轻松掌握HTML/CSS学习网站大揭秘,让你成为网页设计高手!
介绍:HTML,即超文本标记语言,是用于创建网页的标准标记语言,它通过使用一系列标签来描述网页的内容和结构。而CSS,全称为级联样式表(Cascading Style Sheets),则是一种样式表语言,主要用于描述网页的表现形式,包括布局和格式。
在早期的HTML文档中,几乎所有的表现形式属性都直接包含在HTML标记内,例如在HTML标签内。然而,为了能够更好地组织和渲染网页元素,从HTML 4开始引入了CSS,以增强其功能。
CSS不仅静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。至于如何将CSS应用到HTML中,一般有内联样式、内部样式表和外部引用三种方式。内联样式是将特殊的样式直接应用于个别元素,方法是在相关的标签中使用样式属性;内部样式表则是在HTML文档头部区域使用<style元素来包含CSS;而外部引用则是使用外部CSS文件。
在一个基本的网站中,一个网页通常由HTML、CSS和JavaScript三部分组成:其中HTML是主体,装载各种DOM元素;CSS用来装饰DOM元素;JavaScript控制DOM元素。这三者的协同工作使得我们能够浏览到丰富多彩、形式多样的网页内容。
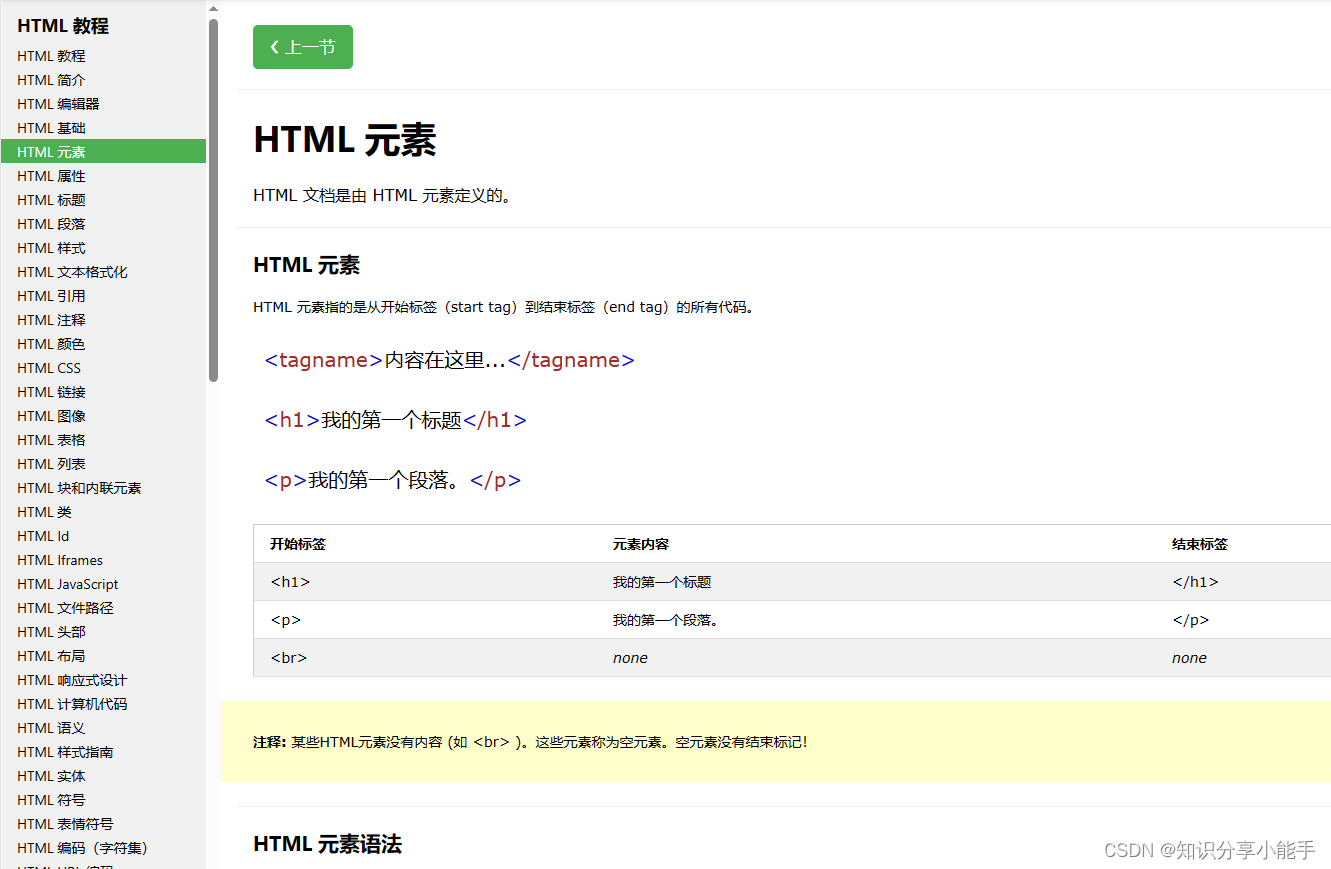
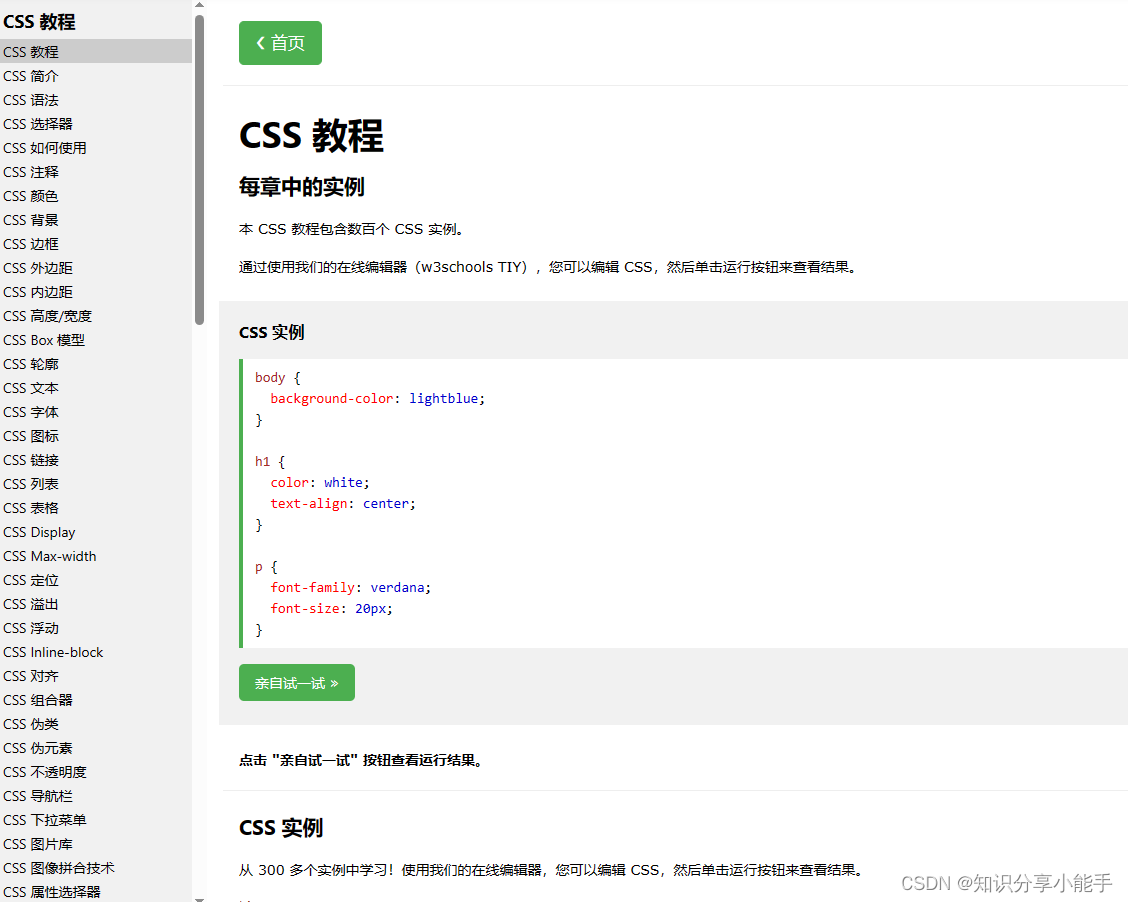
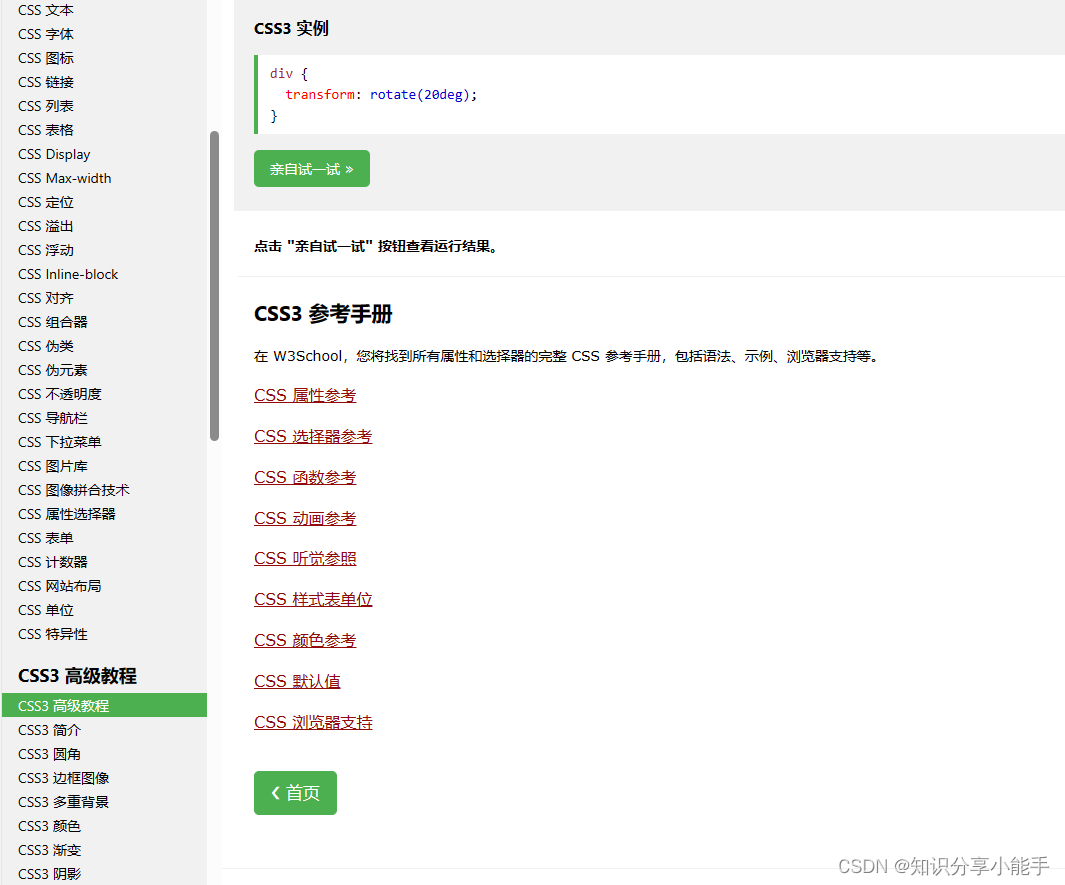
1、w3schools 教程网站
网址:https://www.w3schools.cn/html/
1.1 HTML基础语法


1.2 CSS基础语法


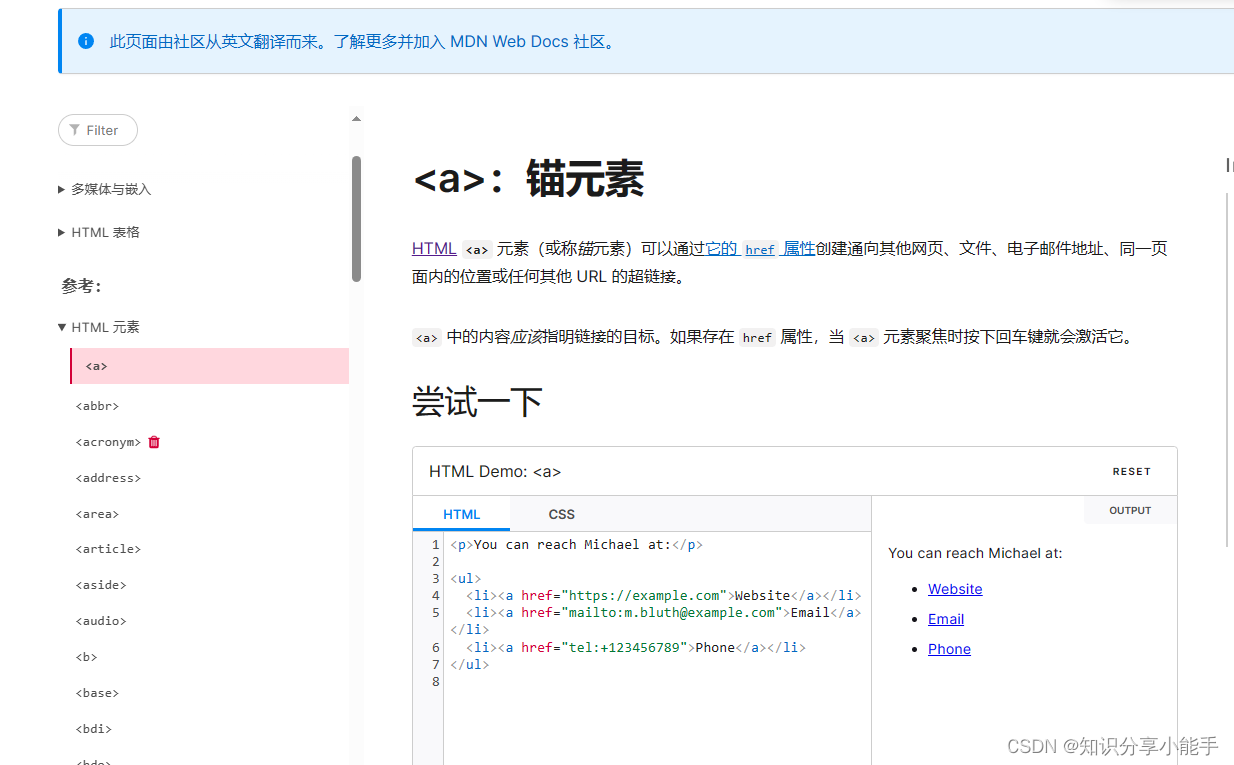
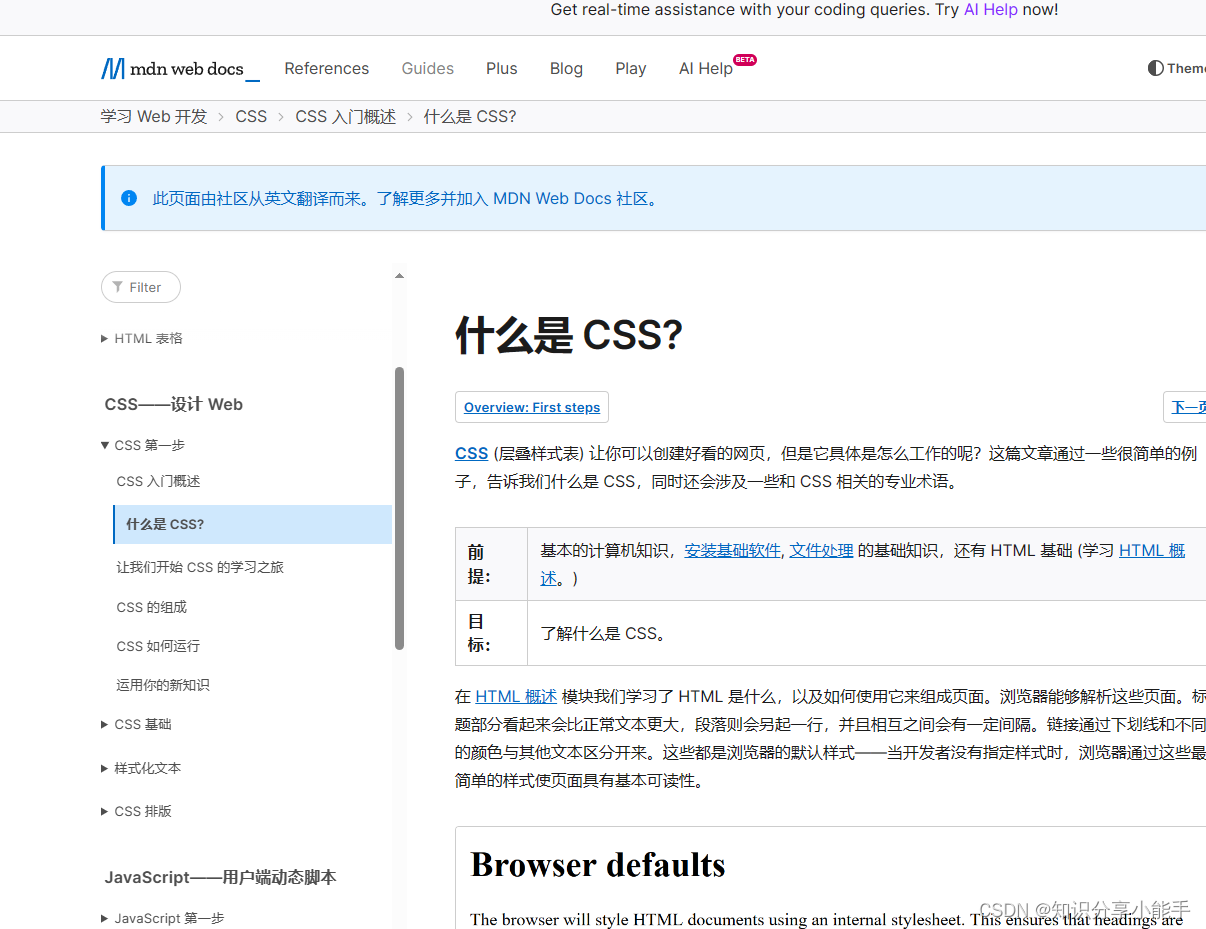
2、developer.mozilla.org网址
网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS
2.1 HTML语法


2.2 css语法


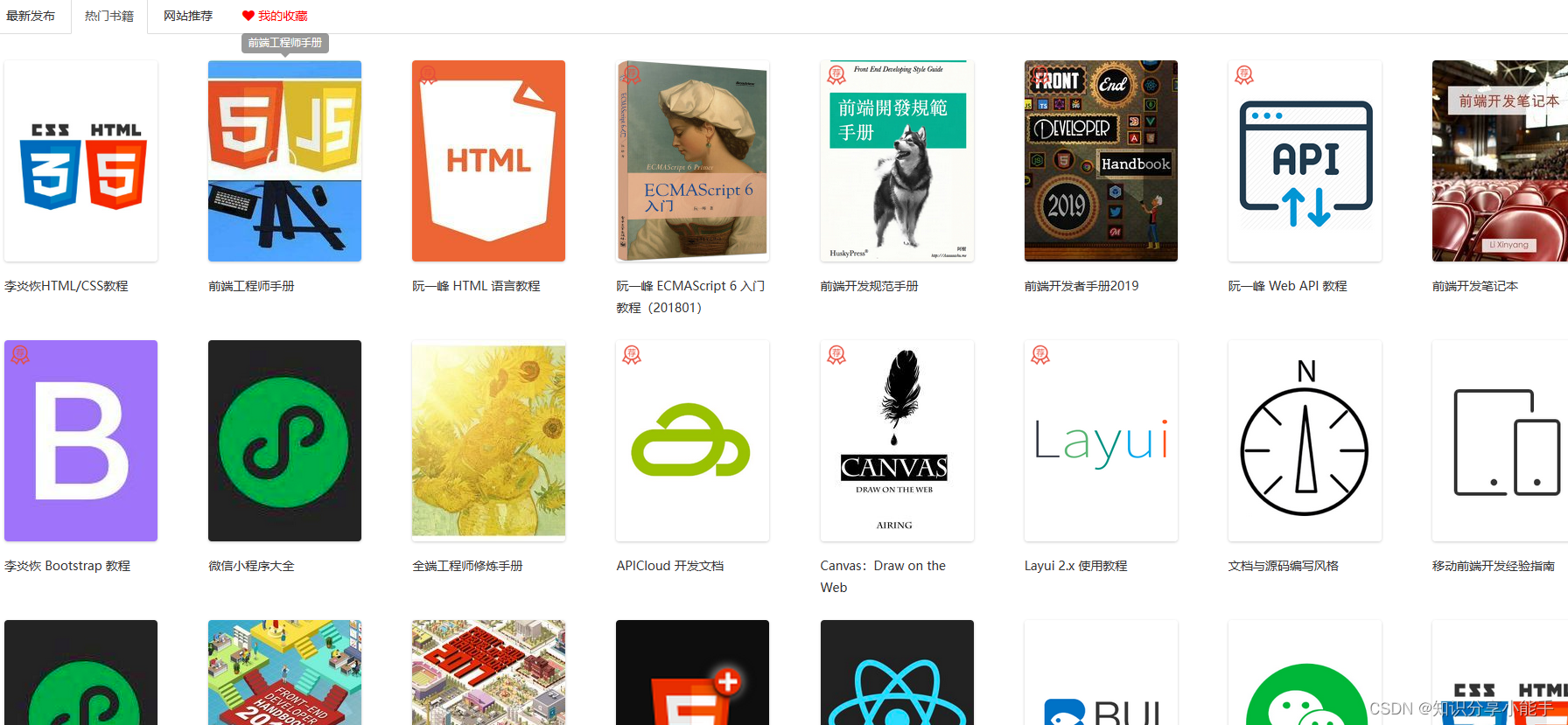
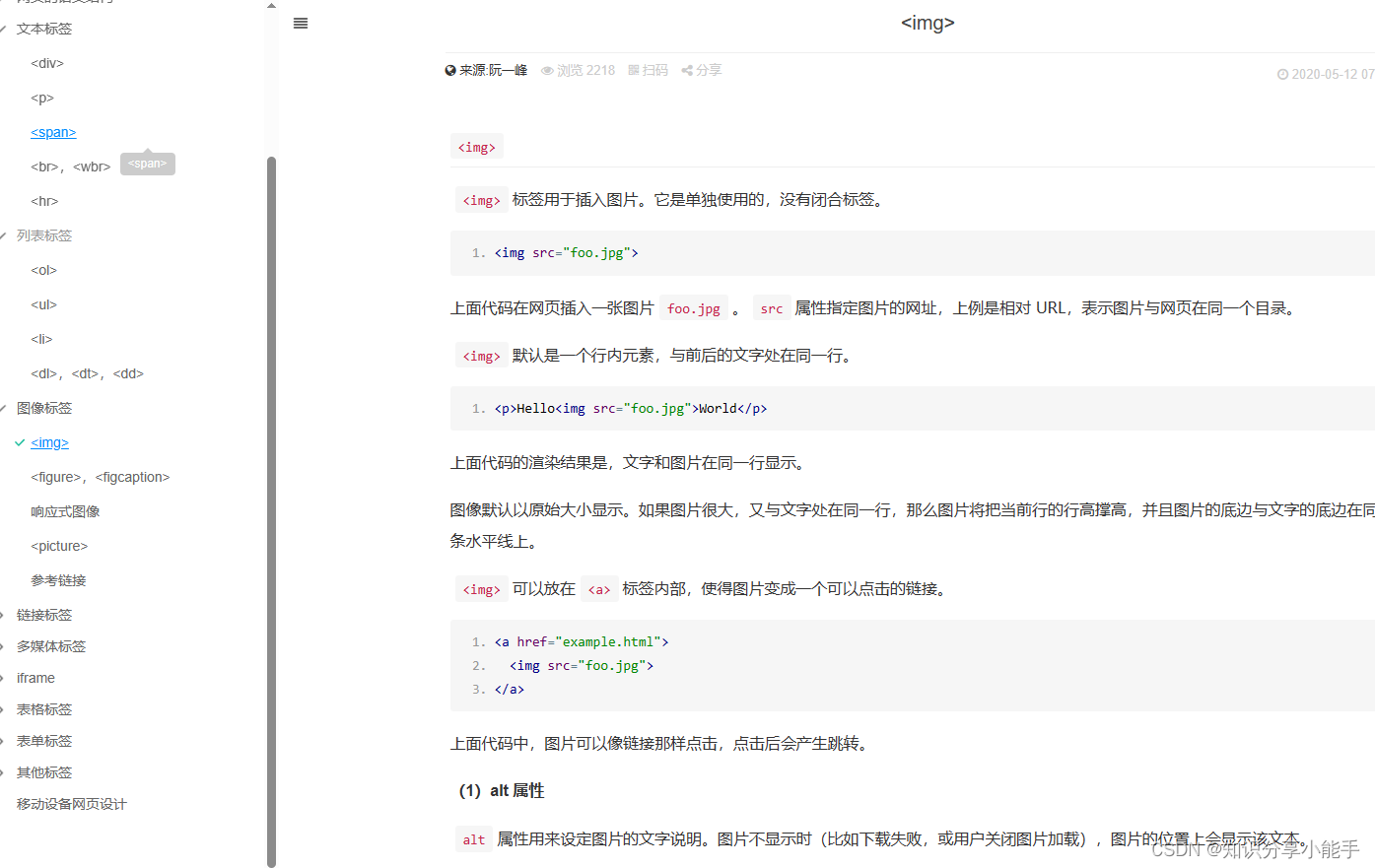
3、书栈网
网址:https://www.bookstack.cn/explore?cid=19&tab=popular
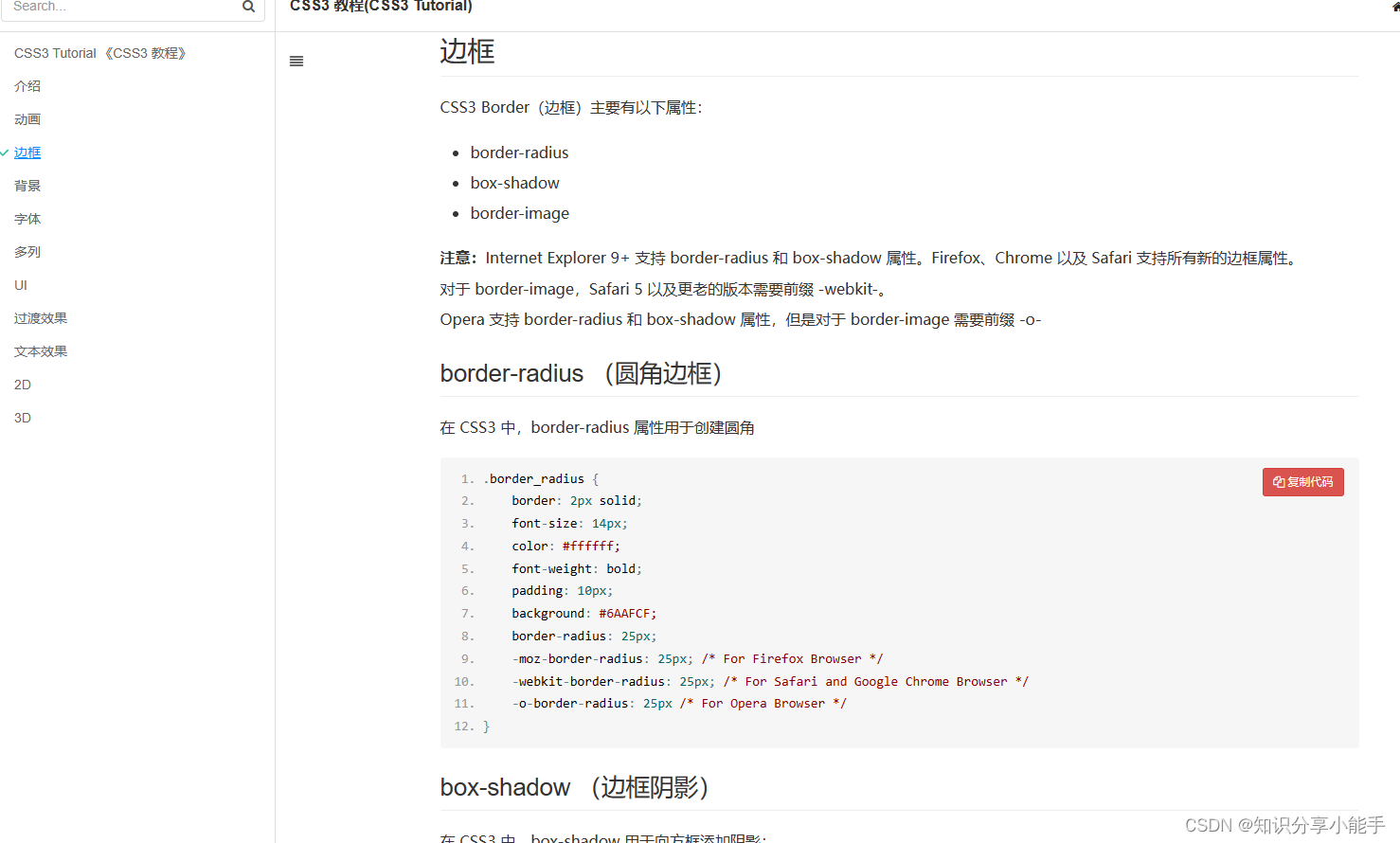
3.1 基础语法


css 语法


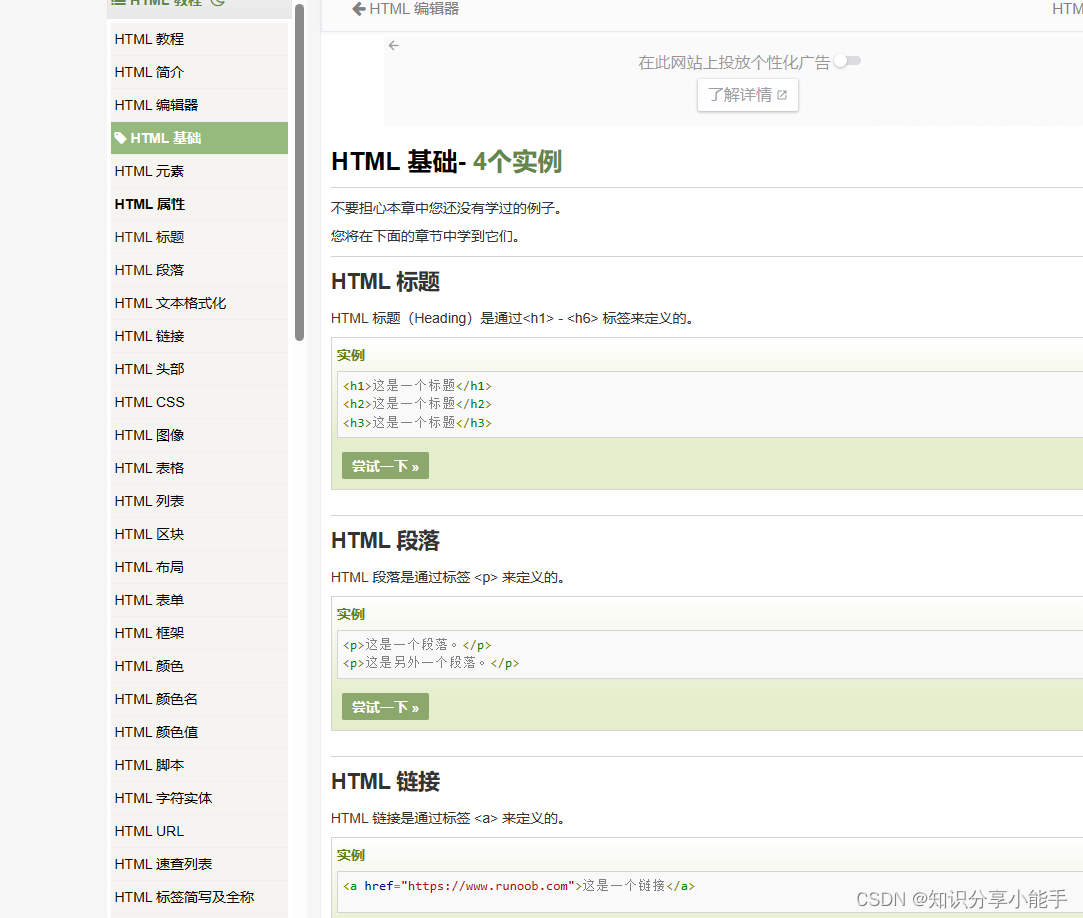
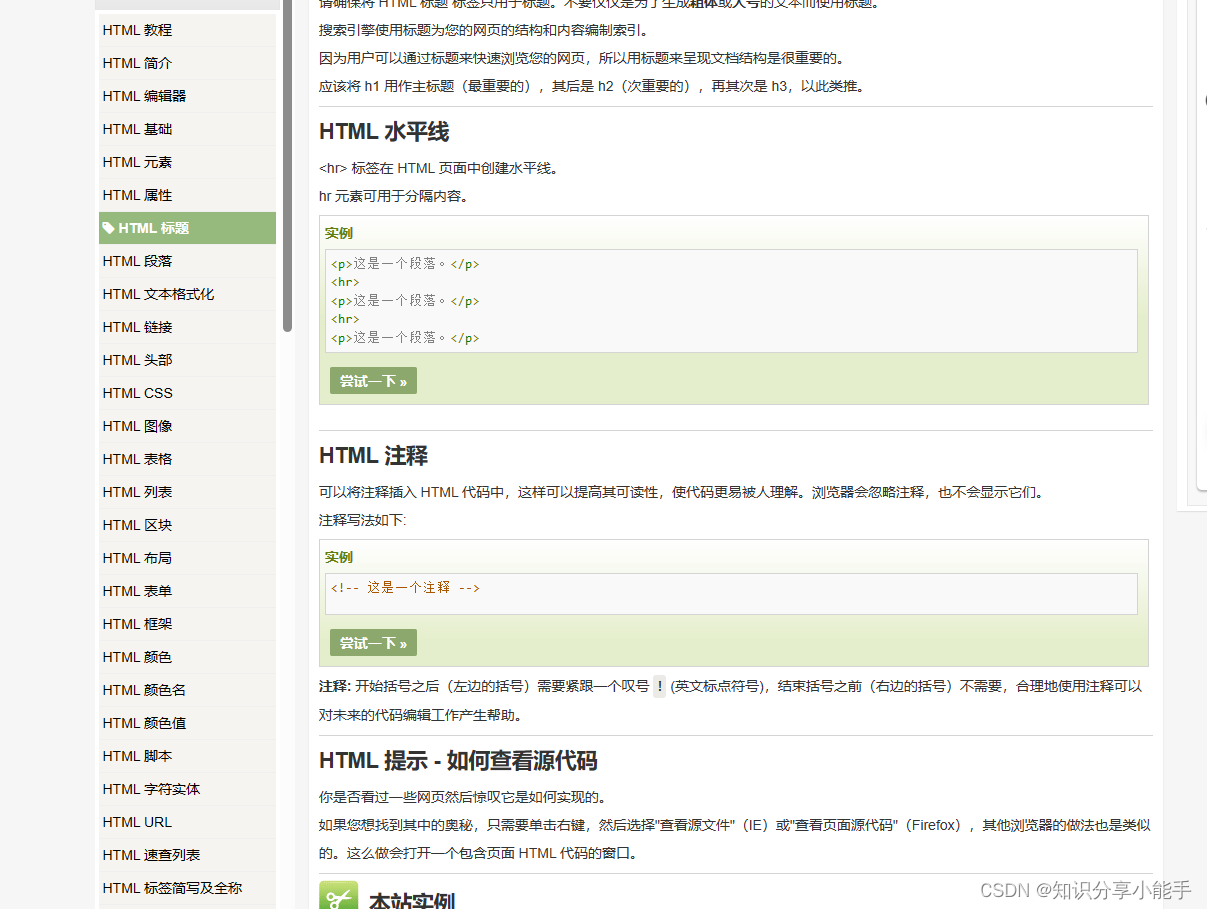
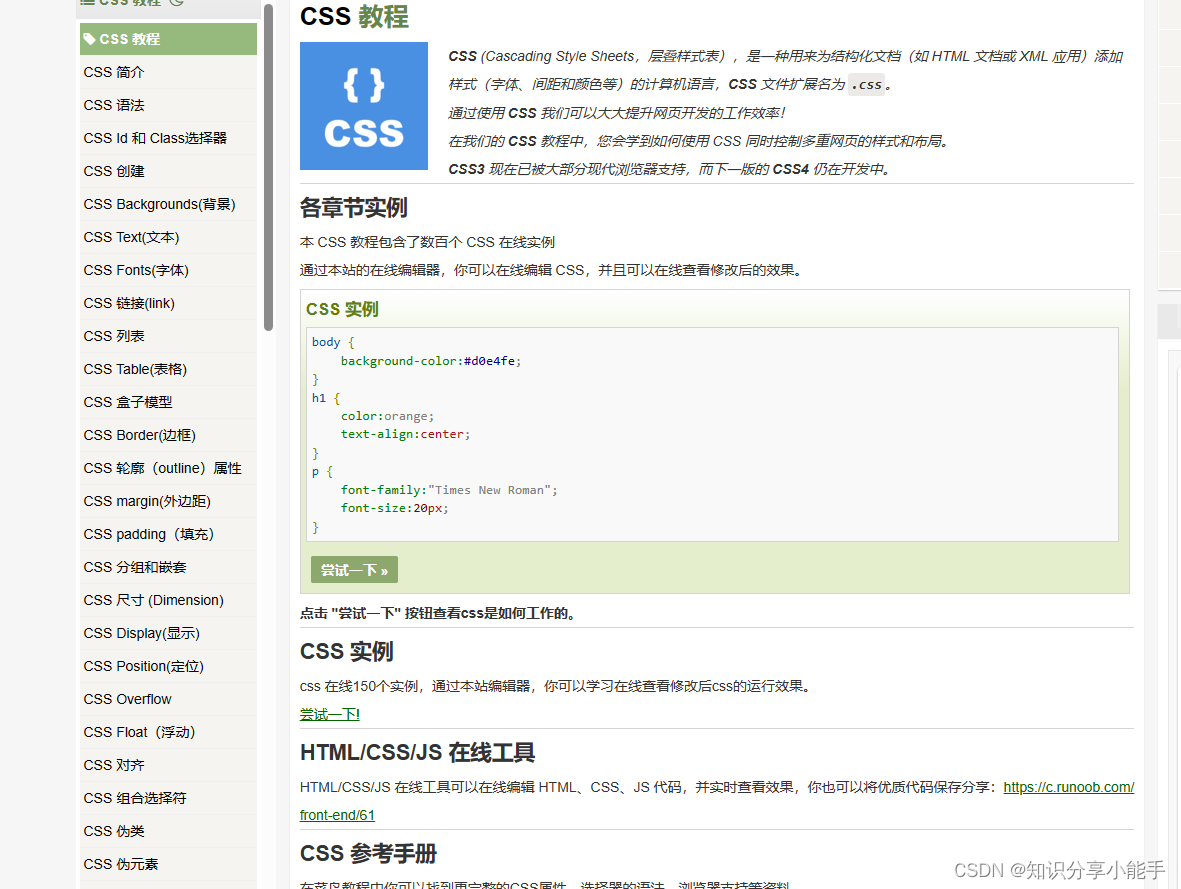
4、菜鸟教程网
网址:https://www.runoob.com/html/html-basic.html
4.1 学习语法知识点


4.2 css语法知识点


5、学习视频推荐
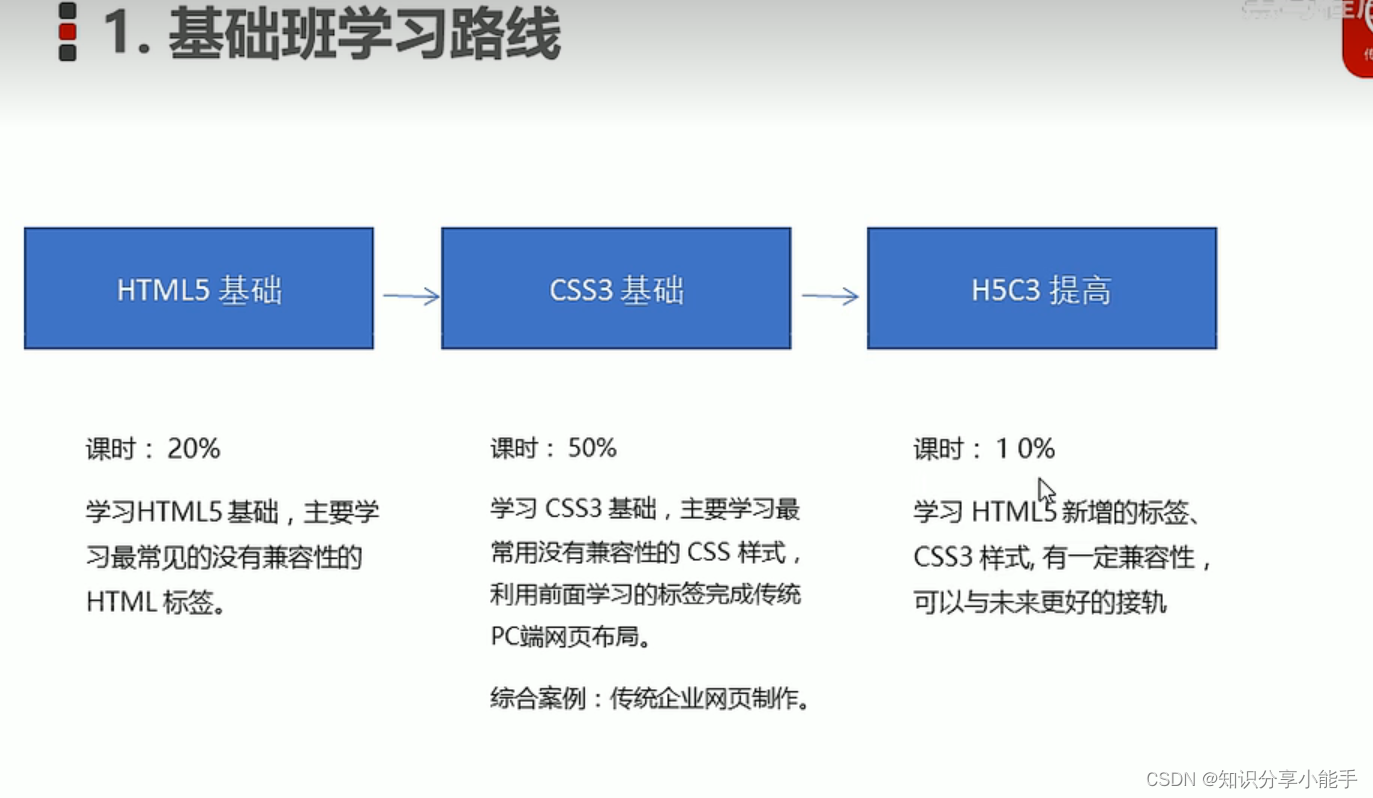
1、黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程
网址:https://www.bilibili.com/video/BV14J4114768/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b

2、尚硅谷前端入门html+css零基础教程,2023最新前端开发html5+css3视频
网址:https://www.bilibili.com/video/BV1p84y1P7Z5/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b


6、在线编辑工具
网址:https://www.runoob.com/runcode

以上推荐希望能帮助学习HTML/css的人。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!