div v-for="item in commentList" :key="item.id">
<img :src="item.avatar" alt="" >
<div style="flex: 1">
<!--一级评论-->
<div style="margin-bottom: 10px">
<div >{{ item.userName }}</div>
<div >{{ item.content }}</div>
<div >{{ item.time }}</div>
</div>
<!--子级评论-->
<div v-for="(sub,i) in item.children" :key="item.id+i">
<img :src="sub.avatar" alt="" >
<div >
<div >{{ sub.userName }} <span v-if="sub.replyUser !== item.userName">回复 {{ sub.replyUser }}</span></div>
<div>{{ sub.content }}</div>
<div >{{ sub.time }}</div>
</div>
</div>
</div>
</div>
为什么for循环后要加key值,否则会爆红,会产生什么影响?
for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。
解决方式
只需要遍历时将key加上一个随机值即可,最简单就是同时遍历出索引与key相加
<div v-for="(item, i) in items2" :key="'A'+ i"></div>
文章来源:https://blog.csdn.net/m0_63622279/article/details/134977836
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!