css mask 案例
2023-12-25 18:28:23
CSS的mask属性用于定义一个可重复使用的遮罩,可以将其应用到任何可视元素上。这个功能类似于Photoshop中的图层蒙版。通过mask属性,可以创建独特的效果,比如圆形、渐变或图案性的遮罩。
一、基本用法
mask和background属性基本是一致的,主要有以下:
- mask-image:用于指定要用作遮罩的图像。可以是任何有效的图像路径。
- mask-mode:设置遮罩的模式,例如alpha、luminance或luminance-inverted。这决定了遮罩如何影响元素。
- mask-position:确定遮罩的位置,例如center、top、left等。
- mask-size:指定遮罩的尺寸。可以是具体的数值或关键字,如cover、contain等。
想要了解更多值可以参考MDN官网。本篇博客主要讲mask案例效果
二、图案遮罩
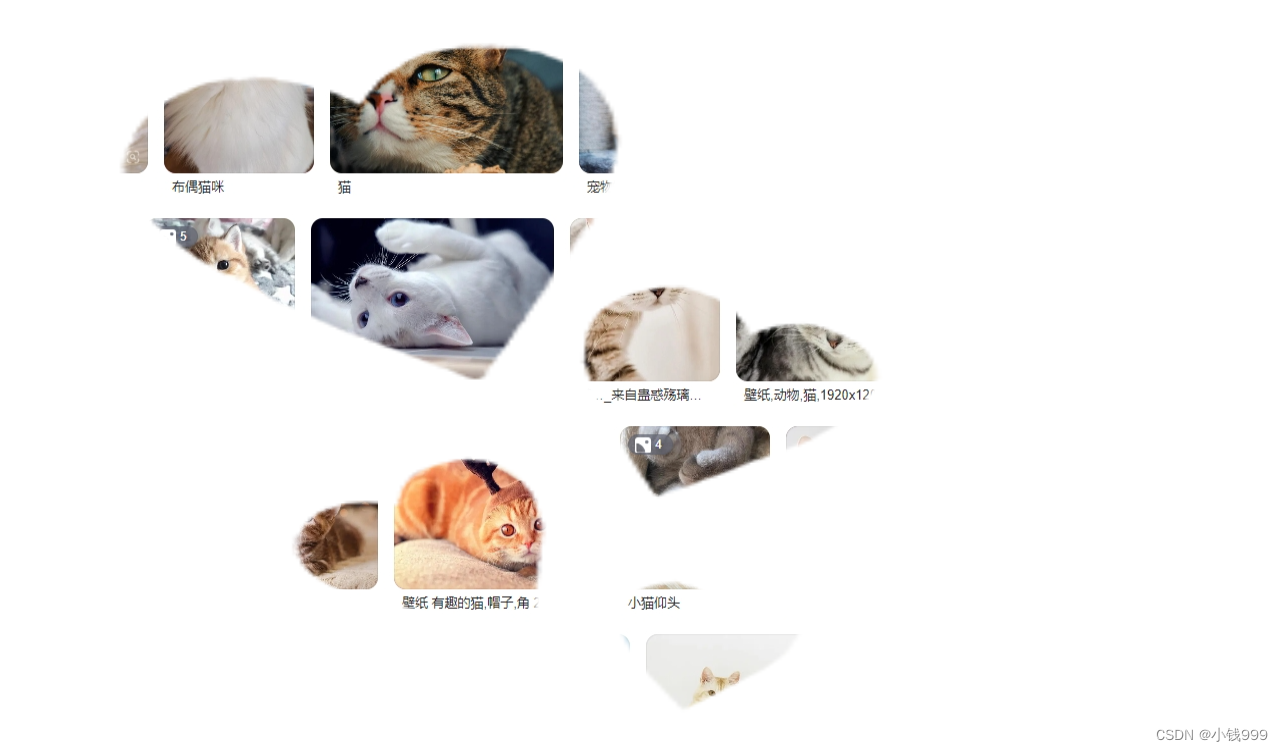
在这里我们会用到两张图片,即下面的猫图片和爱心图片。我们想实现的效果即是将猫放入爱心中,爱心之外的图片剪切掉。
基本图片


实现效果

案例代码
<template>
<div class="mask">
<img src="@/assets/cat.png" alt="" />
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
</script>
<style scoped>
.mask {
width: 1200px;
height: 780px;
-webkit-mask-image: url("../../assets/love.png");
-webkit-mask-repeat: no-repeat;
-webkit-mask-size: 100% 100%;
}
img {
width: 1200px;
height: 780px;
}
</style>
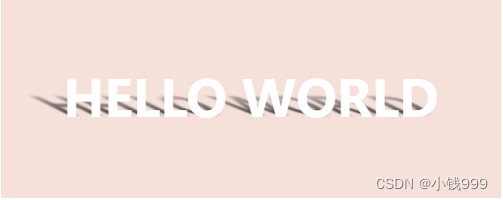
二、文字阴影效果

如上图所示,文字的阴影从远到近看起来有种由虚到实的效果。我们也可以采用mask-image来实现
<template>
<div class="reflection">
<span> HELLO WORLD </span>
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
</script>
<style scoped lang="scss">
.reflection {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 200px;
color: #fff;
background-color: #f5e1da;
span {
position: relative;
z-index: 2;
font-size: 50px;
font-weight: bolder;
&::before {
position: absolute;
left: 0px;
bottom: 0px;
z-index: -1;
content: "HELLO WORLD";
transform: translate(-18px, 7px) scaleY(0.5) skew(45deg);
color: #000;
filter: blur(2px); //模糊
-webkit-mask-image: linear-gradient(0deg, black, transparent);
}
}
}
</style>
在上面案例中,阴影部分采用的是伪类进行实现,并对阴影进行缩放倾斜等效果。最后采用模糊,遮罩实现由虚到实的效果
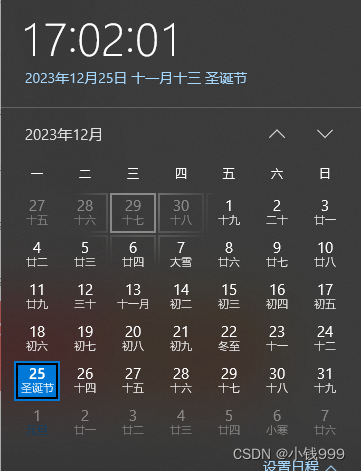
三、日历探照灯效果

我们可以看见,鼠标位置变化照亮周围的边框,这个实现也可以采用mask-image来实现
<template>
<div ref="gridBody" class="grid-body">
<div ref="gridMask" class="grid-mask">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<router-view></router-view>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
const gridBody = ref<any>(null);
const gridMask = ref<any>(null);
onMounted(() => {
let bounding = gridMask.value?.getBoundingClientRect();
gridBody.value?.addEventListener("mousemove", (e: MouseEvent): void => {
let x = e.pageX;
let y = e.pageY;
gridMask.value.style.webkitMaskPosition = `${x - bounding.x - 80}px ${
y - bounding.y - 80
}px`;
});
});
</script>
<style scoped lang="scss">
.grid-body {
width: 300px;
height: 300px;
padding: 10px;
box-sizing: border-box;
position: relative;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
cursor: default;
color: rgba(255, 255, 255, 0.8);
background-color: rgb(60, 60, 60);
}
.grid-item {
display: flex;
align-items: center;
justify-content: center;
border: 3px solid rgba(255, 255, 255, 0);
}
.grid-mask {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
position: absolute;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
background: transparent;
-webkit-mask-image: radial-gradient(
circle at center,
white 0%,
transparent 80px
);
-webkit-mask-repeat: no-repeat;
-webkit-mask-size: 160px 160px;
pointer-events: none;
}
.grid-mask div {
border: 3px solid rgba(255, 255, 255, 0.5);
}
</style>
日历探照灯案例是参考了另一位博主,在这里实现过程我就不过多赘述,效果不错,小伙伴们也可以自己动手实现一下
想要看日历探照灯具体实现思路,可以跳转至https://blog.csdn.net/weixin_42662269/article/details/119859827
文章来源:https://blog.csdn.net/weixin_45532665/article/details/135203198
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!