iview 选择框远程搜索 指定筛选的参数
2024-01-03 11:36:38
问题:开启了filterable之后,选择框是允许键盘输入的,但是会对选择列表进行过滤,如果不想使用再次过滤,可以试下下面这个方法。
场景:输入加密前的关键字筛选,选择框显示加密后的数据?
? ? ? ? ? 说明一:显示的时候使用数据中的name
? ? ? ? ? 说明二:过滤的时候使用label?
<Select v-model="param.name" filterable :remote-method="remoteGetUnit"
:filter-by-label="true">
<Option v-for="(option, index) in list" :value="option.value" :label="option.label" :key="index">{{ option.name }}</Option>
</Select>data() {
return {
param: {
name: ''
},
list: []
}
},
methed: {
remoteGetUnit(query) {
this.list = [
{
name: '猴*',
label: '猴子',
value: 1
},
{
name: '大*猩',
label: '大猩猩',
value: 2
}
]
}
}图片说明:
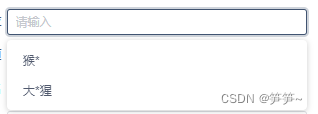
未过滤的时候

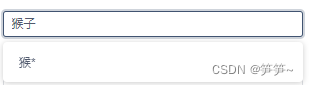
?输入过滤值的时候
 ?
?
文章来源:https://blog.csdn.net/qq_35699198/article/details/135343514
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!