TypeScript 之 interface 和 type 的区别
2024-01-01 17:00:01
结论:
1、可以声明的数据类型
type 可以修饰任何类型 (值类型和引用数据类型)

interface 只能修饰引用类型 (对象、数组、函数)
//interface 声明对象属性
interface ins {
a: string;
b?: number; //可选项
}
// interface声明函数作为对象属性的三种写法
interface ins1 {
fun: () => string;
}
interface ins2 {
fun(): string;
}
interface ins3 {
fun: { (): string };
}
let i: ins3 = {
fun: () => "444",
};
//声明独立函数
interface C {
(): string;
}
//等于
type fun = () => string;
let f: C = () => "333";2、是否可以重复声明?
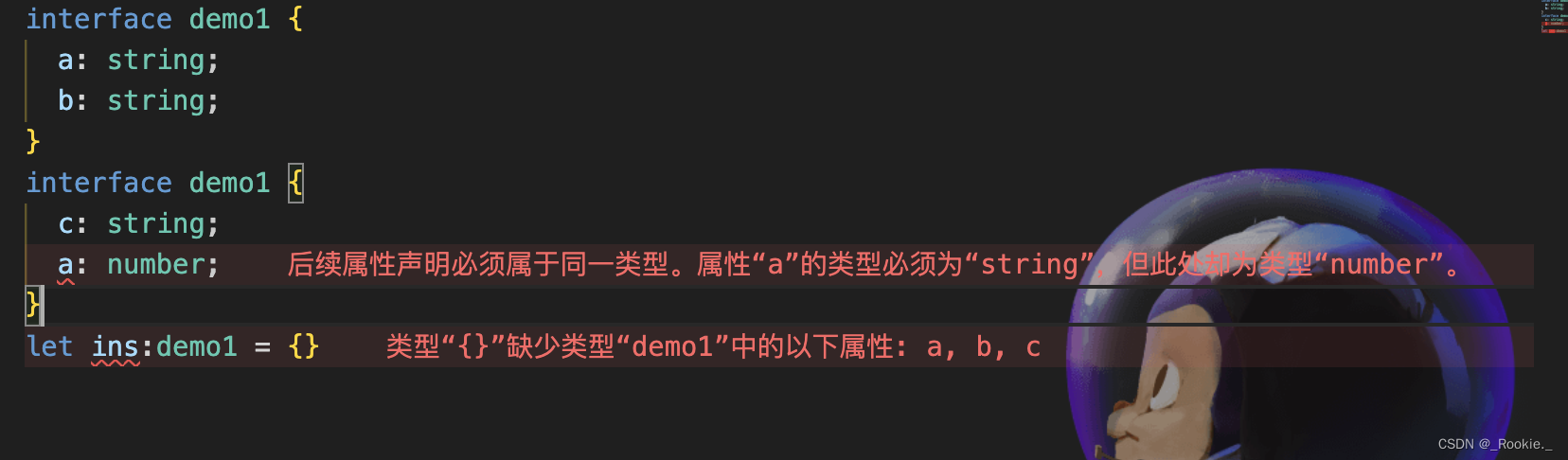
重名的 interface 自动合并,如果属性的类型冲突报错

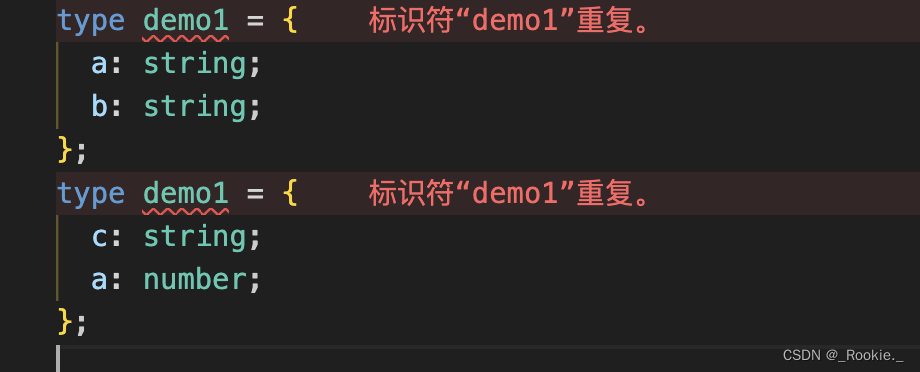
?如果重名的 type 报错,自能声明一个

3、是否可以扩展
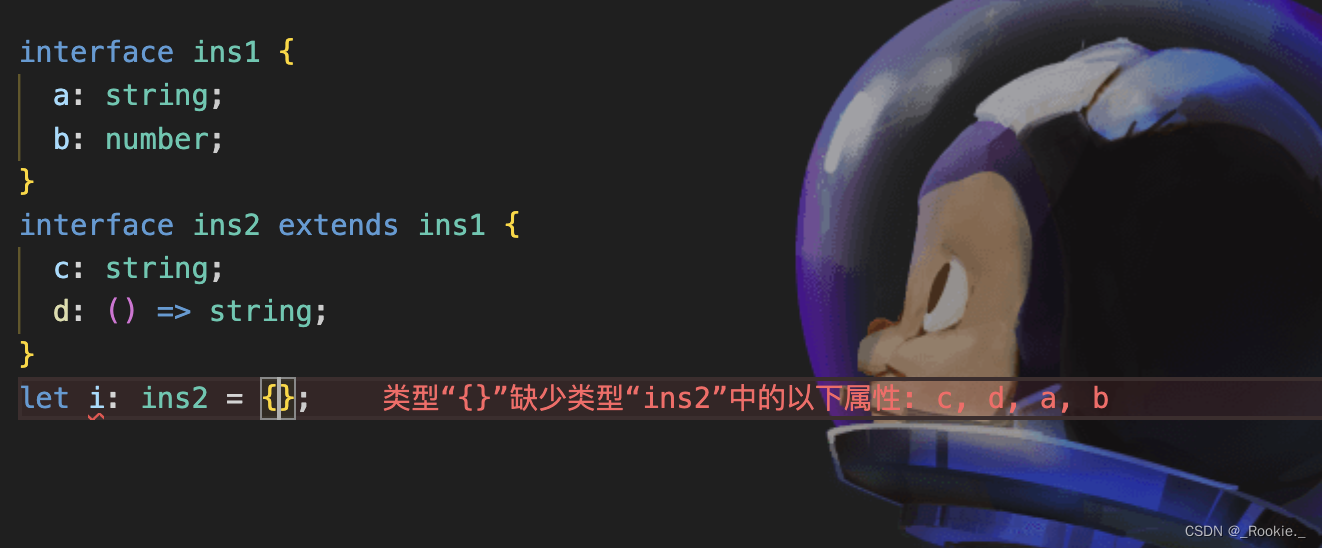
interface 通过 extends 实现

?type 通过 & 实现? (交叉类型)

4.是否可以枚举 (快速复制另一个类型)
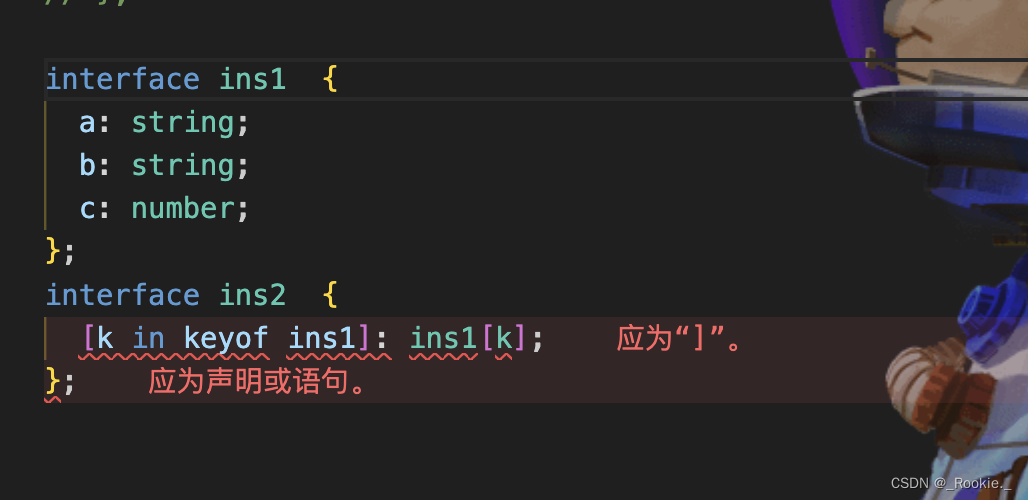
interface 不支持枚举

type可以:

场景:
// server data
let mockData = {
a: "3",
b: 2,
c: {
s: 6,
j: [1, 8, 4],
},
d: [{ a: 2 }, { a: 3 }],
};
//插件 json to ts
interface RootObject {
a: string;
b: number;
c: C;
d: D[];
}
interface D {
a: number;
}
interface C {
s: number;
j: number[];
}
// component use
// import RootObject from myType.ts
type copyType = {
[k in keyof RootObject]: RootObject[k];
};5. 是否可以使用 this
interface 可以使用,type不可以

interface C {
add(): this;
}
class ins implements C {
constructor() {}
add() {
return this;
}
}6、方法是否可以重载
java概念:
重写:子类对父类同名方法进行重写,返回值和形参都不能改变,当需要在子类中调用父类的被重写方法时,要使用 super 关键字。
重载:一个类可以有多个同名方法,但是方法的参数个数不能相同,实例调用时可以根据参数不同执行不同的逻辑,返回类型可以相同也可以不同。每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
方法的重写(Overriding)和重载(Overloading)是java多态性的不同表现,重写是父类与子类之间多态性的一种表现,重载可以理解成多态的具体表现形式。
- (1)方法重载是一个类中定义了多个方法名相同,而他们的参数的数量不同或数量相同而类型和次序不同,则称为方法的重载(Overloading)。
- (2)方法重写是在子类存在方法与父类的方法的名字相同,而且参数的个数与类型一样,返回值也一样的方法,就称为重写(Overriding)。
- (3)方法重载是一个类的多态性表现,而方法重写是子类与父类的一种多态性表现。
与java不同的是:?
ts 的重载只能用 同一个方法体 实现 ,同名接口合并时,如果同名方法有不同的类型声明,那么会发生函数重载。而且,后面的定义比前面的定义具有更高的优先级。
interface A {
f(): number;
f(x: boolean): boolean;
f(x: string, y: string): string;
}
function MyFunc(): number;
function MyFunc(x: boolean): boolean;
function MyFunc(x: string, y: string): string;
function MyFunc(
x?:boolean|string, y?:string
):number|boolean|string {
if (x === undefined && y === undefined) return 1;
if (typeof x === 'boolean' && y === undefined) return true;
if (typeof x === 'string' && typeof y === 'string') return 'hello';
throw new Error('wrong parameters');
}
const a:A = {
f: MyFunc
}
文章来源:https://blog.csdn.net/gu2022_3_5_21_23/article/details/135324776
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!