VUE项目中使用jessibuca实现直播流播放
2023-12-23 23:37:05
静态文件引入:
- 将静态文件存放到public文件夹下

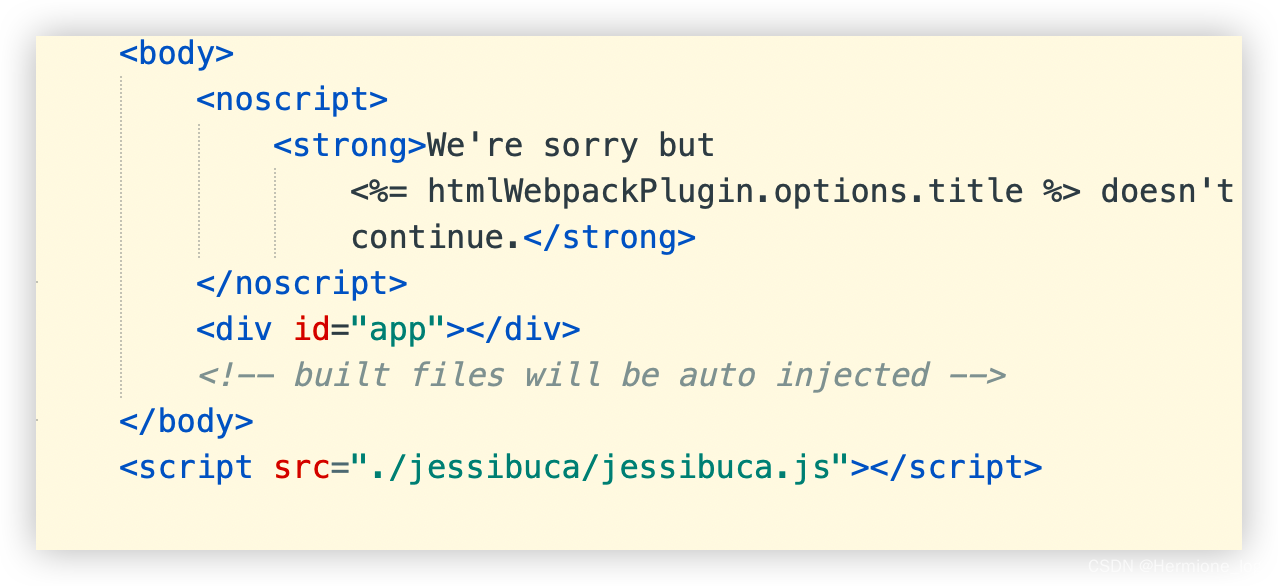
- 在index.html中引入

具体实现:
<template>
<div class="container" ref="container" style="width:100%;height:200px;"> </div>
</template>
<script>
export default {
data() {
return {
jessibuca: '',
videoUrl:'***********' // 后台推送过来的直播地址
};
},
mounted() {
this.play()
},
methods: {
init() {
const options = {};
this.jessibuca = new window.Jessibuca(Object.assign({
container: this.$refs.container, // 播放器容器,若为 string ,则底层调用的是 document.getElementById('id')
videoBuffer: 0.2, // 设置最大缓冲时长,单位毫秒,播放器会自动消除延迟。
forceNoOffscreen: true, // 是否不使用离屏模式(提升渲染能力)
hasAudio: false, // 是否有音频
rotate: 0, // 设置旋转角度,只支持,0(默认) ,180,270 三个值
isResize: false, // 1.当为true的时候:视频画面做等比缩放后,高或宽对齐canvas区域,画面不被拉伸,但有黑边;2.当为false的时候:视频画面完全填充canvas区域,画面会被拉伸
isFullSize: true, // 当为true的时候:视频画面做等比缩放后,完全填充canvas区域,画面不被拉伸,没有黑边,但画面显示不全
debug: false, // 是否开启控制台调试打印
timeout: 30, // 设置超时时长, 单位秒,在连接成功之前和播放中途,如果超过设定时长无数据返回,则回调timeout事件
supportDblclickFullscreen: true, // 是否支持屏幕的双击事件,触发全屏,取消全屏事件。
showBandwidth: false, // 是否显示网速
operateBtns: {
fullscreen: true,// 是否显示全屏按钮
screenshot: true,// 是否显示截图按钮
play: true,// 是否显示播放暂停按钮
audio: true,// 是否显示声音按钮
recorder: false
},
keepScreenOn: false, // 开启屏幕常亮,在手机浏览器上, canvas标签渲染视频并不会像video标签那样保持屏幕常亮。
isNotMute: false, // 是否开启声音,默认是关闭声音播放的。
loadingText: "加载中...", // 加载过程中文案。
background: "", // 背景图片。
decoder: '/public/jessibuca/decoder.js',
// useMSE: false,
isFlv: true,
},
options
));
},
play() {
const url = this.videoUrl;
this.init();
this.jessibuca.play(url);
},
destroy() {
if (this.jessibuca) {
this.jessibuca.destroy();
}
}
}
};
</script>
<style scoped lang="scss"></style>
参考文章:
以上是自己项目里简单使用时的调用方法,如有更多需求需要实现的可参考以下博主的文章:
https://blog.csdn.net/weixin_39277183/article/details/126836811
寄语:
“世界是个回音谷,念念不忘必有回响,你大声喊唱,山谷雷鸣,音传千里,一叠一叠,一浪一浪,彼岸世界都收到了。
凡事念念不忘,必有回响。因它在传递你心间的声音,绵绵不绝,遂相印于心。”

文章来源:https://blog.csdn.net/qq_41238459/article/details/135131322
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!