cocos creator 如何绑定参数到编辑器
2024-01-09 12:28:56
很多cocos?creator同学不知道如何绑定组件属性到编辑器上,今天我们来教大家如何绑定


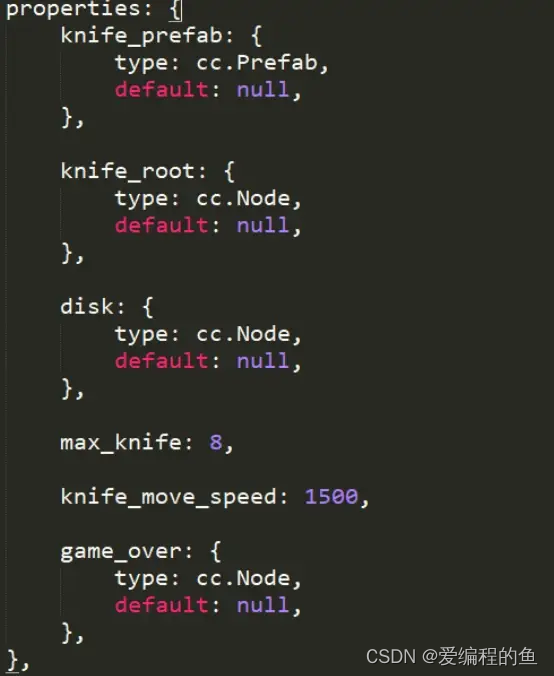
1: 基本数据属性绑定到编辑器
???这个非常简单,模板是属性名字:?默认的值;
Is_debug: false,
speed: 100,
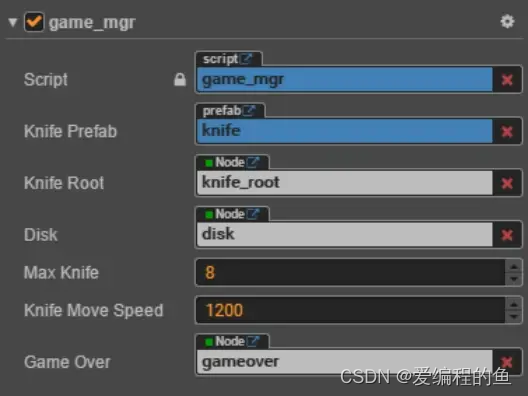
2: 系统组件类型与节点绑定到编辑器
属性名字:?{
???type: 组件类型(cc.Sprite, cc.Label, cc.Node, cc.Prefab等)
???default: 一般为null, 默认值;
}
3:?资源绑定到编辑器上
??属性名字:?{
?????url: cc.AudioClip
?????default: null,
}
4: 自定义组件类型
通过require获取组件类型:
var a_type = require(“脚本”);;
属性名字:?{
???type: a_type,
?default: null,
}
5: 定义的属性如何访问
???这些属性最终在构造组件实例的时候,都会被添加到组件实例的object里面,所以在代码里面访问属性,this(当前组件实例).xxxx属性就可以访问得到
6: 如果想定义属性但是不绑定到面板呢?
???方法1: 将属性定义成_(下划线)开头的名字;
???方法2: game_over: {
????????????type: cc.Node,
????????????default: null,
????????????visible: false, // 可见性==false;
????????},
文章来源:https://blog.csdn.net/m0_69824302/article/details/135421494
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!