11.8ui界面——信号与槽
2023-12-13 04:43:33
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QMovie>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
public slots:
void my_slot();
void log_slot();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
?
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
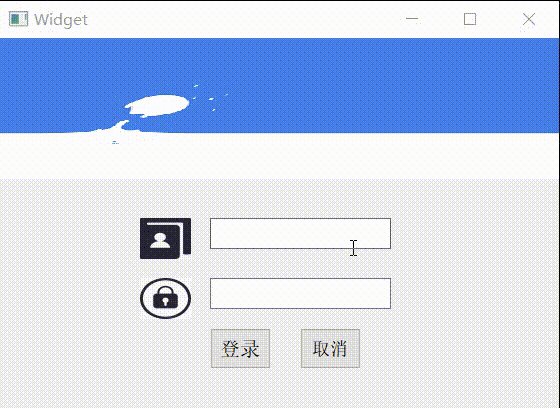
ui->setupUi(this);
//窗口图标设置
QMovie *mv = new QMovie(":/pictrue/qq2.gif");
ui->backgroundlabel->setMovie(mv);
mv->start();
ui->backgroundlabel->setScaledContents(true);
ui->accountlabel->setPixmap(QPixmap(":/pictrue/userName.jpg"));
ui->accountlabel->setScaledContents(true);
ui->passwordlabel->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->passwordlabel->setScaledContents(true);
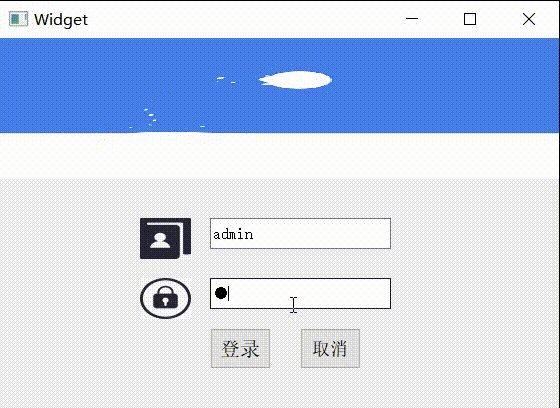
ui->passwordlineEdit->setEchoMode(QLineEdit::Password);
//取消连接
connect(ui->cancelButton,SIGNAL(clicked()),this,SLOT(my_slot()));
//登录连接
connect(ui->loginButton,&QPushButton::clicked,this,&Widget::log_slot);
}
void Widget::my_slot() //取消连接的槽函数
{
close();
}
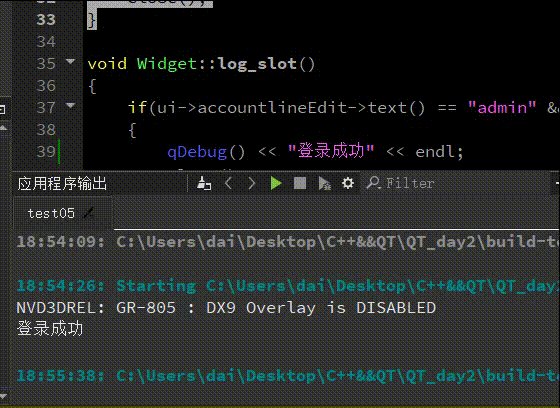
void Widget::log_slot() //登录连接的槽函数
{
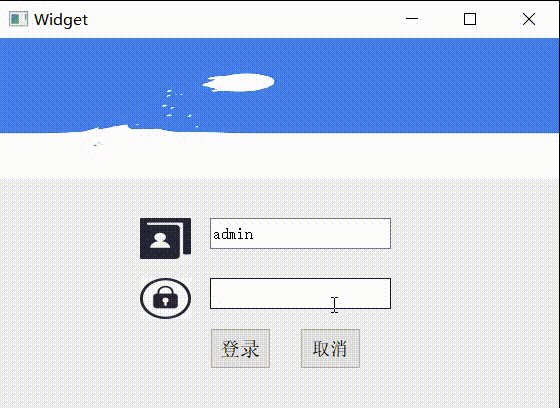
if(ui->accountlineEdit->text() == "admin" && ui->passwordlineEdit->text() == "123456")
{
qDebug() << "登录成功" << endl;
close();
}
else
{
ui->passwordlineEdit->clear();
}
}
Widget::~Widget()
{
delete ui;
}


文章来源:https://blog.csdn.net/qq_62936323/article/details/134885446
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!