unity | 动画模块之循环滚动选项框
2023-12-13 04:58:43
一、作者的话
评论区有人问,有没有竖排循环轮播选项框,我就写了一个
二、效果动画
如果不是你们想要的,就省的你们继续往下看了

三、制作思路
把移动分成里面的方块,还有背景(父物体),方块自己移动,背景(父物体)控制方块在触碰到边界的时候移动位置,保证循环。
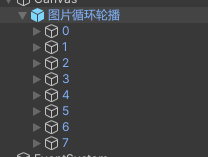
五、所有物体总览

脚本说明:
图片循环轮播物体上,挂有ControlMoveItem脚本
其他0-7物体上,均挂有MoveItem脚本
四、小方块(有数字的部分)制作思路
当点击到小方块时,所有小方块根据鼠标拖动的距离进行移动。
1.在小方块上加入EventSystems,用来识别小方块是否被按到。
在这里告诉父物体是否有人被按下,是为了方便其他小方块知道,是不是有物体被按下了
public class MoveItem : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{
//声明父物体身上的脚本
ControlMoveItem controlMoveItem;
void Start()
{
//获取到父物体的身上的脚本
controlMoveItem = transform.parent.GetComponent<ControlMoveItem>();
}
//当自己被按下时,告诉父物体,自己被按下了
public void OnPointerDown(PointerEventData eventData)
{
controlMoveItem.isButtonDown = true;
}
//当鼠标抬起时,告诉父物体,没有被按了
public void OnPointerUp(PointerEventData eventData)
{
controlMoveItem.isButtonDown = false;
}
}2.当物体被按下时,每个小方块,都挪动和鼠标相同的位置
void Update()
{
bool isButtonDown = controlMoveItem.isButtonDown;
if (isButtonDown == true)
{
if (mouthPosition == Vector3.zero)
{
mouthPosition = Input.mousePosition;
}
else
{
Vector3 del = Input.mousePosition - mouthPosition;
transform.position += new Vector3(0, del.y, 0);
mouthPosition = Input.mousePosition;
}
}
else {
mouthPosition = Vector3.zero;
}
}3.总代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class MoveItem : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{
ControlMoveItem controlMoveItem;
Vector3 mouthPosition = new Vector3();
public void OnPointerDown(PointerEventData eventData)
{
controlMoveItem.isButtonDown = true;
}
public void OnPointerUp(PointerEventData eventData)
{
controlMoveItem.isButtonDown = false;
}
void Start()
{
controlMoveItem = transform.parent.GetComponent<ControlMoveItem>();
}
void Update()
{
bool isButtonDown = controlMoveItem.isButtonDown;
if (isButtonDown == true)
{
if (mouthPosition == Vector3.zero)
{
mouthPosition = Input.mousePosition;
}
else
{
Vector3 del = Input.mousePosition - mouthPosition;
if (controlMoveItem.dir == Dir.Vertical)
{
transform.position += new Vector3(0, del.y, 0);
}
mouthPosition = Input.mousePosition;
}
}
else {
mouthPosition = Vector3.zero;
}
}
}四、大方块(父物体)制作思路
1.读取显示的第一个物体和最后一个物体的位置
这样当超过这个位置的时候,我就知道,要移动别的方块了
public bool isButtonDown = false;
public int lastIndex = 5;
Vector3 firstPosition;
Vector3 lastPosition;
void Start()
{
firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;
lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;
}2.读取第一个小方块和第二个小方块之间的距离
这样当设置新移动过来的位置的时候,我知道把方块放到哪里
public bool isButtonDown = false;
public int lastIndex = 5;
float d;
Vector3 firstPosition;
Vector3 lastPosition;
void Start()
{
d = Mathf.Abs(transform.GetChild(0).localPosition.y - transform.GetChild(1).localPosition.y);
firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;
lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;
}3.如果向上滑动,第一个物体已经超过上方的线了,就要在队尾补物体了,
反之,如果向下滑动,最后一个物体如果已经超过最下方的线了,就要在上方补物体了
补的物体就是现在队头(或队尾)的现在的位置,加上(或减去)两个小方块的距离
void Update()
{
if (transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition.y < firstPosition.y)
{
Transform changeT = transform.GetChild(transform.childCount - 1);
changeT.localPosition = transform.GetChild(0).localPosition + new Vector3(0, d, 0);
changeT.SetSiblingIndex(0);
}
else if (transform.GetChild(transform.childCount - 1).GetComponent<RectTransform>().anchoredPosition.y > lastPosition.y)
{
Transform changeT = transform.GetChild(0);
changeT.localPosition = transform.GetChild(transform.childCount - 1).localPosition - new Vector3(0, d, 0);
changeT.SetSiblingIndex(transform.childCount - 1);
}
}4.全部代码
using UnityEngine;
public class ControlMoveItem : MonoBehaviour
{
public bool isButtonDown = false;
public int lastIndex = 5;
float d;
Vector3 firstPosition;
Vector3 lastPosition;
void Start()
{
d = Mathf.Abs(transform.GetChild(0).localPosition.y - transform.GetChild(1).localPosition.y);
firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;
lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;
}
void Update()
{
if (transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition.y < firstPosition.y)
{
Transform changeT = transform.GetChild(transform.childCount - 1);
changeT.localPosition = transform.GetChild(0).localPosition + new Vector3(0, d, 0);
changeT.SetSiblingIndex(0);
}
else if (transform.GetChild(transform.childCount - 1).GetComponent<RectTransform>().anchoredPosition.y > lastPosition.y)
{
Transform changeT = transform.GetChild(0);
changeT.localPosition = transform.GetChild(transform.childCount - 1).localPosition - new Vector3(0, d, 0);
changeT.SetSiblingIndex(transform.childCount - 1);
}
}
}
文章来源:https://blog.csdn.net/weixin_49427945/article/details/134799098
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!