第2章 JavaScript基本语法
学习目标
-
了解什么是变量,能够说出变量的概念
-
掌握变量的命名规则,能够为变量命名
-
掌握变量的声明与赋值,能够声明变量并为其赋值
-
熟悉数据类型的分类,能够说出JavaScript中有哪些数据类型
-
掌握常用的基本数据类型,能够根据实际需求声明基本数据类型的变量
-
掌握数据类型检测,能够检测变量的数据类型是否符合预期
-
掌握数据类型转换,能够根据实际需求进行数据类型转换
-
掌握表达式的使用,能够根据具体需求使用表达式
-
掌握运算符的使用,能够使用运算符完成运算
-
熟悉运算符的优先级,能够区分表达式中运算符的优先级
-
掌握选择结构语句,能够根据需求选择合适的选择结构语句
-
掌握循环结构语句,能够根据需求选择合适的循环结构语句
-
掌握跳转语句,能够实现程序中的流程跳转
-
掌握循环嵌套,能够根据程序需要使用循环嵌套语句
学习任何一门语言,都需要掌握这门语言的基本语法,JavaScript语言也不例外。只有掌握了JavaScript的基本语法,才能游刃有余地学习后续内容。本章将针对JavaScript的变量、数据类型、表达式、运算符以及流程控制等基本语法进行详细讲解。
2.1变量
2.1.1 什么是变量
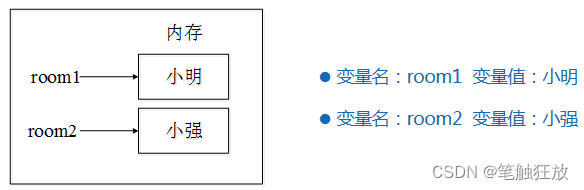
变量是程序在内存中申请的一块用来存放数据的空间。变量由变量名和变量值组成,通过变量名可以访问变量的值。
我们可以把内存想象成一家酒店,变量相当于酒店中的房间,变量名相当于房间号,变量值相当于房间的入住人。

2.1.2 变量的命名规则
在对变量命名时,应遵循变量的命名规则,从而避免代码出错。
不能以数字开头,且不能含有+、-等运算符,如56name、56-name就是非法变量名。
严格区分大小写,如it与IT是两个不同的变量名。
不能使用JavaScript中的关键字命名。关键字是JavaScript语言中被事先定义好并赋予特殊含义的单词,如var就是一个关键字。
为了提高代码的可读性,在对变量命名时应遵循以下建议。
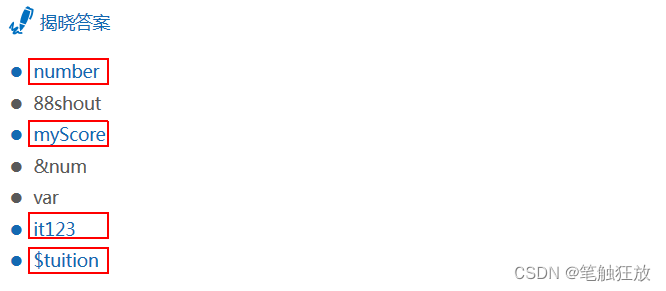
使用字母、数字、下画线和美元符号($)来命名,如str、arr3、get_name、$a。
尽量要做到“见其名知其义”,如price表示价格,age表示年龄等。
采用驼峰命名法,第1个单词首字母小写,后面的单词首字母大写,如myBooks。


常见的关键字
| break | case | catch | class | const | continue | debugger |
|---|---|---|---|---|---|---|
| default | delete | do | else | export | extends | finally |
| for | function | if | import | in | instanceof | new |
| return | ||||||
| super | switch | this | throw | try | typeof | |
| var | void | while | with | yield | enum | let |
ECMAScript规范还预留了一些关键字,称为未来保留关键字,目前没有特殊的功能,但是在未来的某个时间可能会加上功能。
| implements | package | public | interface |
|---|---|---|---|
| private | static | protected | — |
2.1.3 变量的声明与赋值
JavaScript中变量通常使用var关键字声明。变量声明完成后,默认值会被设定为undefined,表示未定义。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 声明变量
var myName; // 声明一个名称为myName的变量
var age, sex; // 同时声明2个变量
// 为变量赋值
myName = '小明'; // 为变量赋值'小明'
age = 18; // 为变量赋值18
sex = '男'; // 为变量赋值'男'
console.log(myName); // 输出变量myName的值
console.log(age); // 输出变量age的值
console.log(sex); // 输出变量sex的值
var myName = '小明'; // 声明变量,同时赋值为'小明'
</script>
</body>
</html>声明变量的同时为变量赋值的过程称为定义变量或初始化变量
JavaScript的语法比较松散,在函数外对一个未声明的变量赋值时,可以省略var关键字,但实际开发中不推荐这么做。
2.1.4 【案例】交换两个变量的值
假设我们在一家西餐厅用餐,我们左手拿着西餐刀,右手握着西餐叉,但是西餐的礼仪是左手握西餐叉,右手拿西餐刀,因此我们需要将左右手的西餐工具交换。本案例将实现交换左右手的西餐工具。
案例的实现思路:将左手、右手和餐桌看作3个变量,把左手看作变量leftHand,变量值为西餐刀;把右手看作变量rightHand,变量值为西餐叉;把餐桌看作变量temp,用来临时存储数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var leftHand = '西餐刀';
var rightHand = '西餐叉';
var temp = leftHand; // 声明temp变量并赋值为leftHand的值
leftHand = rightHand; // 将rightHand的值赋值给leftHand
rightHand = temp; // 将temp的值赋值给rightHand
console.log(leftHand);
console.log(rightHand);
</script>
</body>
</html>2.2 数据类型
通过2.1节的学习可知,变量是存储数据的容器,变量可以保存各种各样的数据,例如字符串、数字等。这些数据在计算机中需要分类型存储,例如将一串字符存为字符串型数据,将数字存为数字型数据等。
2.2.1 数据类型分类
JavaScript将数据类型分为两大类,分别是基本数据类型(或称为值类型)和复杂数据类型(或称为引用类型)。

2.2.2 常用的基本数据类型

布尔型的应用场景:用程序表示一件事成功或者失败,或表示一个条件成立或不成立。
JavaScript中布尔型数据用于逻辑判断,它有两个取值:true和false
声明变量并赋值布尔型数据的示例代码如下。
var flag1 = true; var flag2 = false;
JavaScript中严格区分大小写,因此true和false值只有全部为小写时才表示布尔型。
JavaScript中的数字可以分为整数和浮点数(可以表示小数),它们同属于数字型,在数字前面还可以添加“-”符号表示负数,添加“+”符号表示正数(通常情况下省略“+”)。
在JavaScript中使用整数时,一般情况下使用十进制表示,除此之外还可以使用八进制或十六进制表示。
声明3个变量,分别赋值为八进制、十进制、十六进制的整数,示例代码如下。
var oct = 032; // 八进制表示的26 var dec = 26; // 十进制数表示的26 var hex = 0x1a; // 十六进制数表示的26
浮点数的两种表示方式如下。
标准格式:数学中小数的写法。
科学记数法:将数字表示成一个数与10的n次幂相乘的形式,程序中使用E(或e)后面跟一个数字的方式表示10的n次幂。
使用标准格式和科学记数法格式表示浮点数的示例代码如下。
// 标准格式
var fnum1 = -7.26;
var fnum2 = 7.26;
// 科学记数法格式
var fnum3 = 3.14E6;
var fnum4 = 8.96E-3;使用数字型数据时,当前系统允许的最大值和最小值可通过如下代码查询。
// 最大值:1.7976931348623157e+308
console.log(Number.MAX_VALUE);
// 最小值:5e-324
console.log(Number.MIN_VALUE);字符串是指计算机中用于表示文本的一系列字符,在JavaScript中使用单引号('')或双引号("")来标注字符串。
声明变量并赋值字符串的示例代码如下。
// 单引号字符串
var num = ''; // 表示空字符串
var slogan = '知识'; // 表示字符串'知识'
// 双引号字符串
var total = ""; // 表示空字符串
var str = "知识就是力量"; // 表示字符串“知识就是力量”字符串型的单、双引号可以嵌套使用。
嵌套使用时有以下两种特殊情况需要使用“\”进行转义。
在单引号中使用单引号
在双引号中使用双引号
单、双引号嵌套使用的示例代码如下。
// 单引号中包含双引号
var color = '"red"blue'; // 字符串内容为"red"blue
// 双引号中包含单引号
var food = "'pizza'bread"; // 字符串内容为'pizza'bread
// 单引号中包含单引号
var say1 = 'I\'m …'; // 字符串内容为I'm ...
// 双引号中包含双引号
var say2 = "\"Tom\""; // 字符串内容为"Tom"JavaScript中常用的转义字符:
| 转义字符 | 含义 |
|---|---|
| ' | 一个单引号字符 |
| '' | 一个双引号字符 |
| \n | 换行符 |
| \t | 水平制表符 |
| \f | 换页符 |
| \b | 退格符 |
| \xhh | 由两位十六进制数字hh表示的ISO-8859-1字符。如“\x61”表示“a” |
| \v | 垂直制表符 |
| \r | |
| 回车符 | |
| \ | 反斜线“\” |
| \0 | 空字符 |
| \uhhhh | 由4位十六进制数字hhhh表示的Unicode字符。如“\u597d”表示“好” |
空型只有一个特殊的null值,表示变量未指向任何对象。
声明变量并赋值为null的示例代码如下。
var a = null;
console.log(a); // 输出结果:nullJavaScript语法对大小写敏感,因此变量的值只有是小写的null时才表示空型。
未定义型只有一个特殊的值undefined,表示声明的变量还未被赋值。
声明变量并赋值为未定义型的示例代码如下。
var a;
console.log(a); // 输出结果:undefined数字型有以下3个特殊值。
Infinity(无穷大)
-Infinity(无穷小)
NaN(Not a Number,非数字)
获取特殊值的示例代码如下。
console.log(Number.MAX_VALUE * 2); // 输出结果:Infinity
console.log(Number.MIN_VALUE * 2); // 输出结果:-Infinity
console.log('aaa' - 2); // 输出结果:NaN如果想要判断一个变量的值是否为数字,可以使用isNaN()进行判断,返回结果为布尔值,true表示变量的值不是数字,false表示变量的值是数字,示例代码如下。
console.log(isNaN2(2)); // 输出结果:false
console.log(isNaN('aaa')); // 输出结果:true2.2.3 数据类型检测
在进行数学计算的时候,只有当要进行计算的值是数字型数据时才可以进行计算,如何判断要进行计算的值是否为数字型呢?
当不确定一个变量或值是什么类型的数据时,可以利用typeof操作符进行数据类型检测。 typeof操作符以字符串形式返回检测结果。
typeof操作符的语法格式如下。
// 语法格式1 typeof 需要类型检测的数据 // 语法格式2 typeof(需要类型检测的数据)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
console.log(typeof 2); // 输出结果:number
console.log(typeof '2'); // 输出结果:string
console.log(typeof true); // 输出结果:boolean
console.log(typeof null); // 输出结果:object
console.log(typeof undefined); // 输出结果:undefined
</script>
</body>
</html>2.2.4 数据类型转换
当参与计算的两个数据的数据类型不同时,如何转换成相同的数据类型呢?
数据类型转换指的是将一种数据类型转换为另一种数据类型。
 ?
?
在进行数据的比较、条件的判断时,经常需要将数据转换为布尔型数据,使用Boolean()可以将给定数据转换为布尔型数据,转换时,代表空或者否定的值(如空字符串、数字0、NaN、null和undefined)会被转换为false,其余的值会被转换为true 。
将数据转换为布尔型的示例代码如下。
console.log(Boolean('')); // 输出结果:false
console.log(Boolean(0)); // 输出结果:false
console.log(Boolean(NaN)); // 输出结果:false
console.log(Boolean(null)); // 输出结果:false
console.log(Boolean(undefined)); // 输出结果:false
console.log(Boolean(2)); // 输出结果:true
console.log(Boolean('2')); // 输出结果:trueJavaScript中提供了以下3种方法可以实现将数据转换为数字型数据。 parseInt() parseFloat() Number()
不同类型数据转数字型数据的结果:
| 待转数据 | parseInt()**转换结果** | parseFloat()**转换结果** | Number()**转换结果** |
|---|---|---|---|
| 纯数字字符串 | 对应的数字 | 对应的数字 | 对应的数字 |
| 空字符串 | NaN | NaN | 0 |
| null | NaN | NaN | 0 |
| undefined | NaN | NaN | NaN |
| false | NaN | NaN | 0 |
| true | NaN | NaN | 1 |
在转换纯数字字符串时会忽略前导零。
利用parseInt()、parseFloat()和Number()进行数据类型转换时,若数据开头有正号“+”或负号“-”,会被当成正数或者负数。
使用parseInt()或parseFloat()将字符串转换为数字型数据时,若字符串开头部分可被识别为数字,则转换为相应的数字;若字符串末尾部分有非数字字符,则这些非数字字符会被自动忽略;若字符串开头部分无法被识别为数字,则转换为NaN。
parseInt()会直接省略数据的小数部分,返回数据的整数部分,使用parseInt()将数据转换为数字型的示例代码如下。

parseInt()会自动识别进制,例如将“0xF” 转换为整数,parseInt()会自动检测“0xF”为十六进制数,示例代码如下。
?console.log(parseInt('0xF')); // 输出结果:15
若“0xF”省略0x,parseInt()将无法自动识别,此时可以通过第2个参数设置进制数,进制数的取值为2~36。将“F”转换为整数的示例代码如下。
?console.log(parseInt('F')); ? ? // 输出结果:NaN
?console.log(parseInt('F', 16)); ? ? // 输出结果:15
parseFloat()会将数据转换为数字型中的浮点数。使用parseFloat()将数据转换为浮点数的示例代码如下。
?console.log(parseFloat('123.1')); // 输出结果:123.1
?console.log(parseFloat('314e-2')); // 输出结果:3.14
Number()用于将数据转换为数字型数据,示例代码如下。
?console.log(Number('123.1')); ? // 输出结果:123.1
?console.log(Number('123.a')); ? ? // 输出结果:NaN
JavaScript中提供了String()方法和toString()方法可以实现将数据转换为字符串型数据。 String():可以将任意类型转换为字符串型数据。 toString():只能将除null和undefined之外的数据转换为字符串型数据。可通过参数设置,将数字转换为指定进制的字符串。
将数据转换为字符串型的示例代码如下。
var num1 = 12, num2 = 26;
console.log(String(num1)); ? ? ? ? ??? ?// 输出结果:12
console.log(num1.toString());?? ?// 输出结果:12
console.log(num2.toString(2)); ? ? ??? ?// 输出结果:11010
2.3 表达式
表达式是一组代码的集合,每个表达式的执行结果都是一个值。
JavaScript中常见的表达式如下。
基本表达式
含有运算符的表达式
赋值表达式
基本的表达式是一个变量或值,它不再包含其他表达式。 下面列举一些基本的表达式。
a // 表达式a(变量a)
1.23 // 表达式1.23
'hello' // 表达式'hello'
true // 表达式true
false // 表达式false
null // 表达式null在表达式中可以使用运算符来完成一些运算,表达式的值是使用运算符运算后的值。 下面列举一些含有运算符的表达式。
1 + 2 // 表达式1 + 2
a + b // 表达式a + b
'a' + 'b' // 表达式'a' + 'b'我们可以将表达式的值赋给一个变量,这种表达式称为赋值表达式,赋值表达式的值是被赋值的变量的值,赋值表达式的示例代码如下。
var a; // 声明变量
a = 1 + 2; // 将表达式“1 + 2”的值“3”赋值给变量a
console.log(a = 1 + 2); // 输出结果:32.4 运算符
JavaScript提供了多种类型的运算符(也称为操作符),专门用于告诉程序执行特定运算或逻辑操作。
-
算术运算符
-
字符串运算符
-
赋值运算符
-
比较运算符
-
逻辑运算符
-
三元运算符
-
位运算符
2.4.1 算术运算符
算术运算符用于对变量或数字进行算术运算。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| + | 加 | 5 + 5 | 10 |
| - | 减 | 6 - 4 | 2 |
| * | 乘 | 3 * 4 | 12 |
| / | 除 | 3 / 2 | 1.5 |
| % | 取模(取余) | 5 % 7 | 5 |
| ** | 幂运算 | 3 ** 2 | 9 |
| ++ | 自增(前置) | a = 2; b = ++a; | a = 3; b = 3; |
| ++ | 自增(后置) | a = 2; b = a++; | a = 3; b = 2; |
| -- | 自减(前置) | a = 2; b = --a; | a = 1; b = 1; |
| -- | 自减(后置) | a = 2; b = a--; | a = 1; b = 2; |
自增和自减运算符可以快速对变量的值进行递增或递减运算,自增和自减的分类如下。
前置自增(自减)运算符:放在变量前面,返回计算后的结果。
后置自增(自减)运算符:放在变量后面,返回计算前的结果。
var a = 1, b = 1, c = 2, d = 2;
// 自增
console.log(++a); // 输出结果:2
console.log(a); // 输出结果:2
console.log(b++); // 输出结果:1
console.log(b); // 输出结果:2
// 自减
console.log(--c); // 输出结果:1
console.log(c); // 输出结果:1
console.log(d--); // 输出结果:2
console.log(d); // 输出结果:1进行四则混合运算时,运算顺序要遵循数学中“先乘除后加减”的原则。
在进行取模运算时,运算结果的正负取决于被模数(%左边的数)的正负,与模数(%右边的数)的正负无关。
在开发中尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差。
“+”和“-”在算术运算时还可以表示正数或负数。
使用toFixed()方法可以规定浮点数的小数位数,该方法的语法格式如下。
numObj.toFixed(digits)
上述语法中,numobj表示数字型数据或变量;digits表示小数点后数字的个数,超过了该参数值会发生四舍五入,参数值介于0~20(包括20),如果忽略该参数,则默认为0。 该方法的返回结果为字符串。
下面演示toFixed()方法的使用,示例代码如下。
var num = 1.235;
console.log(num.toFixed()); // 输出结果:1
console.log(num.toFixed(1)); // 输出结果:1.2
console.log(num.toFixed(2)); // 输出结果:1.24使用toFixed()方法可以避免遇到浮点数精度偏差问题,示例代码如下。
var num = 0.1 + 0.2;
console.log(num); // 输出结果:0.30000000000000004
console.log(num.toFixed(2)); // 输出结果:0.302.4.2 字符串运算符
JavaScript中,加号“+”可以用于字符串拼接,示例代码如下。
var name = '小强';
var sex = '男';
var str = name + ':' + sex; // 字符串拼接
console.log(str);显式转换与隐式转换的区别如下。
显示转换:也称为强制类型转换,是手动进行的,例如Boolean()、parseInt()等都属于显示转换。
隐式转换:自动发生,当操作的两个数据类型不同时,JavaScript会按照既定的规则来进行自动转换。
利用隐式转换实现数据类型转换的示例代码如下。
// 利用隐式转换将数据转换为数字型数据
console.log('12' - 0); // 输出结果:12
console.log('12' * 1); // 输出结果:12
console.log('12' / 1); // 输出结果:12
// 利用隐式转换将数据转换为字符串型数据
console.log(12 + ''); // 输出结果:12
console.log(true + ''); // 输出结果:true
console.log(null + ''); // 输出结果:null
console.log(undefined + ''); // 输出结果:undefined2.4.3 【案例】根据用户输入的数据完成求和运算
案例需求: 本案例将会实现提示用户输入两个数据,输入完成后对两个数据进行求和运算,在控制台输出求和的结果。

案例的实现思路:
声明两个变量,用于接收用户输入的数据。
将用户输入的数据转换为数字型数据。
为了避免JavaScript的精度问题,将结果保留两位小数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var n1 = prompt('请输入第一个要进行运算的数据:');
var n2 = prompt('请输入第二个要进行运算的数据:');
// 相加后保留两位小数
var result = (parseFloat(n1) + parseFloat(n2)).toFixed(2);
console.log(result);
</script>
</body>
</html>2.4.4 赋值运算符
赋值运算符用于将运算符右边的值赋给左边的变量。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| = | 赋值 | a = 3, b = 2; | a = 3 ; b = 2; |
| += | 加并赋值 | a = 3, b = 2; a += b; | a = 5; b = 2; |
| 字符串拼接并赋值 | a = 'abc'; a += 'def'; | a = 'abcdef'; | |
| -= | 减并赋值 | a = 3, b = 2; a -= b; | a = 1; b = 2; |
| *= | 乘并赋值 | a = 3, b = 2; a *= b; | a = 6; b = 2; |
| /= | 除并赋值 | a = 3,b = 2; a /= b; | a = 1.5; b = 2; |
| %= | 模并赋值 | a = 3, b = 2; a %= b; | a = 1; b = 2; |
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| **= | 幂运算并赋值 | a = 3; a **= 2; | a = 9 |
| <<= | 左移位并赋值 | a = 9, b = 2; a <<= b; | a = 36; b = 2; |
| >>= | 右移位并赋值 | a =- 9, b = 2; a >>= b; | a = -3; b = 2; |
| >>>= | 无符号右移位并赋值 | a = -9, b = 2; a >>>= b; | a = 1073741821; b = 2; |
| &= | 按位与并赋值 | a = 3, b = 9; a &= b; | a = 1; b = 9; |
| ^= | 按位异或并赋值 | a = 3, b = 9; a ^= b; | a = 10; b = 9; |
| |= | 按位或并赋值 | a = 3, b = 9; a |= b; | a =11; b = 9; |
var a = 3;
a += 2; // 相当于a = a + 2
console.log(a); // 输出结果:5
a -= 2; // 相当于a = a - 2
console.log(a); // 输出结果:3
a *= 2; // 相当于a = a * 2
console.log(a); // 输出结果:6
a /= 2; // 相当于a = a / 2
console.log(a); // 输出结果:3
a %= 2; // 相当于a = a % 2
console.log(a); // 输出结果:1
a **= 2; // 相当于a = a ** 2
console.log(a); // 输出结果:1特殊情况:当“+=”运算符左右两边同为字符串类型或有一边为字符串类型数据时,将进行字符串拼接并赋值。
var a = '小明';
a += 18;
console.log(a); // 输出结果:小明182.4.5 比较运算符
比较运算符用于对两个数据进行比较,比较结果是布尔值true或false。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| > | 大于 | 5 > 4 | true |
| < | 小于 | 5 < 4 | false |
| >= | 大于或等于 | 5 >= 4 | true |
| <= | 小于或等于 | 5 <= 4 | false |
| == | 等于 | 5 == 4 | false |
| != | 不等于 | 5 != 4 | true |
| === | 全等 | 5 === 5 | true |
| !== | 不全等 | 5 !== 5 | false |
==、!=在比较不相同类型的数据时,首先会自动将要进行比较的数据转换成相同的数据类型,然后再进行比较。
===、!==在比较不相同类型的数据时,不会进行数据类型的转换。
console.log(12 >= 12); // 输出结果:true
console.log(12 == '12'); // 输出结果:true
console.log(12 === '12'); // 输出结果:false2.4.6 逻辑运算符
逻辑运算符用于条件判断,下面列举一些JavaScript中常用的逻辑运算符。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| && | 与 | a && b | 如果a的值为true,则输出b的值;如果a的值为false,则输出a的值 |
| || | 或 | a || b | 如果a的值为true,则输出a的值;如果a的值为false,则输出b的值 |
| ! | 非 | !a | 若a为true,结果为false,否则相反 |
演示逻辑运算符的使用。
// 逻辑“与”
console.log(123 && 456); // 输出结果:456
console.log(0 && 456); // 输出结果:0
console.log(2 > 1 && 3 > 1); // 输出结果:true
console.log(2 < 1 && 3 > 1); // 输出结果:false
// 逻辑“或”
console.log(123 || 456); // 输出结果:123
console.log(0 || 456); // 输出结果:456
console.log(2 > 1 || 3 < 1); // 输出结果:true
console.log(2 < 1 || 3 < 1); // 输出结果:false
// 逻辑“非”
console.log(!(2 > 1)); // 输出结果:false
console.log(!(2 < 1)); // 输出结果:true如果通过左表达式能够确定最终值时,则不运算右表达式的值,此时称为短路。 短路效果的示例代码如下。
var num = 1;
false && num++; // && 短路情况
console.log(num); // 输出结果:1
true || num++; // || 短路情况
console.log(num); // 输出结果:12.4.7 三元运算符
三元运算符也称为三元表达式,使用问号“?”和冒号“:”两个符号来连接,根据条件表达式的值来决定问号后面的表达式和冒号后面的表达式哪个被执行。其语法格式如下。
条件表达式 ? 表达式1 : 表达式2
如果条件表达式的值为true,则返回表达式1的执行结果。 如果条件表达式的值为false,则返回表达式2的执行结果。
下面演示三元运算符的使用。声明变量age并赋值,判断变量age的值是否大于等于18,如果大于等于18,则输出“已成年”,否则输出“未成年”,示例代码如下。
var age = 15;
var status = age >= 18 ? '已成年' : '未成年';
console.log(status); // 输出结果:未成年2.4.8 位运算符
位运算符用来对数据进行二进制运算,在运算时,位运算符会将参与运算的操作数视为由二进制数(0和1)组成的32位的串。
| 运算符 | 名称 | 示例 |
|---|---|---|
| & | 按位“与” | 将操作数进行按位“与”运算,如果两个二进制位都是1,则该位的运算结果为1,否则为0 |
| | | 按位“或” | 将操作数进行按位“或”运算,只要二进制位上有一个值是1,则该位的运算结果为1,否则为0 |
| ~ | 按位“非” | 将操作数进行按位“非”运算,如果二进制位为0,按位“非”的结果为1,如果二进制位为1,按位“非”的结果为0 |
| ^ | 按位“异或” | 将操作数进行按位“异或”运算,如果二进制位相同,则按位“异或”的结果为0,否则为1 |
| 运算符 | 名称 | 示例 |
|---|---|---|
| << | 左移 | 将操作数的二进制位按照指定位数向左移动,运算时,右边的空位补0,左边移走的部分舍去 |
| >> | 右移 | 将操作数的二进制位按照指定位数向右移动,运算时,左边的空位根据原数的符号位补0或者1,原来是负数就补1,是正数就补0 |
| >>> | 无符号右移 | 将操作数的二进制位按照指定位数向右移动,不考虑原数的正负,运算时,左边的空位补0 |
使用“15 & 9”将15与9进行按位“与”运算,具体演算过程如下。
? ? ? 00000000 00000000 00000000 00001111 ?& ?00000000 00000000 00000000 00001001 ?————————————————————————— ? ? ? 00000000 00000000 00000000 00001001
运算结果为1001,对应十进制的数字为9。
使用“15 | 9”将15与9进行按位“或”运算,具体演算过程如下。
? ? ? 00000000 00000000 00000000 00001111 ?| ? ?00000000 00000000 00000000 00001001 ?————————————————————————— ? ? ? 00000000 00000000 00000000 00001111
运算结果为1111,对应十进制的数字为15。
使用“~15”对15进行按位“非”运算,具体演算过程如下。
?~ ? 00000000 00000000 00000000 00001111 ?————————————————————————— ? ? ? 11111111 11111111 11111111 11110000
上述运算结果为补码,符号位(最左边的一位)是1表示负数,为了将其转换为十进制,我们需要计算其原码,最终根据原码可得出最终结果为-16。
?11111111 11111111 11111111 11110000 ? ?补码 ?11111111 11111111 11111111 11101111 ? ?反码(补码减1) ?10000000 00000000 00000000 00010000 ? ?原码(反码符号位不变,其他位取反)
使用“15 ^ 9”对15与9进行按位“异或”运算,具体演算过程如下。
? ? ? ? 00000000 00000000 00000000 00001111 ?^ ? ?00000000 00000000 00000000 00001001 ?————————————————————————— ? ? ? ? 00000000 00000000 00000000 00000110
运算结果为110,对应十进制的数字为6。
使用“9 << 2”对9进行左移2位运算,具体演算过程如下。
? 00000000 00000000 00000000 00001001 ? ? ? ? << 2 ?————————————————————————— ? 00000000 00000000 00000000 00100100
运算结果为100100,对应十进制的数字为36。
使用“9 >> 2”对9进行右移2位运算,具体演算过程如下。
? 00000000 00000000 00000000 00001001 ? ? ? ? >> 2 ?————————————————————————— ? 00000000 00000000 00000000 00000010
运算结果为10,对应十进制的数字为2。
使用“15 >>> 2”对15进行无符号右移2位运算,具体演算过程如下。
? 00000000 00000000 00000000 00001111 ? ? ? ? >>> 2 ?————————————————————————— ? 00000000 00000000 00000000 00000011
运算结果为11,对应十进制的数字为3。
2.4.9 运算符优先级
JavaScript中运算符的优先级,表中由上至下递减,结合方向表示同级运算符执行顺序。
| 结合方向 | 运算符 |
|---|---|
| 无 | () |
| 左 | . [] new(有参数,无结合性) |
| 右 | new(无参数) |
| 无 | ++(后置) --(后置) |
| 右 | ! ~ -(负数) +(正数) ++(前置) --(前置) typeof void delete |
| 右 | ** |
| 左 | * / % |
| 左 | + - |
| 左 | << >> >>> |
| 左 | < <= > >= in instanceof |
| 结合方向 | 运算符 |
|---|---|
| 左 | == != === !== |
| 左 | & |
| 左 | ^ |
| 左 | | |
| 左 | && |
| 左 | || |
| 右 | ?: |
| 右 | = += = *= /= %= <<= >>= >>>= &= ^= |= |
| 左 | , |
小括号“()”是优先级最高运算符,运算时要先计算小括号内的表达式。当表达式中有多个小括号时,最内层小括号中的表达式优先级最高。
当一个表达式中有多种运算符时,我们可以根据自己的需要为表达式添加小括号,这样可以使代码更清楚,并且可以避免错误的发生。
?console.log(8 + 6 * 3); // 输出结果:26 ?console.log((8 + 6) * 3); // 输出结果:42
2.4.10 【案例】计算圆的周长和面积
案例需求:提示用户输入圆的半径,利用JavaScript中的运算符实现计算用户指定半径的 周长和面积。
案例页面效果如下。

案例的实现思路:
声明1个变量,用于接收用户输入的半径。
将用户输入的数据转换为数字型数据。
声明两个变量,用于保存圆的周长和面积。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var r = prompt('请输入圆的半径:');
r = parseFloat(r);
var c = 2 * 3.14 * r;
var s = 3.14 * r * r;
// 在控制台输出圆的周长和面积
console.log('圆的周长为:' + c.toFixed(2));
console.log('圆的面积为:' + s.toFixed(2));
</script>
</body>
</html>?
2.5 流程控制
现实生活中,我们做一件事,从开始到结束需要经过一个流程,这个流程如何执行由我们自身来决定。
一个程序的执行也有流程,很多时候我们需要通过控制程序中的流程来实现程序的功能,这就是流程控制。
 ?
?
2.5.1 选择结构
选择结构语句指的是根据语句中的条件进行判断,进而执行与条件相对应的代码。 选择结构语句也称为条件判断语句。

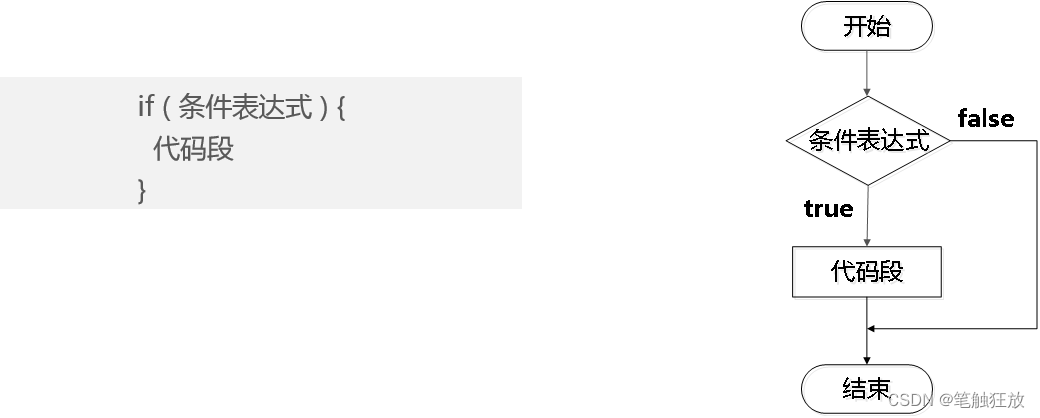
if语句也称为单分支语句,当满足某种条件时,就进行某种处理, 其语法如下。

使用if语句实现只有当年龄(age变量值)大于等于18周岁时,才输出“已成年”, 否则无输出,示例代码如下。
var age = 15; // 声明变量age并赋值为15
if (age >= 18) {
console.log('已成年'); // 在控制台输出“已成年”
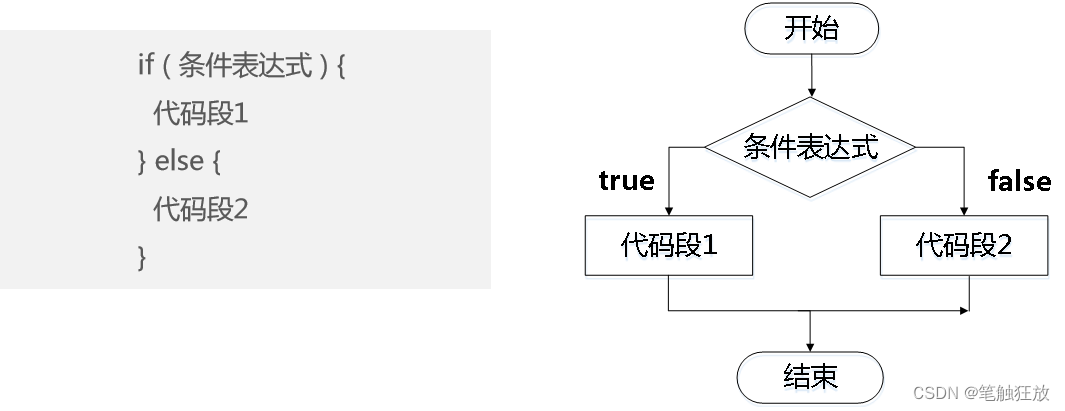
}if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理,具体语法格式如下,其语法如下。

使用if…else语句实现当年龄(age变量值)大于等于18周岁时,输出“已成年”,否则输出“未成年”,示例代码如下。
var age = 15; // 声明变量age
if (age >= 18) {
console.log('已成年'); // 当age >= 18时在控制台输出“已成年”
} else {
console.log('未成年'); // 当age < 18时在控制台输出“未成年”
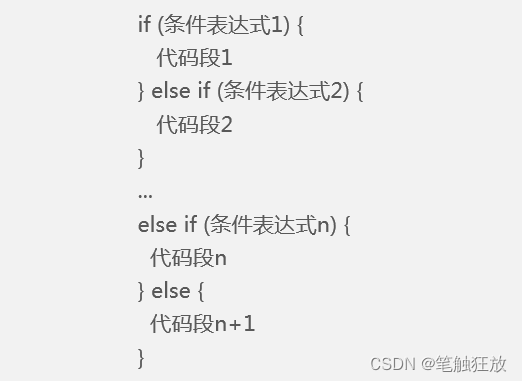
}?if…else if…else语句也称为多分支语句,所谓多分支语句指的是有多个条件的语句,它可针对不同情况进行不同的处理,其语法格式如下。


使用if…else if…else语句实现对一个学生的考试成绩按分数进行等级的划分:90~100分为优秀,80~90分为良好,70~80分为中等,60~70分为及格,分数小于60则为不及格。
var score = 88;
if (score >= 90) {
console.log('优秀');
} else if (score >= 80) {
console.log('良好');
} else if (score >= 70) {
console.log('中等');
} else if (score >= 60) {
console.log('及格');
} else {
console.log('不及格');
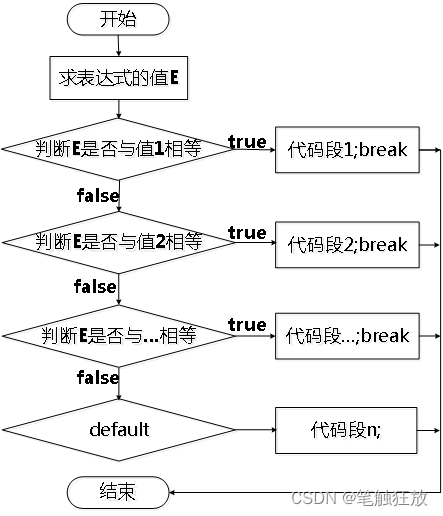
}switch语句也是多分支语句,相比if…else if…else语句,switch语句可以使代码更加清晰简洁、便于阅读,其语法格式如下。


使用switch语句判断变量week的值,若week变量的值为1~6时输出“星期一”~“星期六”,为0时输出“星期日”,若没有与week变量的值相等的case值时输出“错误”。
var week = 2;
switch (week) {
case 0:
console.log('星期日');
break;
case 1:
console.log('星期一');
break;
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
case 6:
console.log('星期六');
break;
default:
console.log('错误');
};2.5.2 【案例】查询水果的价格
案例需求:日常生活中,我们去水果店买水果,结账时售货员要查询所买水果的价格来计算总价,例如当售货员输入“苹果”时,查询苹果的价格,输入“桃子”时,查询桃子的价格。本案例将使用switch语句实现查询水果的价格。

案例的实现思路:
声明变量,用于接收用户输入的水果名称。
利用switch语句实现查询对应水果的价格。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
console.log('苹果的价格是3.5元/斤');
break;
case '桃子':
console.log ('桃子的价格是3元/斤');
break;
case '芒果':
console.log ('芒果的价格是5元/斤');
break;
case '榴莲':
console.log ('榴莲的价格是23.8元/斤');
break;
default:
console.log ('没有此水果')
}
</script>
</body>
</html>2.5.3 循环结构
假设程序的需求是输出1~100之间的整数,我们要编写100次输出代码吗?
循环结构是为了在程序中反复执行某个功能而设置的一种程序结构,它用来实现一段代码的重复执行。
循环语句由循环体和循环的终止条件组成。 循环体:一组被重复执行的语句。 循环的终止条件:循环结束的条件。

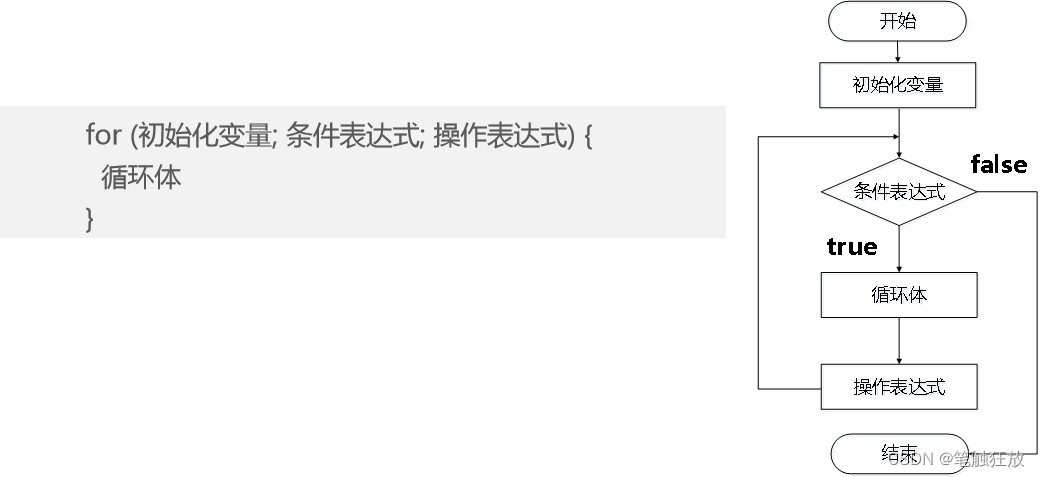
for语句一般用于循环次数已知的情况下,其语法格式如下。

利用for语句在控制台输出1~100的整数,示例代码如下。
for (var i = 1; i <= 100; i++) {
console.log(i); // 输出1、2、3、4、5、6……100
}执行“var i = 1”初始化变量。 判断“i <= 100”是否为true,如果为true,则向下执行③,反之,结束循环。 执行循环体,通过“console.log(i)”输出变量i的值。 执行“i++”,将i的值加1。 判断“i <= 100”是否为true,和第②步相同。只要满足“i <= 100”这个条件,就会一直循环。当i的值加到101时,判断结果为false,循环结束。
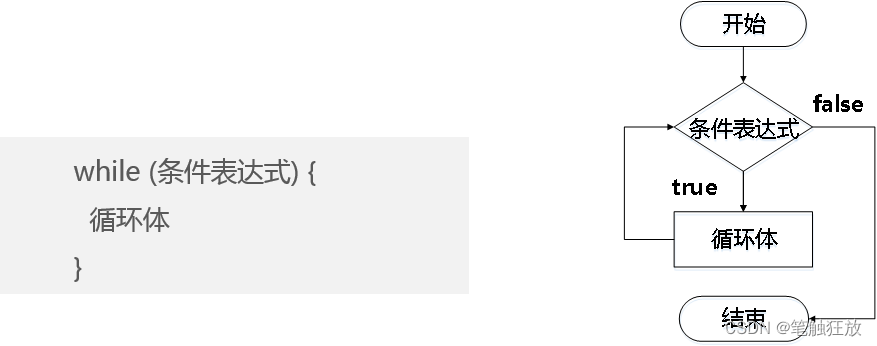
while语句和for语句都能够实现循环,语句也可以相互转换,但在不能够确定循环次数的情况下,更适合使用while 语句实现循环。

若条件表达式永远为true,则会出现死循环,因此为了保证循环可以正常结束,应该保证条件表达式的值存在false的情况。
利用while语句在控制台输出1~100的整数,示例代码如下。
var i = 1;
while (i <= 100) {
console.log(i);
i++;
}执行“var i = 1”,初始化变量i; 判断“i <= 100 ”是否为true,如果为true,向下执行③,否则结束循环; 执行循环体,通过“console.log(i)”输出变量i的值; 执行“i++”,将i的值加1; 判断“i <= 100”是否为true,和第②步相同。只要满足“i <= 100”这个条件,就会一直循环。当i的值加到101时,判断结果为false,循环结束。
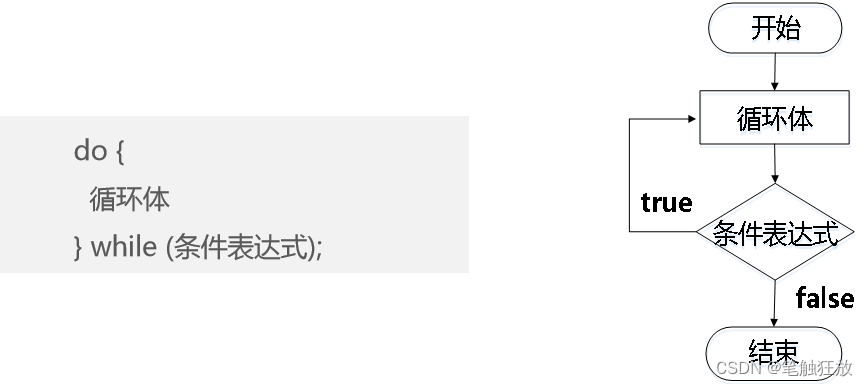
do…while语句和while语句的功能类似,但do…while语句会无条件地执行1次循环体,然后再判断条件,根据条件决定是否继续执行循环体。

使用do…while语句在控制台输出1~100的整数,示例代码如下。
var i = 1;
do {
console.log(i);
i++;
} while (i <= 100)首先执行“var i = 1”,初始化变量i; 执行循环体,通过“console.log(i)”在控制台输出变量i的值; 执行“i++”,将变量i的值加1; 执行表达式“i <= 100”,若表达式的值为true,继续执行②,只要表达式的值为true将一直循环,当i的值为101时,将结束循环。
什么是断点调试?
断点调试是指在程序的某一行设置一个断点进行调试。断点调试时,程序运行到这一行就会停住,然后就可以控制代码一步一步地执行,在这个过程中可以看到每个变量当前的值。
在Chrome浏览器中按F12键启动开发者工具后,切换到“Sources”面板,可以看到面板有左、中、右3个栏目。

在中栏显示的网页源代码中,单击某一行的行号,即可添加断点,再次单击,可以取消断点。

2.5.4 跳转语句
应用场景:循环语句一般会根据设置好的循环终止条件停止执行,在循环执行过程中,若需要跳出本次循环或跳出整个循环,就需要用到跳转语句。
常用的跳转语句如下。continue和break
continue语句用来立即跳出本次循环,也就是跳过了continue语句后面的代码,继续下一次循环。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; // 跳出本次循环,直接跳到i++
}
console.log('我吃完了第' + i +'个苹果');
}break语句在循环语句中使用时,其作用是立即跳出整个循环,也就是将循环结束。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 跳出整个循环
}
console.log('我吃完了第' + i +'个苹果');
}2.5.5 循环嵌套
循环嵌套指的是在一个循环语句中再定义一个循环语句。for、while、do…while语句都可以进行嵌套,并且它们之间可以互相嵌套。在循环嵌套语句中,为了区分每个循环,可以给循环语句起别名,有了别名后,通过“跳转语句 别名”的方式可以跳出循环。如果不想区分每个循环,别名可以省略。
for语句循环嵌套的语法格式如下。
外层循环别名:
for (初始化变量; 件表达式; 操作表达式) {
? 内层循环别名:
? for (初始化变量; 条件表达式; 操作表达式) {
? ? 循环体
? }
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var str = '';
for (var i = 0; i < 4; i++) {
for (var j = 0; j < 4; j++) {
str += '☆'
}
str += '\n';
}
console.log(str);
</script>
</body>
</html>
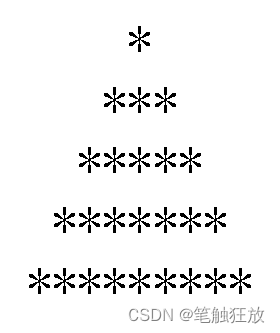
2.5.6 动手实践:输出“金字塔”
金字塔是世界建筑的奇迹之一。本案例将利用循环语句以及条件判断语句输出一个由“*”组成的金字塔形状的图形(下称金字塔)。
金字塔的层数是由用户输入的,例如,用户输入5,表示输出5层的金字塔,顶端为金字塔的第1层,金字塔从第1层起,每层的“*”遵循“1、3、5、7、9、11,…”的规律。本程序需要判断用户输入的值是否为纯数字。


案例的实现思路:
声明变量,用于接收用户输入的金字塔层数。
判断用户输入的数据是否为纯数字。
外层for语句控制金字塔的层数。
内层for语句控制“”前的空格和“”的数量。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var str = '';
var level = prompt('请设置金字塔的层数');
// 获取输入的纯数字,其余情况皆转为NaN
level = parseInt(level) && Number(level);
// 判断用户输入的数据是否合法
if (isNaN(level)) {
alert('金字塔的层数必须是纯数字');
}
// 循环遍历金字塔的层数
for (var i = 1; i <= level; ++i) {
// 计算“*”前的空格并累加到str中
var blank = level - i;
for (var k = 0; k < blank; ++k) {
str += ' ';
}
// 计算“*”的数量并累加到str中
var star = i * 2 - 1;
for (var j = 0; j < star; ++j) {
str += '*';
}
// 换行
str += '\n';
}
console.log(str);
</script>
</body>
</html>本章小结
本章首先讲解了变量,包括变量的概念、命名规则、声明与赋值,然后讲解了JavaScript中的数据类型、表达式以及运算符的使用,最后讲解了流程控制,包括选择结构、循环结构和跳转语句。通过本章的学习,读者应掌握JavaScript的基础语法,能够利用JavaScript编写简单的程序。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!