react经验7:高亮关键字
2023-12-13 05:52:02
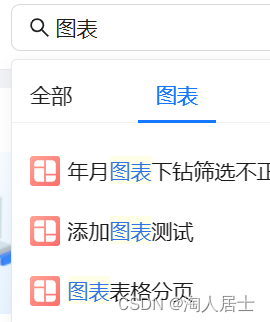
预期效果:

实现原理
将需要高亮的关键词做成正则表达式
new RegExp(`(${word})`, "gi")
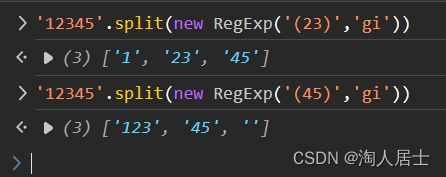
使用上述正则表达式切割目标字符串
origin.split(new RegExp(`(${word})`, "gi"))
切割结果会包含正则匹配到的词

过滤掉空字符,并对关键词包裹一层标签,以设置其样式
/**处理高亮词
*@param origin 目标字符串
*@param word 关键词
*@returns {ReactNode[]}
*/
function highlightWord(origin: string, word: string) {
if (!word) {
return [origin]
}
const sps = origin.split(new RegExp(`(${word})`, "gi"))
//排除空字符,并对关键词包裹标签
return sps.filter(c => c).map(c => {
if (c.toLowerCase() === word.toLowerCase()) {
return <mark>{c}</mark>
}
return c
})
}
最后将切割处理后的结果渲染输出
let title=highlightWord('12345','12')
<label>
{title.map(d=>d)}
</label>
上述代码实际会生成这个
<label><mark>12</mark>345</label>
关键词被包裹了标签,此时就可以任意设定高亮样式了
文章来源:https://blog.csdn.net/kw269937519/article/details/134942226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!