WX小程序案例(二):毒鸡汤列表-request-下拉
2023-12-18 17:34:01

WXML
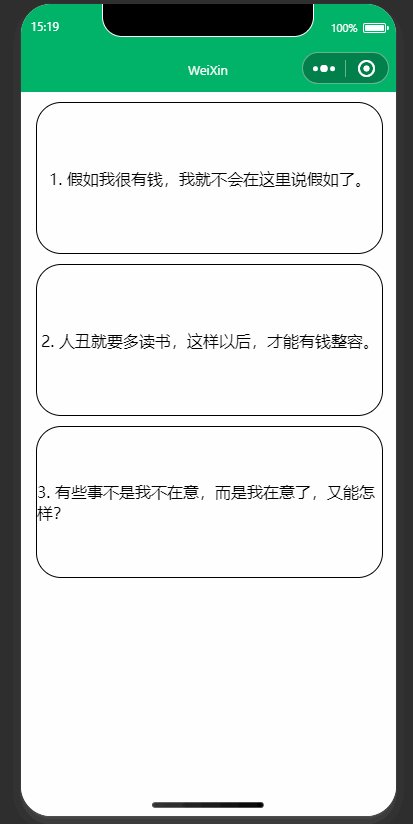
<view class="out" wx:for="{{yiyans}}" wx:key="id">
<view class="box">
<text user-select>{{index+1}}. {{item.txt}}</text>
</view>
</view>WXSS
/* pages/network/network.wxss */
.box {
display: flex;
width: 690rpx;
height: 300rpx;
border: 1px solid black;
border-radius: 50rpx;
align-items: center;
justify-content: center;
margin: 20rpx 30rpx 20rpx 30rpx;
}
js
// pages/network/network.js
Page({
/**
* 页面的初始数据
*/
data: {
yiyan: "None",
yiyans: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getData();
},
getData() {
let arr = this.data.yiyans
for (let i = 0; i < 3; i++) {
setTimeout(() => {
wx.request({
url: '自己去找个每日一言的接口,逮着一个用容易寄,百度搜索‘每日一言api’',
success: res => {
// 获取到的加进数组
arr.push({
txt: res.data.substring(3,res.data.length-4)
})
// 设置显示数据
this.setData({
yiyans: arr
})
// 就别加载了
wx.stopPullDownRefresh()
wx.hideLoading()
}
}) // req
}, 500);
} // for
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
wx.showLoading({
title: '加载中',
})
this.setData({
// yiyans:[]
})
this.getData()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
wx.showLoading({
title: '加载中',
})
this.getData()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})json
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#494949"
}
文章来源:https://blog.csdn.net/qq_58551342/article/details/135063788
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!