在React中echarts通过点击柱状图阴影触发点击事件
2024-01-01 09:23:27
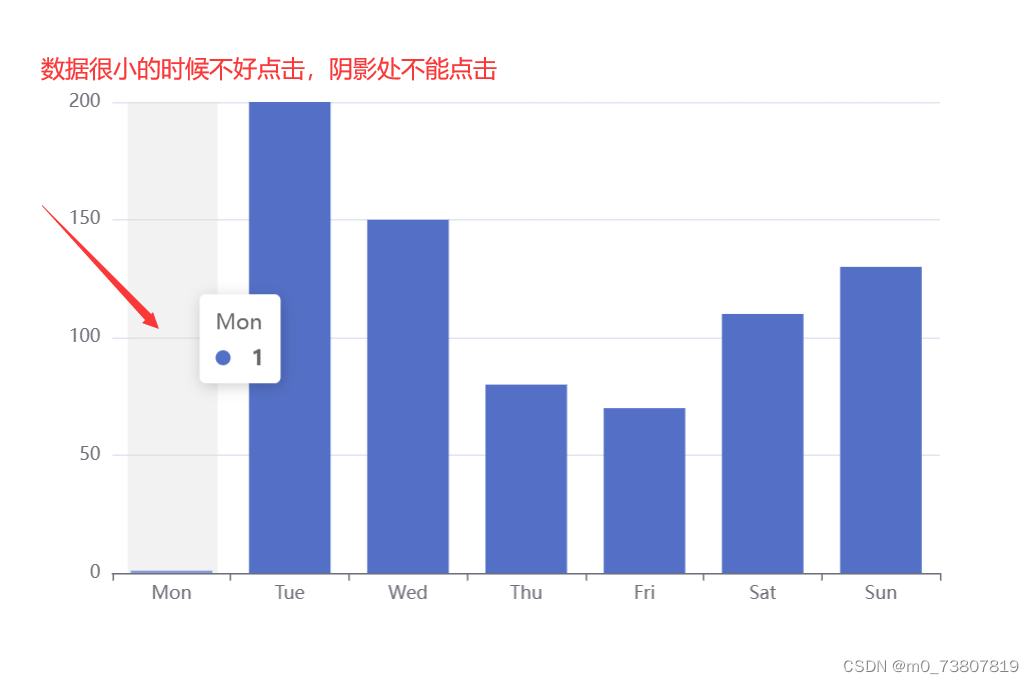
在涉及到图标的开发中,相信大家经常会用到echarts,但是直接添加的事件,只有点击在图形元素上才会触发事件处理函数
?
于是看了网上的例子,我设计了一个可以实现的方法,可以通过echarts中的堆叠图来实现, 此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)
此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)

记录下思路,当然更好的思路,可以留下评论
文章来源:https://blog.csdn.net/m0_73807819/article/details/135270800
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!