threejs向量Vector3点乘.dot()
2023-12-26 14:27:29
参考资料:threejs中文网
threejs qq交流群:814702116
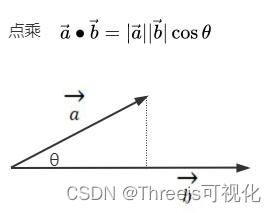
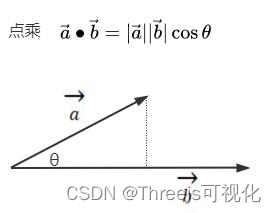
向量点乘.dot()
百科词条你可以看到关于点乘的介绍,不过这些理论不要求你掌握,换句话说,你有没有相关的数学基础,都不影响本节课内容的学习。
点乘是向量的一种运算规则,点乘也有其它称呼,比如点积、数量积、标量积。
threejs三维向量Vector3封装了一个点乘相关的方法.dot(),本节课主要目的就是让大家能够灵活应用点乘方法.dot()。
已知向量a和向量b
已知两个向量a和b,默认夹角是45度。
const a = new THREE.Vector3(10, 10, 0);
const b = new THREE.Vector3(20, 0, 0);
向量点乘.dot()语法
下面先给大家说下点乘.dot()的语法,然后再讲解它的用途。
a.dot(b)表示向量a与向量b点乘,返回结果是一个数字(标量)。
//向量a与向量b点乘,返回结果是一个数字
const dot = a.dot(b);
console.log('点乘结果',dot);
点乘.dot()几何含义

你只需要记住a.dot(b)的几何含义是向量a在向量b上投影长度与向量b相乘,或者说向量a长度 * 向量b长度 * cos(ab夹角)。
const a = new THREE.Vector3(10, 10, 0);
const b = new THREE.Vector3(20, 0, 0);
// dot几何含义:向量a长度 * 向量b长度 * cos(ab夹角)
const dot = a.dot(b);
console.log('点乘结果',dot);//判断结果是不是200
单位向量点乘含义(计算向量夹角余弦值)
假设两个向量的夹角是θ,两个向量的单位向量进行点乘.dot(),返回的结果就是夹角θ的余弦值cos(θ)

const a = new THREE.Vector3(10, 10, 0);
const b = new THREE.Vector3(20, 0, 0);
// a、b向量归一化后点乘
const cos = a.normalize().dot(b.normalize());
console.log('向量夹角余弦值',cos);
如果不希望向量a和b被改变,注意克隆.clone()
const cos = a.clone().normalize().dot(b.clone().normalize());
夹角余弦值转角度值
//反余弦计算向量夹角弧度
const rad = Math.acos(cos);
// 弧度转角度
const angle = THREE.MathUtils.radToDeg(rad);
console.log('向量夹角角度值',angle);
修改向量a和b垂直,验证下,代码计算夹角是否正确。
const a = new THREE.Vector3(0, 10, 0);
const b = new THREE.Vector3(20, 0, 0);
// 打印结果90度
console.log('向量夹角角度值',angle);
向量相反方向,夹角180度
const a = new THREE.Vector3(-10, 0, 0);
const b = new THREE.Vector3(20, 0, 0);
向量同一个方向,夹角0度。
const a = new THREE.Vector3(10, 0, 0);
const b = new THREE.Vector3(20, 0, 0);
文章来源:https://blog.csdn.net/u014291990/article/details/135209934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!