前端:如何让background背景图片进行CSS自适应
2023-12-13 08:33:01
在设置login背景时,找到了一张这样的图片:
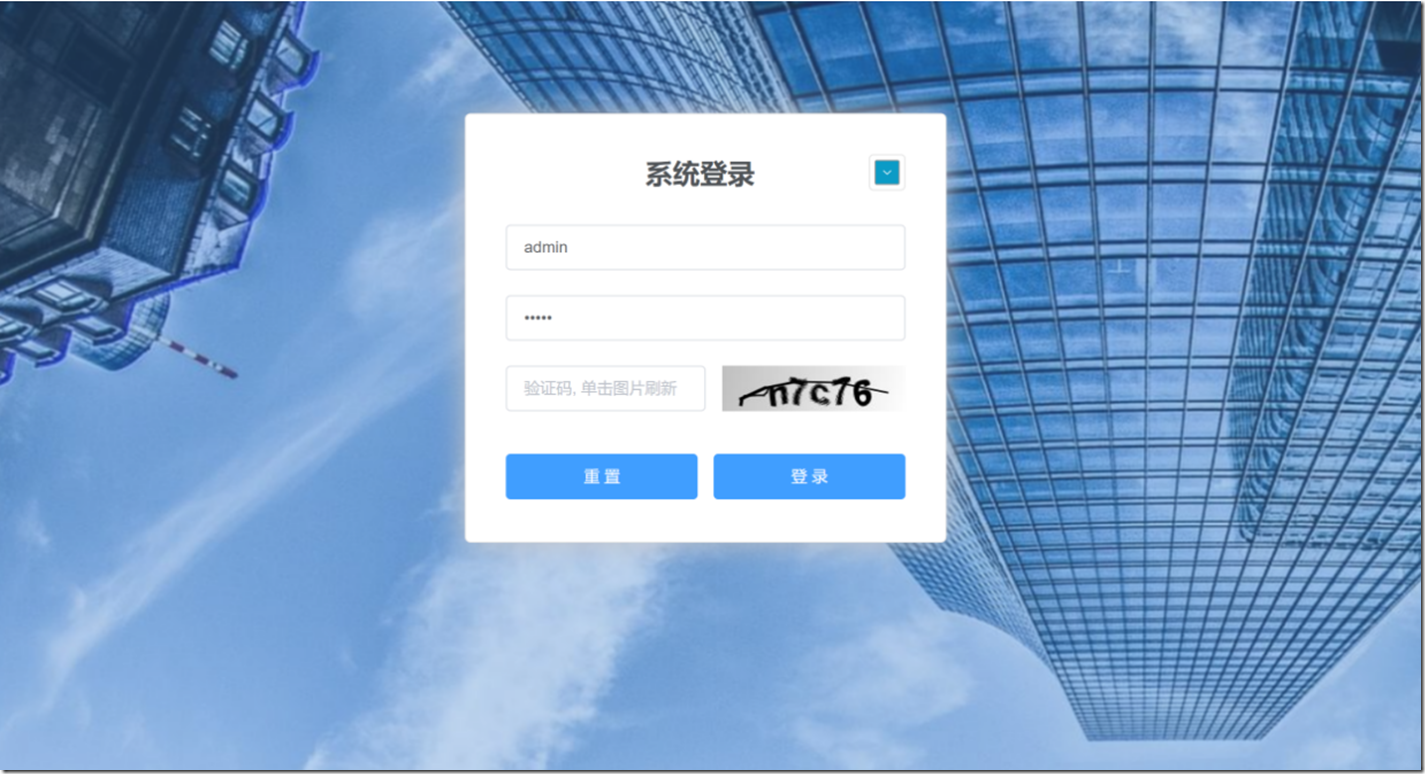
但是设置成login背景时,如果没有做一些css适应设置,图片就变样了,变成了这样:
严重变形了,这就造成了一种理想与现实的差距。
若想解决这个自适应问题,其实很好解决,只需要在前端代码里加上这样css即可:
1 .main {
2 background: url(../assets/main.png) no-repeat;
3
4 /**添加以下css */
5 height: 100%; //大小设置为100%
6 width: 100%; //大小设置为100%
7 position: fixed;
8 background-size: 100% 100%;
9 }
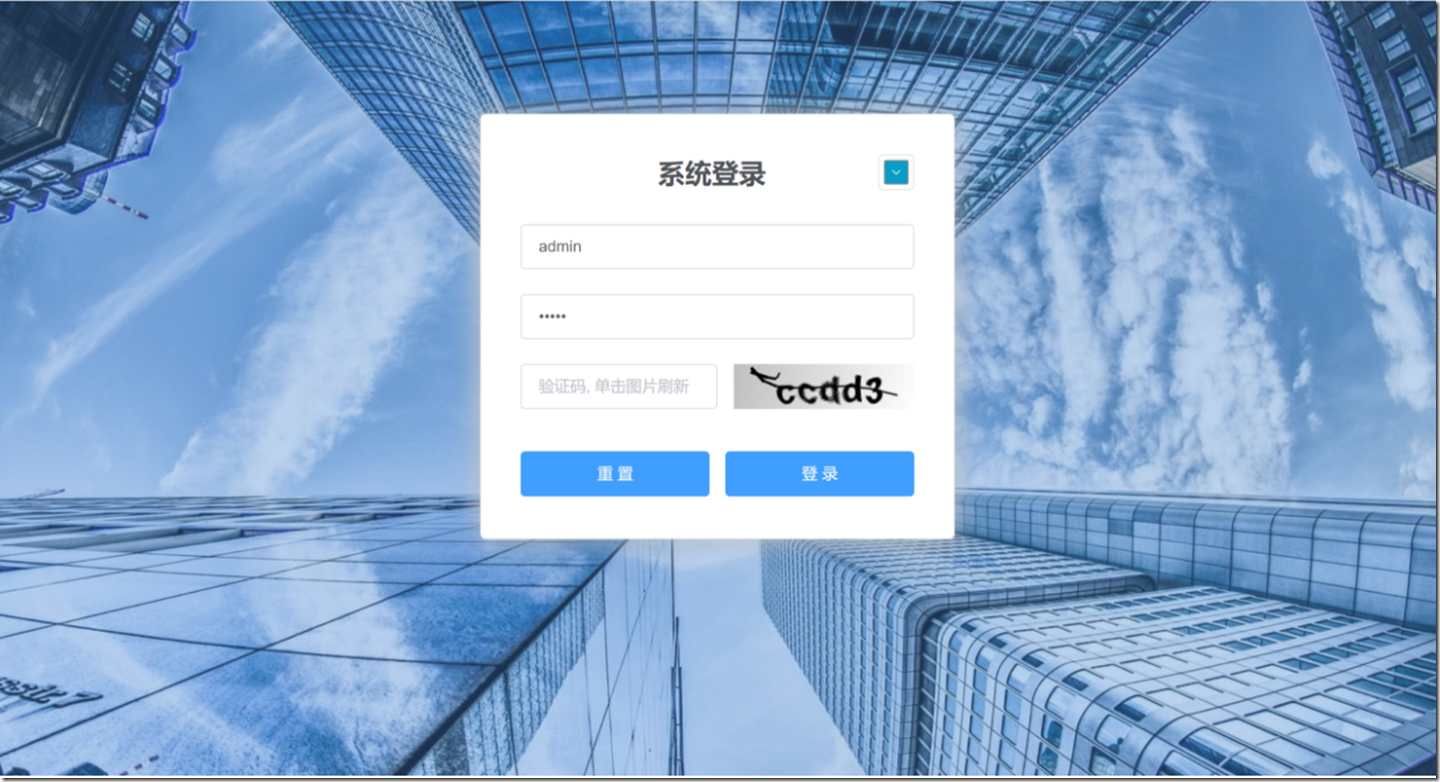
再刷新看一下效果:
文章来源:https://blog.csdn.net/weixin_40706420/article/details/134897093
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!