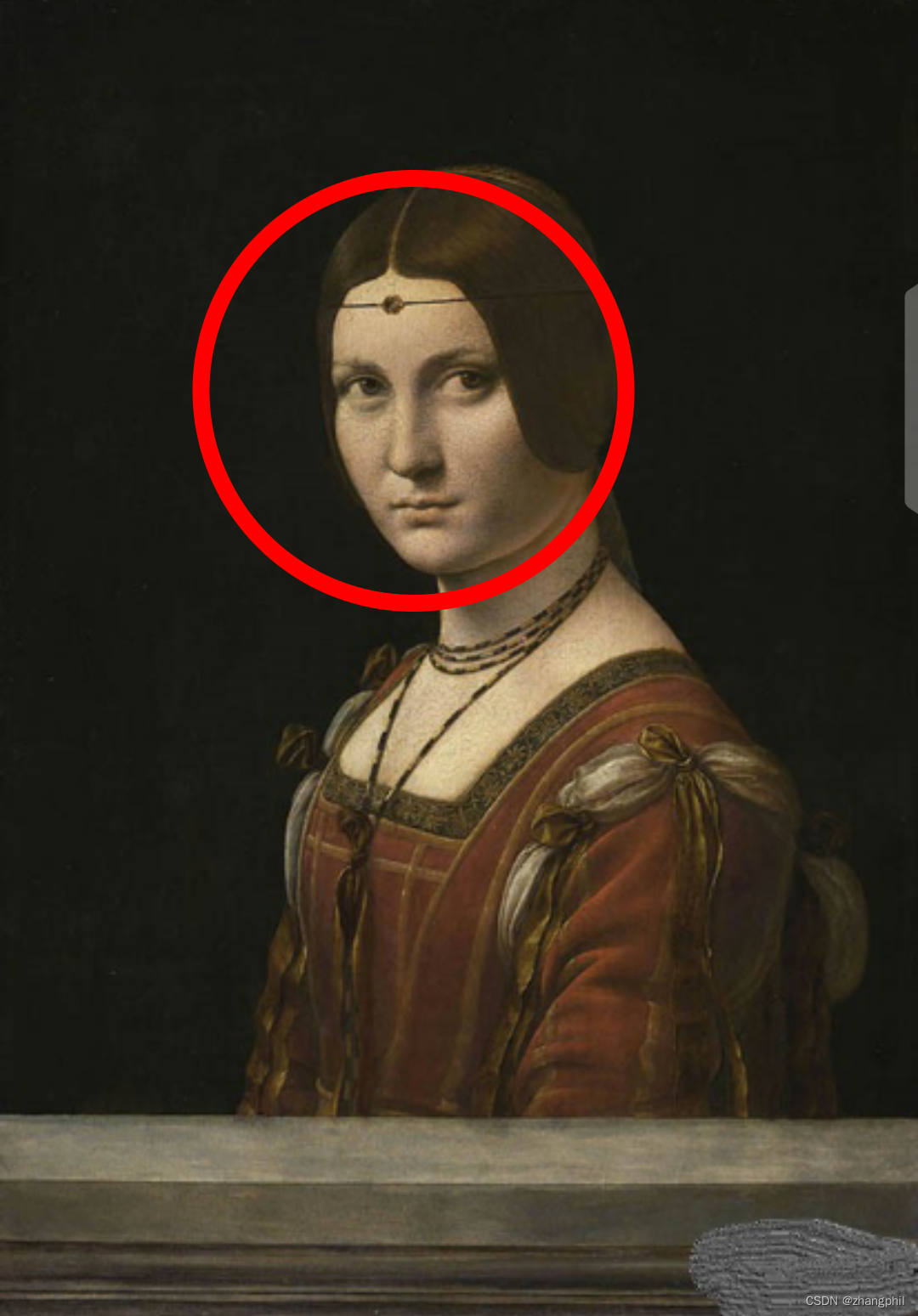
Android画布Canvas drawPath绘制跟随手指移动的圆,Kotlin
2023-12-29 23:27:57
Android画布Canvas drawPath绘制跟随手指移动的圆,Kotlin
?
?
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Path
import android.os.Bundle
import android.util.AttributeSet
import android.view.MotionEvent
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
class MainActivity : AppCompatActivity() {
private var image: MyImage? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
image = findViewById(R.id.image)
}
}
class MyImage : AppCompatImageView {
private var mIsDraw = false
private var curX: Float? = 0f
private var curY: Float? = 0f
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
when (event?.actionMasked) {
MotionEvent.ACTION_DOWN -> {
mIsDraw = true
}
MotionEvent.ACTION_MOVE -> {
curX = event?.x
curY = event?.y
invalidate()
}
MotionEvent.ACTION_UP -> {
mIsDraw = false
}
}
return true
}
override fun draw(canvas: Canvas) {
super.draw(canvas)
if (mIsDraw) {
myDraw(canvas)
}
}
private fun myDraw(canvas: Canvas) {
val path = Path()
val radius = 250f
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.color = Color.RED
paint.style = Paint.Style.STROKE
paint.strokeWidth = 20f
path.addCircle(curX!!, curY!!, radius, Path.Direction.CW)
canvas.drawPath(path, paint)
}
}?
?

?
?
?
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135166305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!