CSS背景(详解)
2023-12-18 23:13:59
CSS背景
🍥CSS背景属性
使用背景的重要性:
背景是CSS中一个重要的部分,它包括了背景颜色、背景图片、背景大小、背景定位等属性。通过CSS背景属性,我们可以为网页元素设置丰富多彩的背景效果,从而增强页面的视觉吸引力和用户体验。
背景的常用属性:
| 背景属性 | 说明 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
🧿背景代码演示
🫧background
background 简写属性在一个声明中设置所有的背景属性。
语法:
background: 背景颜色 背景图像 背景定位 背景显示方式
如图所示:

🍨background-color
定义和用法
background-color 属性设置元素的背景颜色。
CSS中,颜色值通常以以下方式定义:
十六进制 - 如:“#ff0000”
RGB - 如:“rgb(255,0,0)”
颜色名称 - 如:“red”
元素背景的范围:
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
background:pink
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
效果如下:

🌊background-image
background-image 属性描述了元素的背景图像。
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 800px;
height: 500px;
background:url("../ch02/image/wallhaven-d6womg_1920x1080.png");
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
效果如下:

🎯background-position
标签定义及使用说明
background-position属性设置背景图像的起始位置。
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
| inherit | 指定background-position属性设置应该从父元素继承 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 800px;
height: 500px;
background:url("../ch02/image/wallhaven-d6womg_1920x1080.png");
background-position:left center;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
效果如下:

🍧background-repeat
标签定义及使用说明
设置如何平铺对象的 background-image 属性。
默认情况下,重复background-image的垂直和水平方向。
属性值:
| 值 | 说明 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-Y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image 不会重复 |
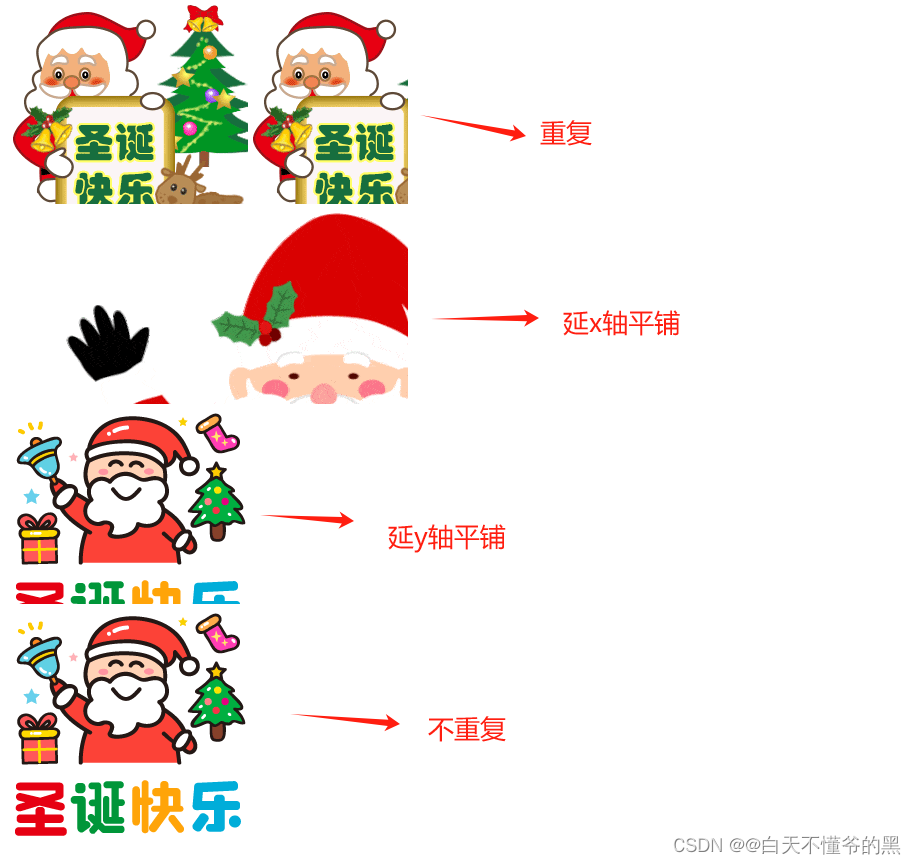
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
width: 400px;
height: 200px;
background:url("232.gif");
background-repeat: repeat;
}
.a2{
width: 400px;
height: 200px;
background:url("231.gif");
background-repeat: repeat-x;
}
.a3{
width: 400px;
height: 200px;
background:url("233.gif");
background-repeat: repeat-y;
}
.a4{
width: 800px;
height: 500px;
background:url("233.gif");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="a1">
</div>
<div class="a2">
</div>
<div class="a3">
</div>
<div class="a4">
</div>
</body>
</html>
效果如下:

?最后?
总结不易,希望小宝们不要吝啬你们的👍哟(^U^)ノ~YO!!😀
如有问题,欢迎评论区批评指正😁
文章来源:https://blog.csdn.net/qq_74095822/article/details/135070460
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!