如何将ElementUI组件库中的时间控件迁移到帆软报表中
2024-01-07 19:43:50
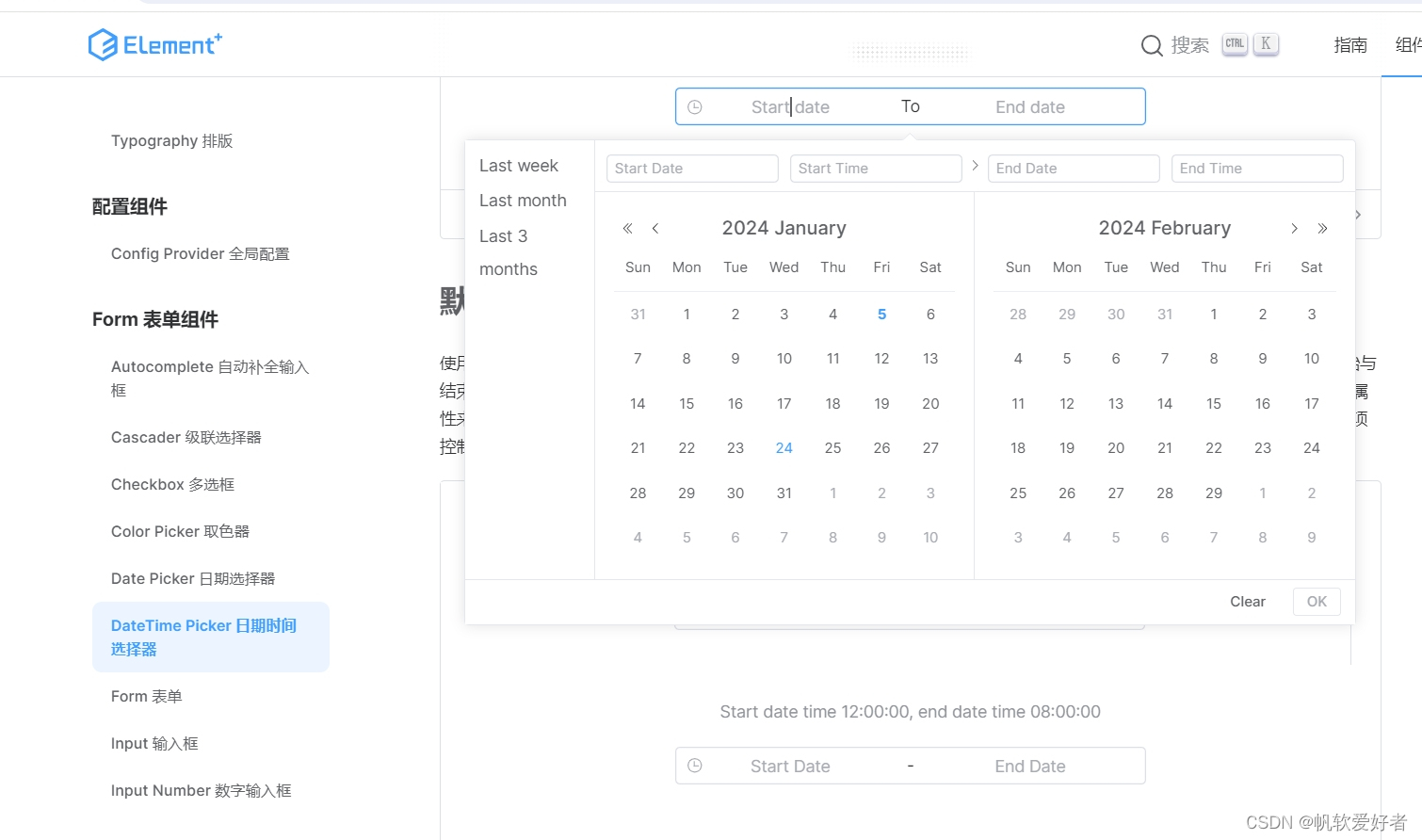
需求:需要将ElementUI组件库中的时间控件迁移到帆软报表中,具体为普通报表的参数面板中,填报报表的组件中,决策报表的组件与参数面板中。

这三个场景中分别需要用到帆软报表二开平台的ParameterWidgetOptionProvider,FormWidgetOptionProvider,CellWidgetOptionProvider开放接口来实现。
这几个开放接口的开发思路后端实现相关属性的配置,前端实现组件的具体逻辑,报表运行时,将后端的属性传递给前端。
这几个开放接口需要实现这几个方法:
@Override
public Class<? extends Widget> classForWidget() {
return MyDateParamWidget.class;
}
@Override
public Class<?> appearanceForWidget() {
return MyDateParamWidgetCreator.class;
}
@Override
public String iconPathForWidget() {
return "com/fr/plugin/images/date_icon.png";
}
@Override
public String nameForWidget() {
return "element ui plus date";
}
文章来源:https://blog.csdn.net/sixingbugai/article/details/135405095
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!