React学习计划-React16--React基础(八)react-redux使用与优化,纯函数介绍
2023-12-28 15:37:37
1. react-redux工作流程

2. 案例
1. 求和案例react_redux基本使用
- 明确两个概念:
UI组件:不能使用任何redux的api,只负责页面的呈现、交互等。- 容器组件:负责和
redux通信,将结果交给UI组件
- 如何创建一个容器组件——靠
react-redux的connect函数
connect(mapStateToProps, mapDispatchToProps)(CountUI)
mapStateToProps: 映射状态:返回值是一个对象
mapDispatchToProps:映射操作状态的方法,返回值是一个对象
- 备注1:容器组件中的
store是靠props靠进去的,而不是在容器组件中直接引入 - 备注2:
mapDispatchToProps也可以是一个对象
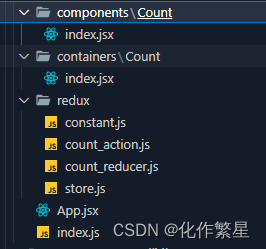
示例- 目录

containers/Count.jsx容器组件内

App.js

components/Count.jsx为UI组件

- 目录
2. 求和案例react_redux优化
- 容器组件和
UI组件整合成一个文件 - 无需自己给容器组件传递
store,给<App/>包裹一个<Provider store={ store }>即可。 - 使用
react-redux后也不用再自己监测redux的状态的改变了,容器组件可以自动完成这个工作。 mapDispatchToProps也可以简写成一个对象- 一个组件要和
redux打交道要经过那几步?- 定义好
UI组件 — 不暴露 - 引入
connect生成一个容器组件,并暴露,写法如下:
connect( state => { key: value } // 映射状态 {key: xxxAction} // 映射操作状态的方法 )(UI组件)- 在
UI组件中通过this.props.xxx读取和操作状态
示例 index.js

containers/Count.jsx容器组件内

- 定义好
3. 求和案例react_redux数据共享版
- 定义一个
Person组件,和Count组件通过redux共享数据 - 为
Person组件编写:reducer、action,配置constant常量 - 重点:
Person的reducer和Count的Reducer要使用combineReducers进行合并 - 交给
store的是总的reducer,最后注意在组件中取出状态的时候,记得“取到位”
纯函数:
- 一类特别的函数:只要是同样的输入(实参),必定得到同样的输出(返回)
- 必须遵循以下一些约束:
- 不得改写参数数据
- 不会产生任何副作用,例如网络请求(X),输出和输入设备(X)
- 不能调用
Date.now()或者Math.random()等不纯的方法
redux的reducer函数必须是一个纯函数
示例
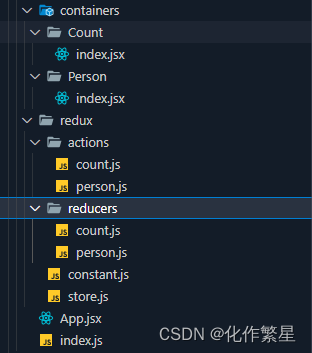
1. 目录

2. store.js

3. constant.js

4. actions/person.js

5. reducers/person.js

6. App.js

7. Person/index.jsx容器组件

4. 求和案例react_redux开发者工具的使用
谷歌插件安装地址
- 想要了解更过可以点击去查找搜藏猫,在里面搜索redux
- 也可以直接点击安装
yarn add redux-devtools-extensionstore中进行配置
import {composeWithDevTools} from 'redux-devtools-extension'
const store = createStore(allReducer, composeWithDevTools(applyMiddleware(thunk)))
5. 求和案例react_redux最终版
- 所有的变量名字要规范,尽量触发对象的简写形式
reducers文件夹中,编写index.js专门用于汇总并暴露所以的reducer
示例- reducers文件夹目录

index.js

- store.js

- reducers文件夹目录
文章来源:https://blog.csdn.net/qq_35940731/article/details/135266313
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!