免费分享一套Springboot+Vue前后端分离的校园二手交易平台,挺漂亮的
2023-12-14 11:29:18
大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue前后端分离的校园二手交易平台,分享下哈。
项目视频演示
【免费】Springboot+Vue校园二手交易平台系统 毕业设计 Java毕业设计_哔哩哔哩_bilibili
项目介绍
校园二手交易网站是一种专门针对学校校园内的二手交易的网站。它的设计和开发主要是为了满足学生之间的二手物品交易需求,方便大家在线买卖二手物品。近年来,随着互联网技术的发展,人们越来越喜欢在线购物,二手交易也不例外。许多学生希望能够通过网络来买卖二手物品,但是由于缺乏一个专门的平台,他们往往只能在论坛、社交媒体等地方进行交易,这不仅不安全,而且不方便。因此,校园二手交易网站的出现是非常必要的。它不仅可以为学生提供一个安全、便捷的交易平台,而且还可以为学校提供一个管理二手物品交易的有效途径。通过这个网站,学生们可以轻松地买卖二手物品,减少浪费。
让学生们更好地利用资源。其次,校园二手交易网站还可以促进学校内部的社交互动,增强学生之间的联系,提高学校的整体形象。因为它是一个针对学校校园的专门平台,可以更好地保证交易的安全性和有效性,为学生提供更好的服务。此外,校园二手交易网站还能够为学校提供一个管理二手物品交易的有效途径。通过这个网站,学校可以更好地监管二手物品交易,保证交易的公平性和公正性,为学生提供更好的保障。总之,校园二手交易网站的出现不仅有利于学生之间的交流和交易,而且还能够为学校提供一种管理和服务的有效途径,对于提升学校的整体形象、改善学生的生活质量具有重要的意义。
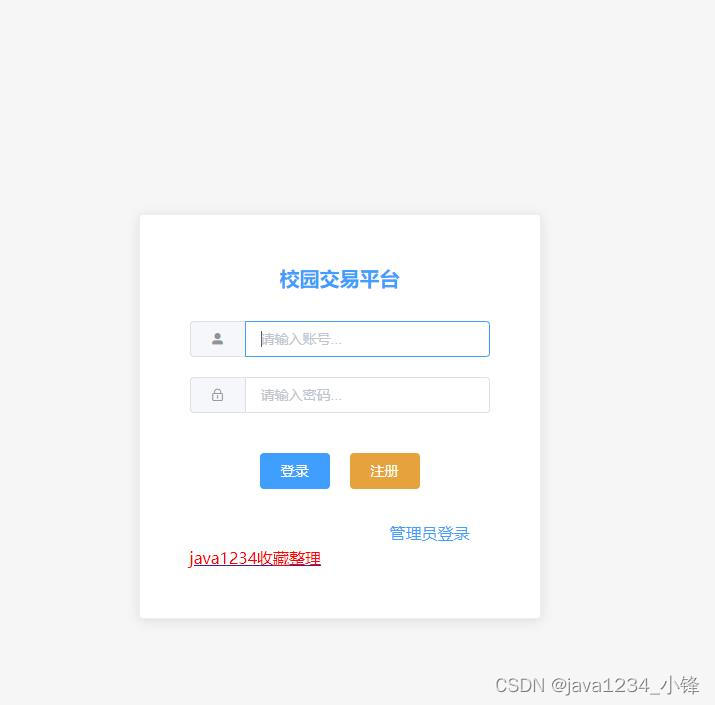
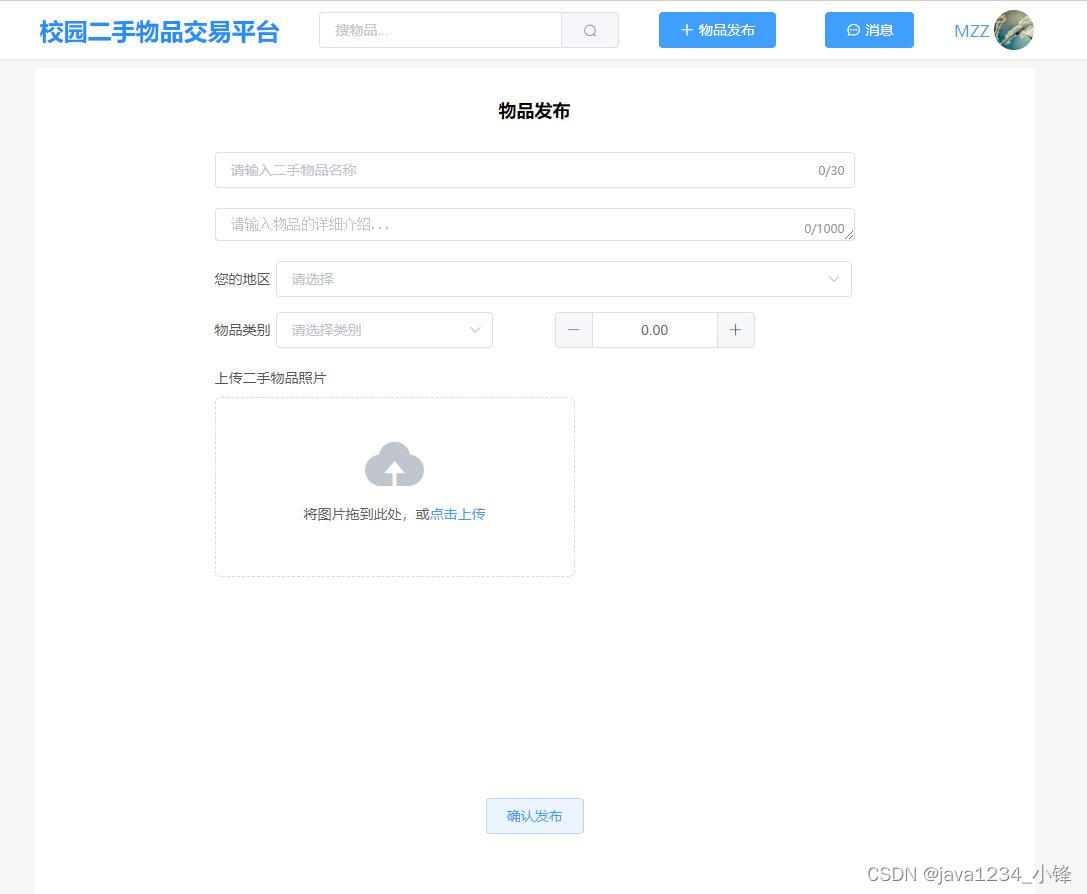
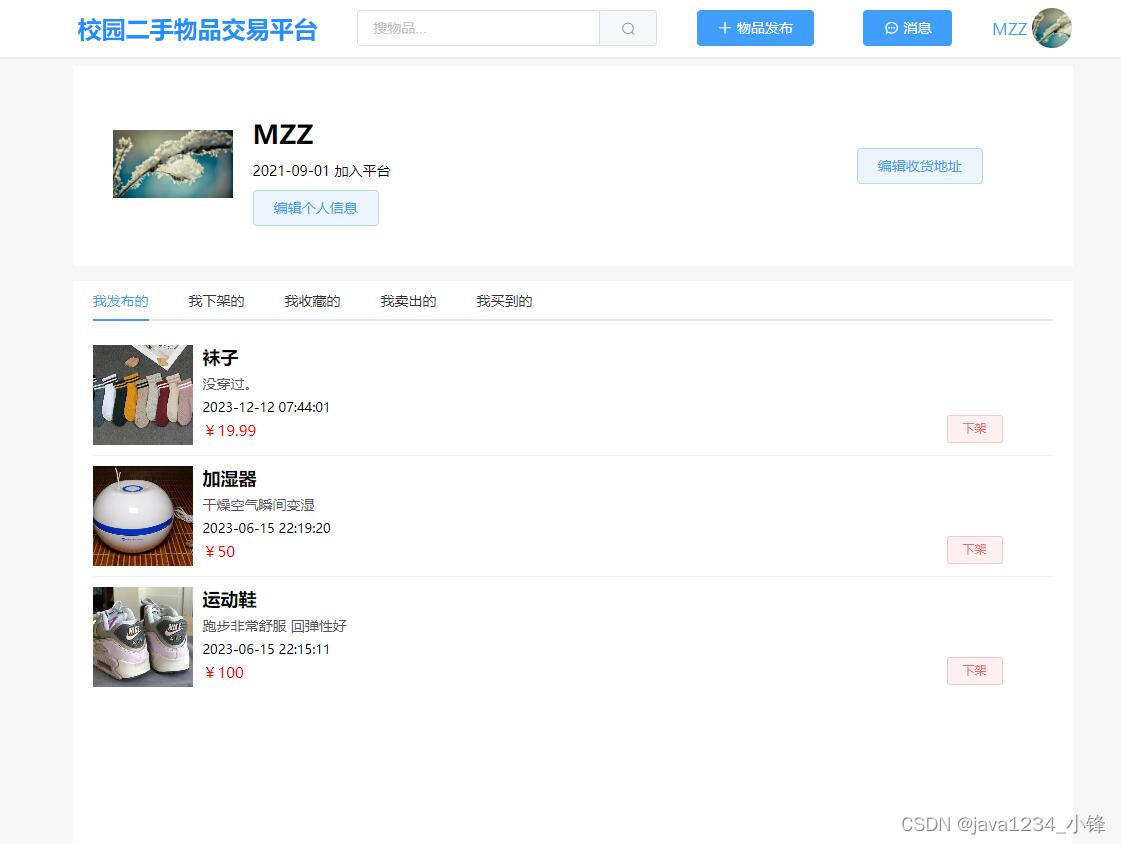
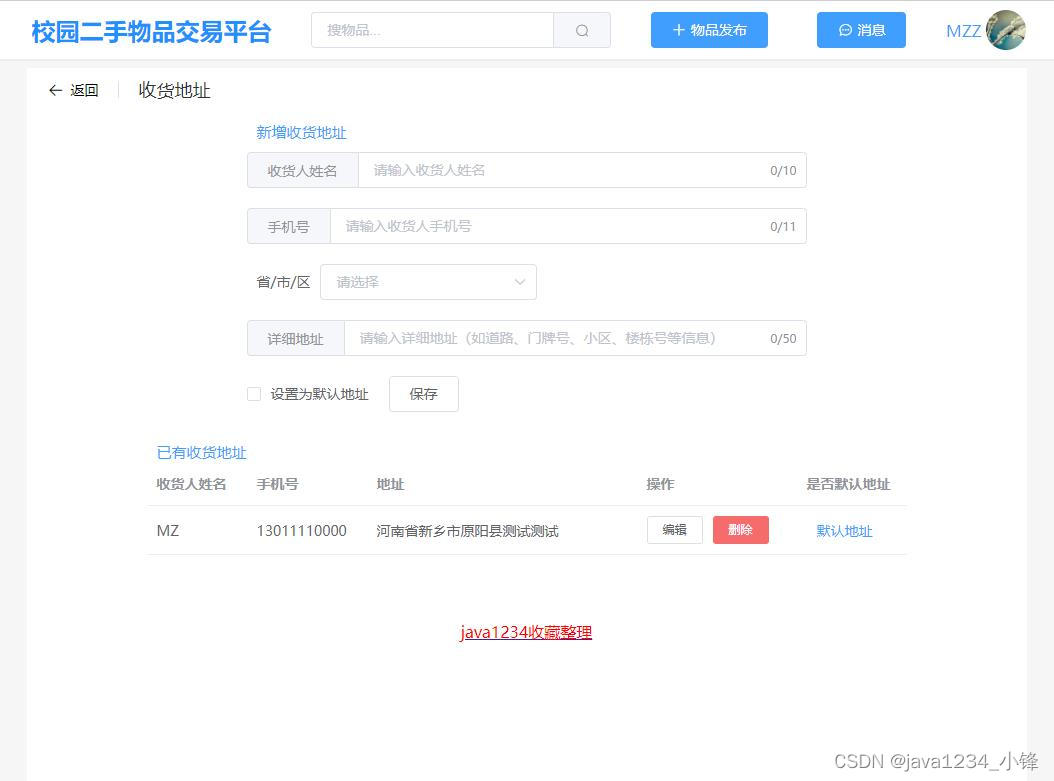
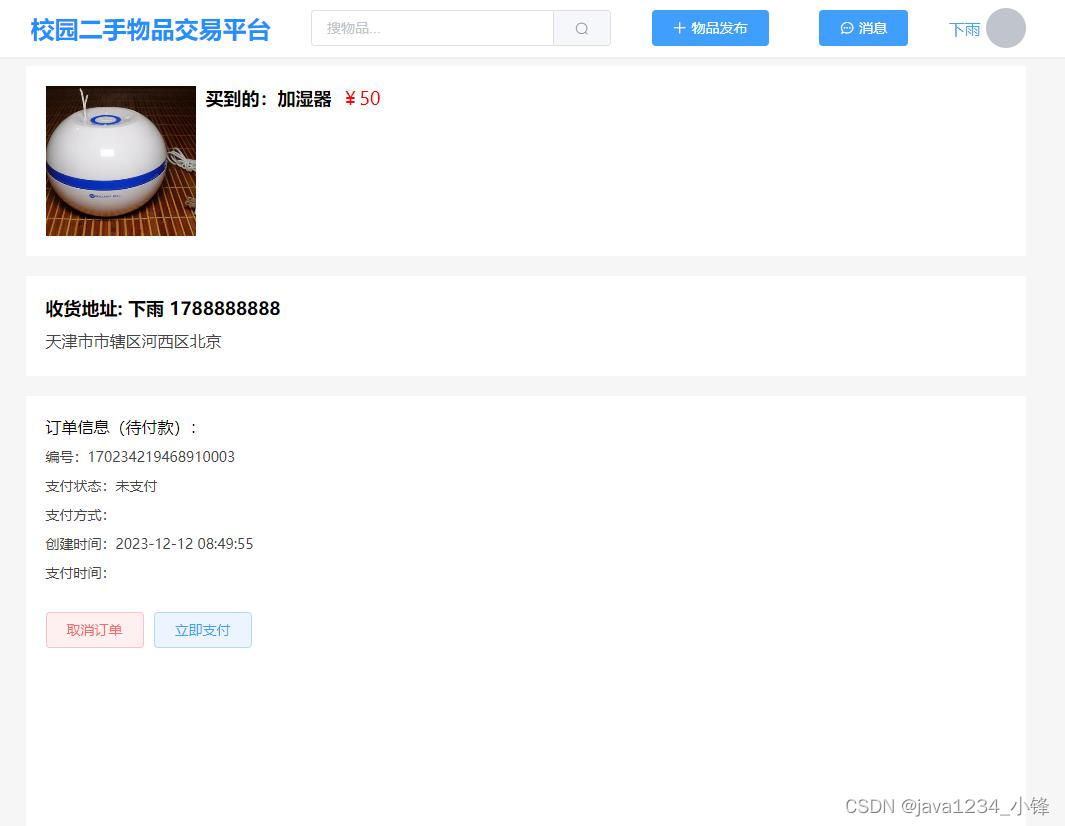
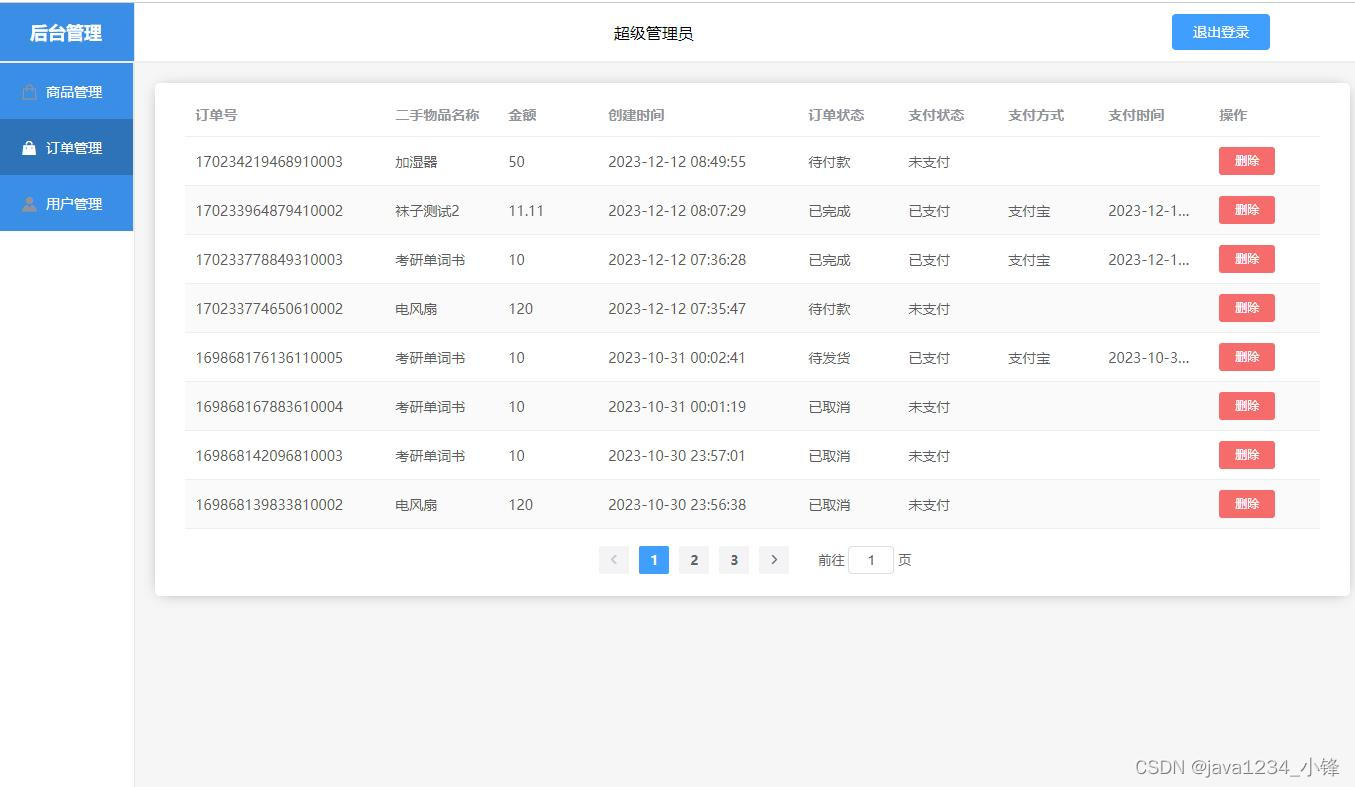
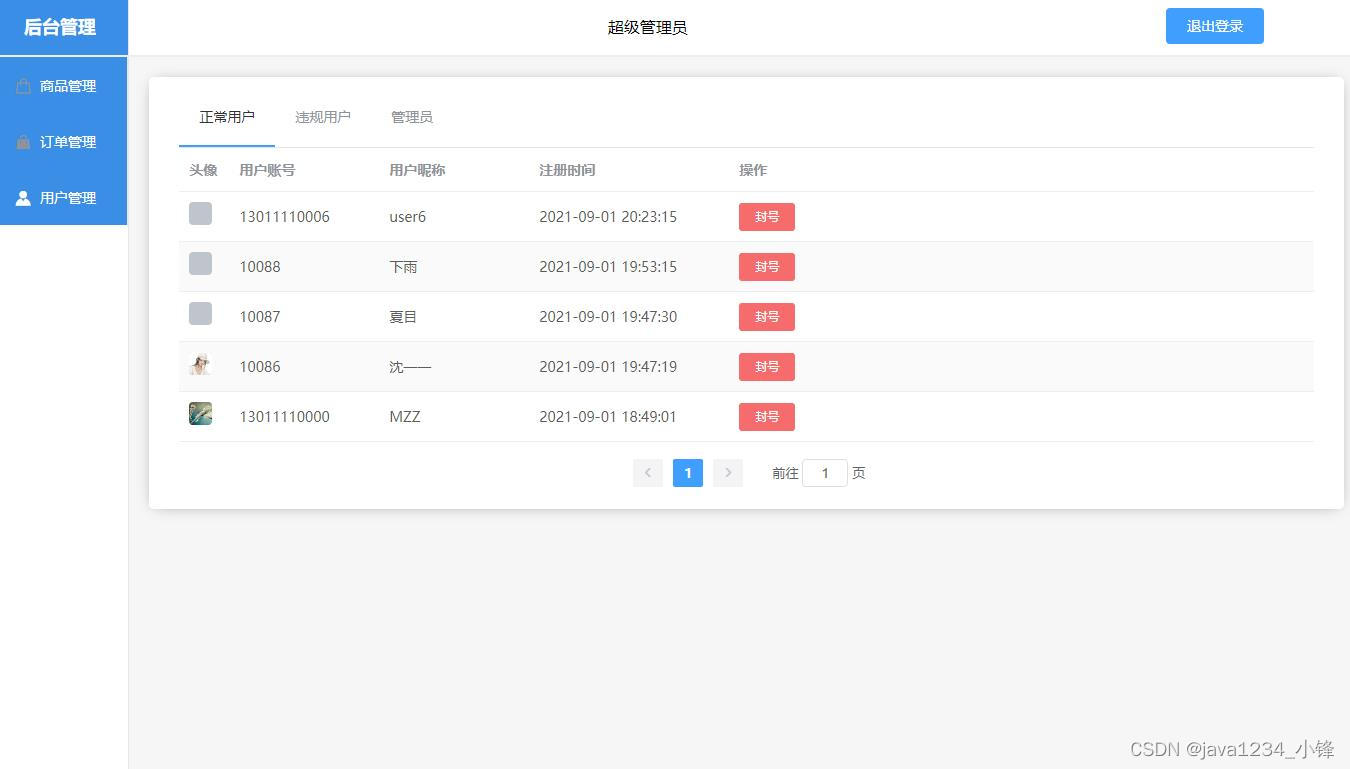
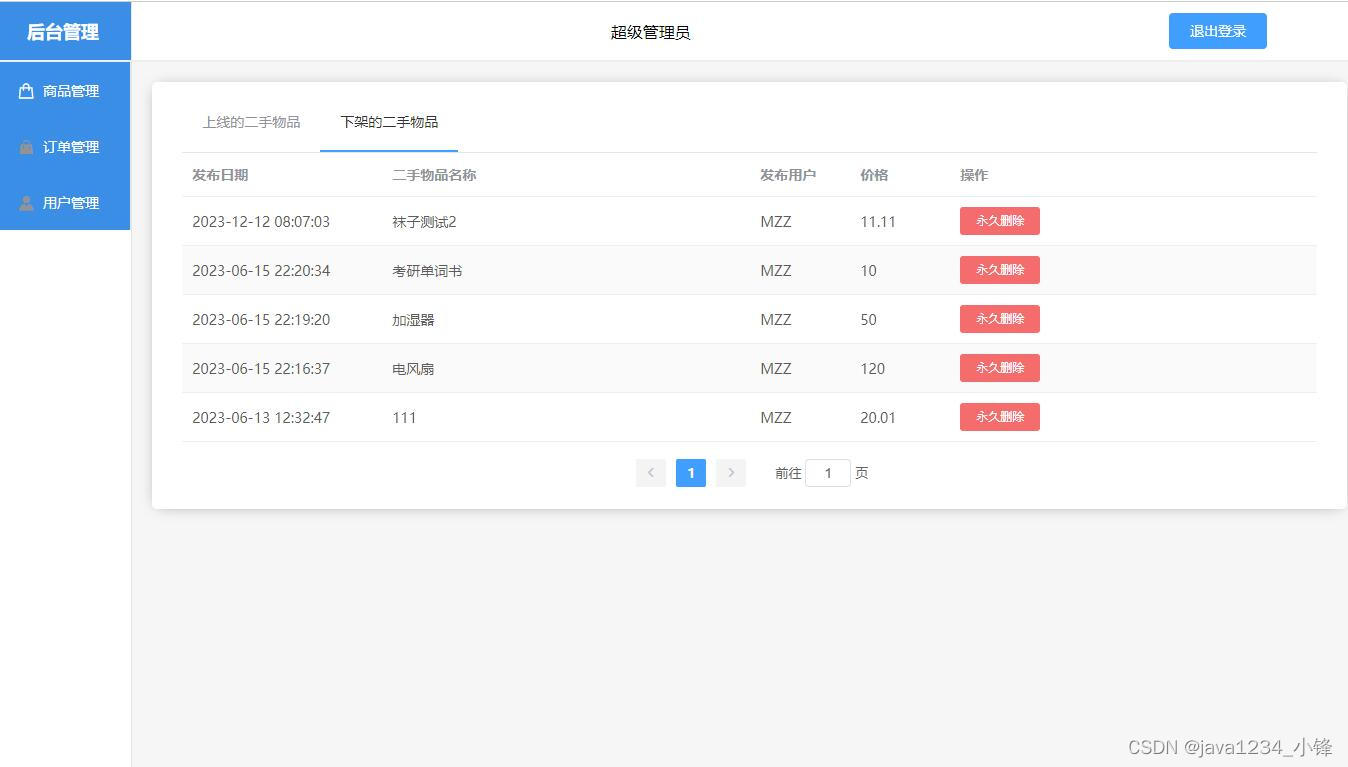
系统展示










部分代码
package com.second.hand.trading.server.controller;
import com.second.hand.trading.server.enums.ErrorMsg;
import com.second.hand.trading.server.model.UserModel;
import com.second.hand.trading.server.service.UserService;
import com.second.hand.trading.server.vo.ResultVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletResponse;
import javax.validation.constraints.NotEmpty;
import javax.validation.constraints.NotNull;
import java.sql.Timestamp;
@CrossOrigin
@RestController
@RequestMapping("user")
public class UserController {
@Autowired
private UserService userService;
/**
* 注册账号
* @param userModel
* @return
*/
@PostMapping("sign-in")
public ResultVo signIn(@RequestBody UserModel userModel) {
System.out.println(userModel);
userModel.setSignInTime(new Timestamp(System.currentTimeMillis()));
if (userModel.getAvatar() == null || "".equals(userModel.getAvatar())) {
userModel.setAvatar("https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png");
}
if (userService.userSignIn(userModel)) {
return ResultVo.success(userModel);
}
return ResultVo.fail(ErrorMsg.REGISTER_ERROR);
}
/**
* 登录,不安全,可伪造id,后期改进
*
* @param accountNumber
* @param userPassword
* @param response
* @return
*/
@RequestMapping("login")
public ResultVo login(@RequestParam("accountNumber") @NotEmpty @NotNull String accountNumber,
@RequestParam("userPassword") @NotEmpty @NotNull String userPassword,
HttpServletResponse response) {
UserModel userModel = userService.userLogin(accountNumber, userPassword);
System.out.println("登录:" + userModel);
if (null == userModel) {
return ResultVo.fail(ErrorMsg.EMAIL_LOGIN_ERROR);
}
if(userModel.getUserStatus()!=null&&userModel.getUserStatus().equals((byte) 1)){
return ResultVo.fail(ErrorMsg.ACCOUNT_Ban);
}
Cookie cookie = new Cookie("shUserId", String.valueOf(userModel.getId()));
// cookie.setMaxAge(60 * 60 * 24 * 30);
cookie.setPath("/");
cookie.setHttpOnly(false);
response.addCookie(cookie);
return ResultVo.success(userModel);
}
/**
* 退出登录
*
* @param shUserId
* @param response
* @return
*/
@RequestMapping("logout")
public ResultVo logout(@CookieValue("shUserId")
@NotNull(message = "登录异常 请重新登录")
@NotEmpty(message = "登录异常 请重新登录") String shUserId, HttpServletResponse response) {
Cookie cookie = new Cookie("shUserId", shUserId);
cookie.setMaxAge(0);
cookie.setPath("/");
cookie.setHttpOnly(true);
response.addCookie(cookie);
return ResultVo.success();
}
/**
* 获取用户信息
*
* @param id
* @return
*/
@GetMapping("info")
public ResultVo getOneUser(@CookieValue("shUserId") @NotNull(message = "登录异常 请重新登录")
@NotEmpty(message = "登录异常 请重新登录")
String id) {
return ResultVo.success(userService.getUser(Long.valueOf(id)));
}
/**
* 修改用户公开信息
* @param id
* @param userModel
* @return
*/
@PostMapping("/info")
public ResultVo updateUserPublicInfo(@CookieValue("shUserId") @NotNull(message = "登录异常 请重新登录")
@NotEmpty(message = "登录异常 请重新登录")
String id, @RequestBody UserModel userModel) {
userModel.setId(Long.valueOf(id));
if (userService.updateUserInfo(userModel)) {
return ResultVo.success();
}
return ResultVo.fail(ErrorMsg.SYSTEM_ERROR);
}
/**
* 修改密码
* @param id
* @param oldPassword
* @param newPassword
* @return
*/
@GetMapping("/password")
public ResultVo updateUserPassword(@CookieValue("shUserId") @NotNull(message = "登录异常 请重新登录")
@NotEmpty(message = "登录异常 请重新登录") String id,
@RequestParam("oldPassword") @NotEmpty @NotNull String oldPassword,
@RequestParam("newPassword") @NotEmpty @NotNull String newPassword) {
if (userService.updatePassword(newPassword,oldPassword,Long.valueOf(id))) {
return ResultVo.success();
}
return ResultVo.fail(ErrorMsg.PASSWORD_RESET_ERROR);
}
}
<template>
<div class="login-container" >
<el-card class="box-card">
<div class="login-body">
<div class="login-title" @click="toIndex" >校园交易平台</div>
<el-form ref="form" :model="userForm">
<el-input placeholder="请输入账号..." v-model="userForm.accountNumber" class="login-input">
<template slot="prepend">
<div class="el-icon-user-solid"></div>
</template>
</el-input>
<el-input placeholder="请输入密码..." v-model="userForm.userPassword" class="login-input"
@keyup.enter.native="login" show-password>
<template slot="prepend">
<div class="el-icon-lock"></div>
</template>
</el-input>
<div class="login-submit" >
<el-button type="primary" @click="login">登录</el-button>
<el-button type="warning" autocomplete="off" @click="$router.push('/sign-in')" style="margin-left: 20px">注册</el-button>
</div>
<div class="other-submit">
<router-link to="/login-admin" class="sign-in-text">管理员登录</router-link>
</div>
<div><a href="http://www.java1234.com/a/bysj/javaweb/" target="_blank"><font color="red"><h>java1234收藏整理</h></font></a></div>
</el-form>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "login",
data() {
return {
userForm: {
accountNumber: '',
userPassword: ''
}
};
},
methods: {
login() {
this.$api.userLogin({
accountNumber: this.userForm.accountNumber,
userPassword: this.userForm.userPassword
}).then(res => {
console.log(res);
if (res.status_code === 1) {
res.data.signInTime=res.data.signInTime.substring(0,10);
this.$globalData.userInfo = res.data;
this.$router.replace({path: '/index'});
} else {
this.$message.error(res.msg);
}
});
},
toIndex() {
this.$router.replace({path: '/index'});
}
}
}
</script>
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88622470
文章来源:https://blog.csdn.net/caoli201314/article/details/134969325
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!