jQuery显示,切换,隐藏的使用练习
2023-12-30 14:43:30
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
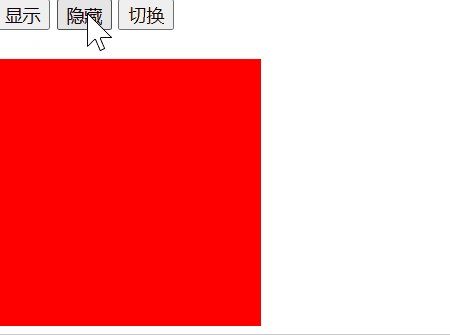
<input type="button" value="显示" id="show"/>
<input type="button" value="隐藏" id="hide"/>
<input type="button" value="切换" id="toggle"/> <br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$('#show').click(function(){
$('#div1').show(400)
})
$('#hide').click(function(){
$('#div1').hide(400)
})
$('#toggle').click(function(){
$('#div1').toggle(400)
})
})
</script>
文章来源:https://blog.csdn.net/m0_56713342/article/details/135298399
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!