Vue Cli inspect
2024-01-02 16:05:24
Vue Cli inspect
vue-cli-service inspect:可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config
使用方法:
1、输出在控制台:vue-cli-service inspect
2、输在在文件中:vue-cli-service inspect --> output.js
我一般是直接配置在 package.json 中的 scripts 中,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"build-pre": "vue-cli-service build --mode pre",
"build-test": "vue-cli-service build --mode test",
"build-prod": "vue-cli-service build --mode prod",
"report": "vue-cli-service build --report",
"inspect": "vue-cli-service inspect --> output.js",
"eslint": "eslint --fix --ext .js,.vue src"
},
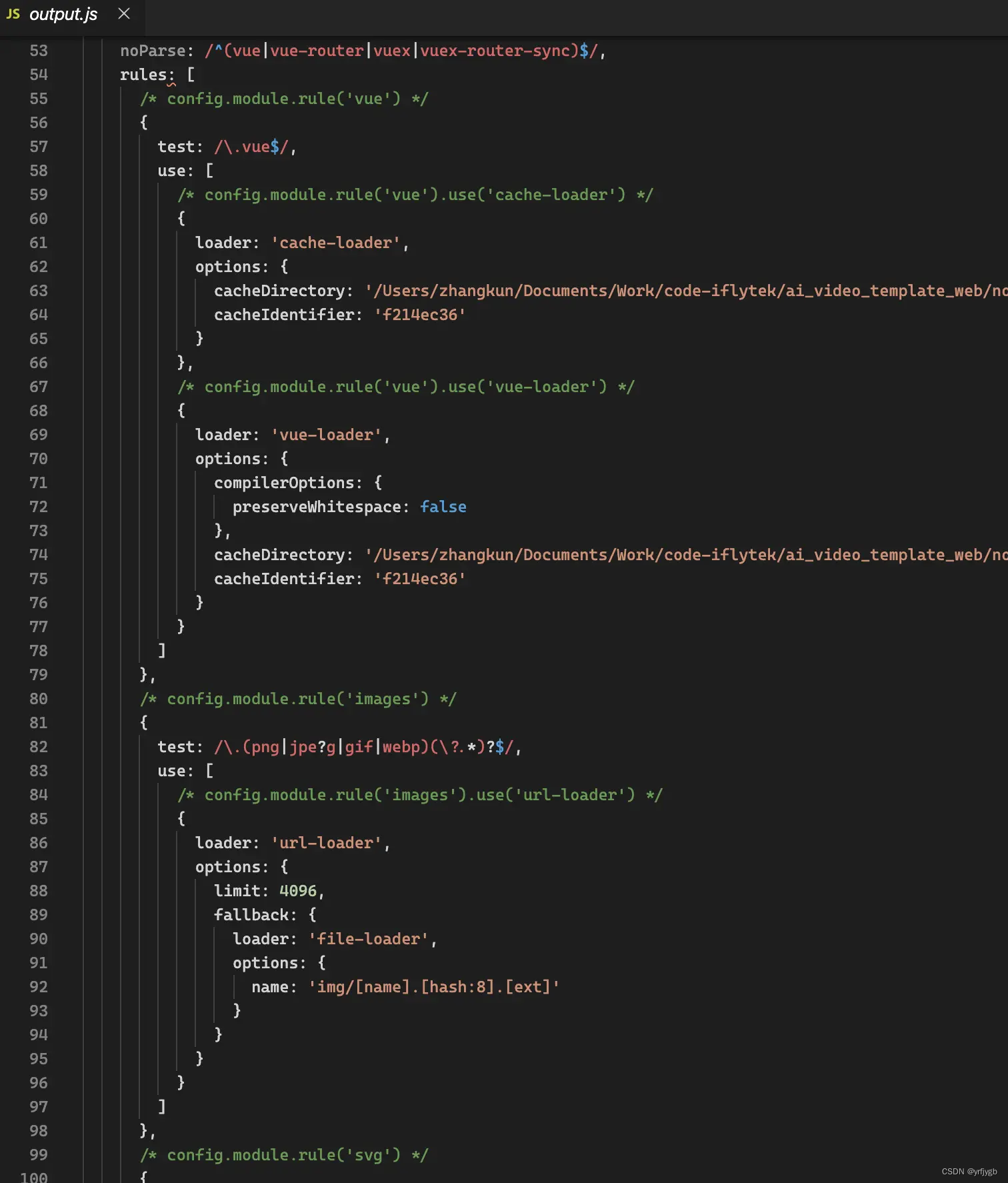
输出文件:
输出文件比较多,这里截取了一部分

具体实践:
1、修改 svg loader:
// 先在默认的 loader 中排除 assets 目录
config.module.rule('svg').exclude.add(resolve('src/assets')).end();
// 给 assets 目录的 svg 增加 loader
config.module.rule('svg-icon').test(/\.svg$/).include.add(resolve('src/assets')).end()
.use('svg-sprite-loader').loader('svg-sprite-loader').options({
symbolId: 'icon-[name]'
}).end()
.use('svgo-loader').loader('svgo-loader').options({
plugins: [
{ removeDimensions: true },
{ removeStyleElement: true },
{ removeAttrs: { attrs: ['fill', 'p-id', 'class', 't'] }}
]
}).end()
文章来源:https://blog.csdn.net/yrfjygb/article/details/135340562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!