CodeWave智能开发平台--03--目标:应用创建--04自定义主题样式5子页面页面跳转逻辑

摘要
本文是网易数帆CodeWave智能开发平台系列的第07篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成04自定义主题样式5子页面页面跳转逻辑
参考:新手训练营-PC端应用
CodeWave智能开发平台的07次接触
CodeWave参考资源
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建????
应用开发-搭建采购管理系统
应用开发流程-04-自定义主题样式
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
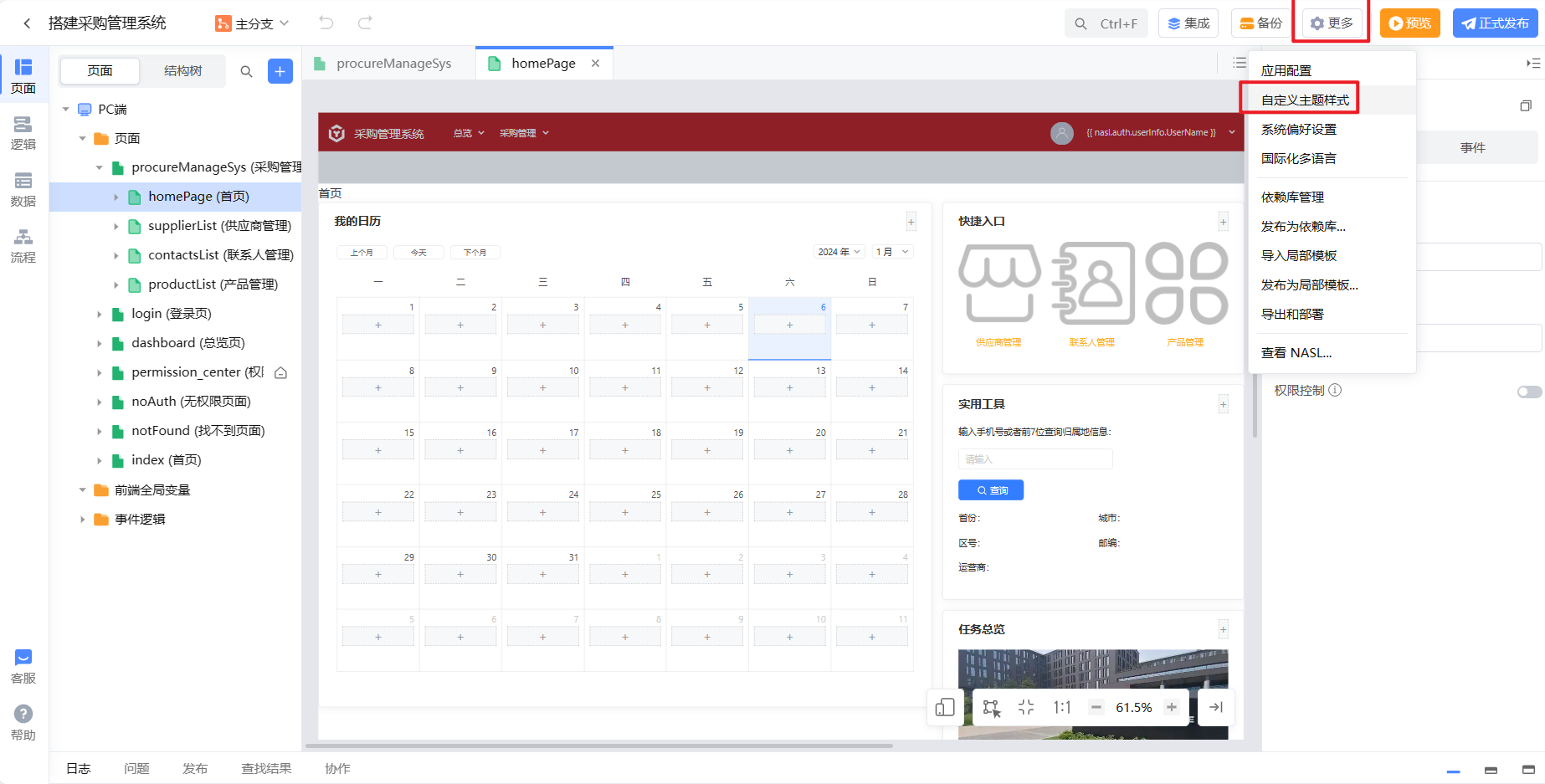
进入可视化开发页面,选择右上角的更多,选择自定义主题样式
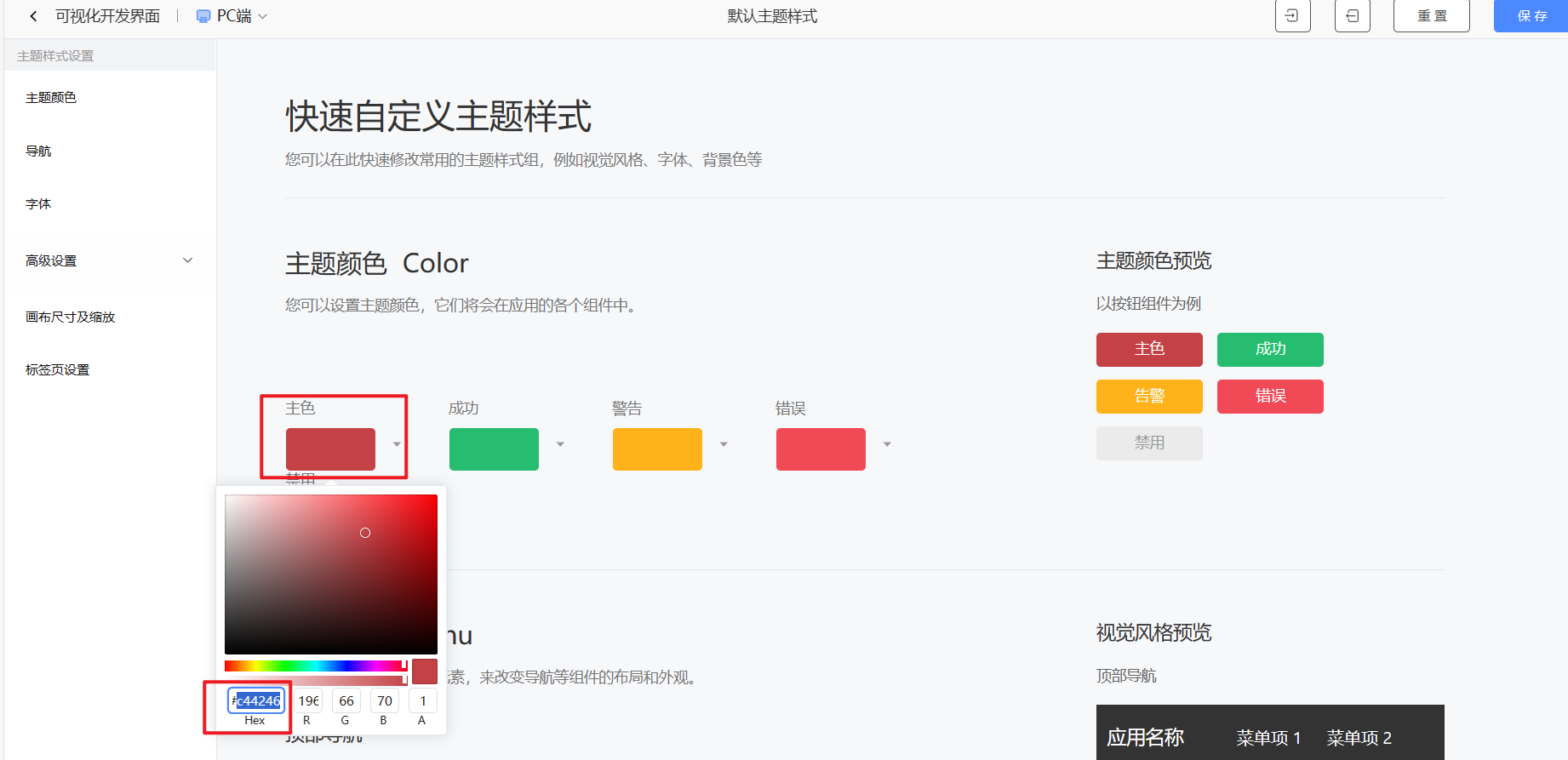
设置主色为#c44246
主题样式可以导出,设置主色样式后,后面的组件默认采用主色样式,也可以针对具体组件进行单独设置,具体更加UI需求。
应用开发流程-05-子页面页面跳转逻辑
在首页中,有快捷入口,下面对快捷入口中的文本链接进行设置,从而完成,通过快捷入口跳转到各个子页面。
前面中,快捷入口为文本,把文本组件上拖入链接组件,然后删除文本组件,并在链接组件中,设置链接文本,依次修改供应商管理,联系人管理,产品管理等三个链接,
子页面的面包屑导航
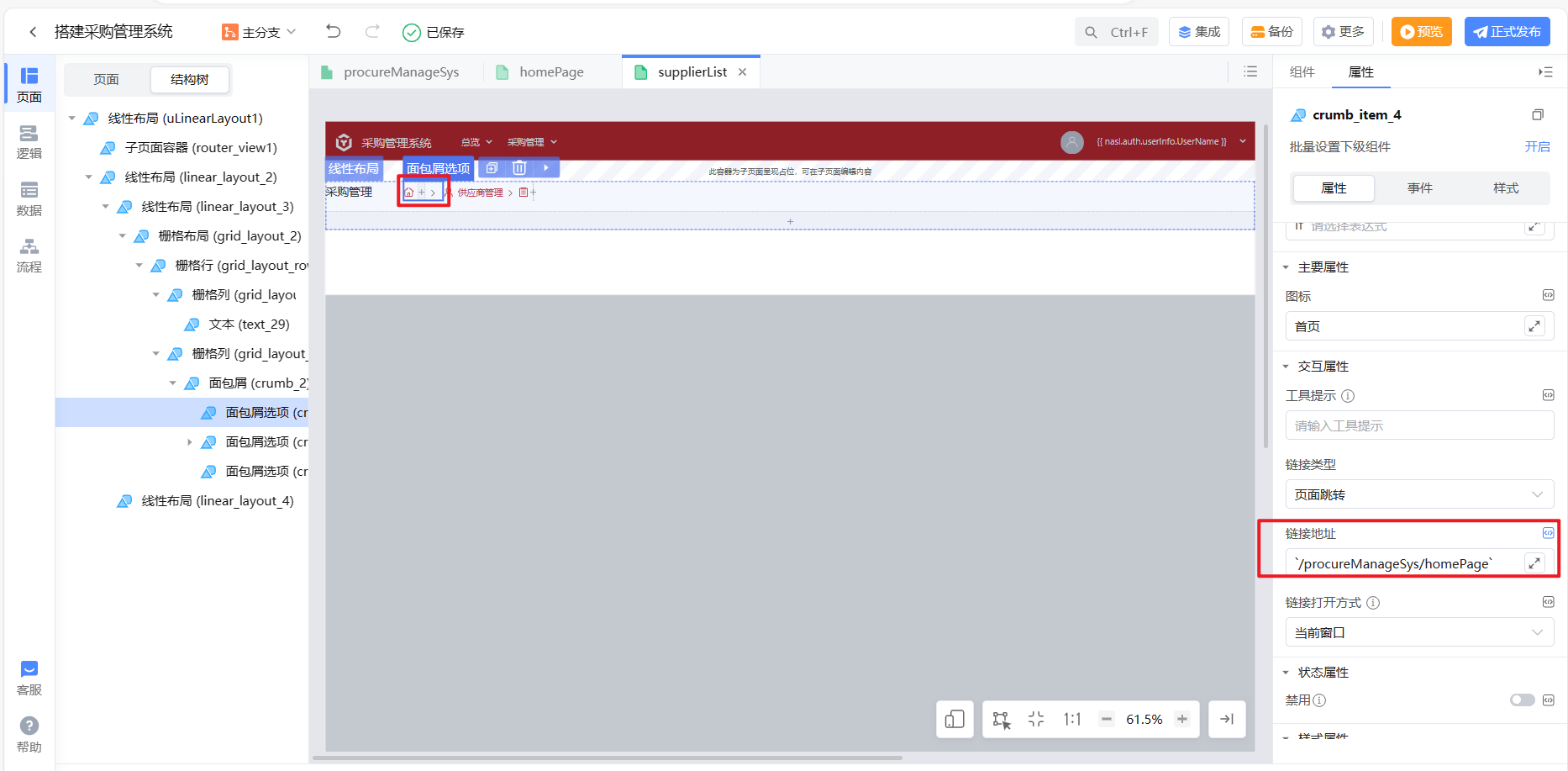
已供应商管理为例,需要在子页面上添加两行的线性布局,其中第1个线性布局中拖入一个2:22的栅格布局,前2个栅格写入供应商管理,后22个栅格拖入面包屑组件,样式选择第3种
设置首页图标连接为首页
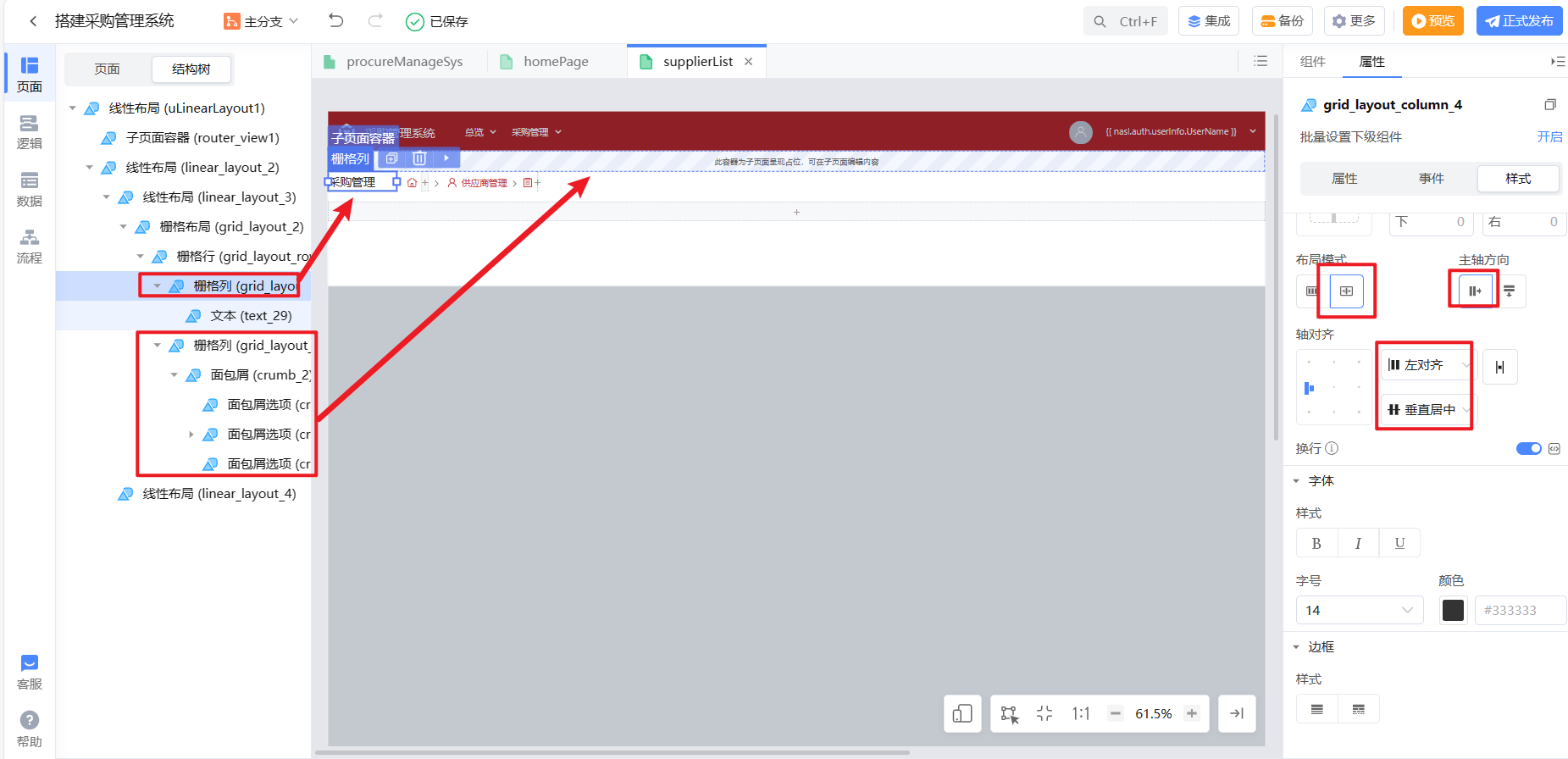
设置栅格列居中对齐
分布选择两个栅格列,选择弹性布局,垂直居中
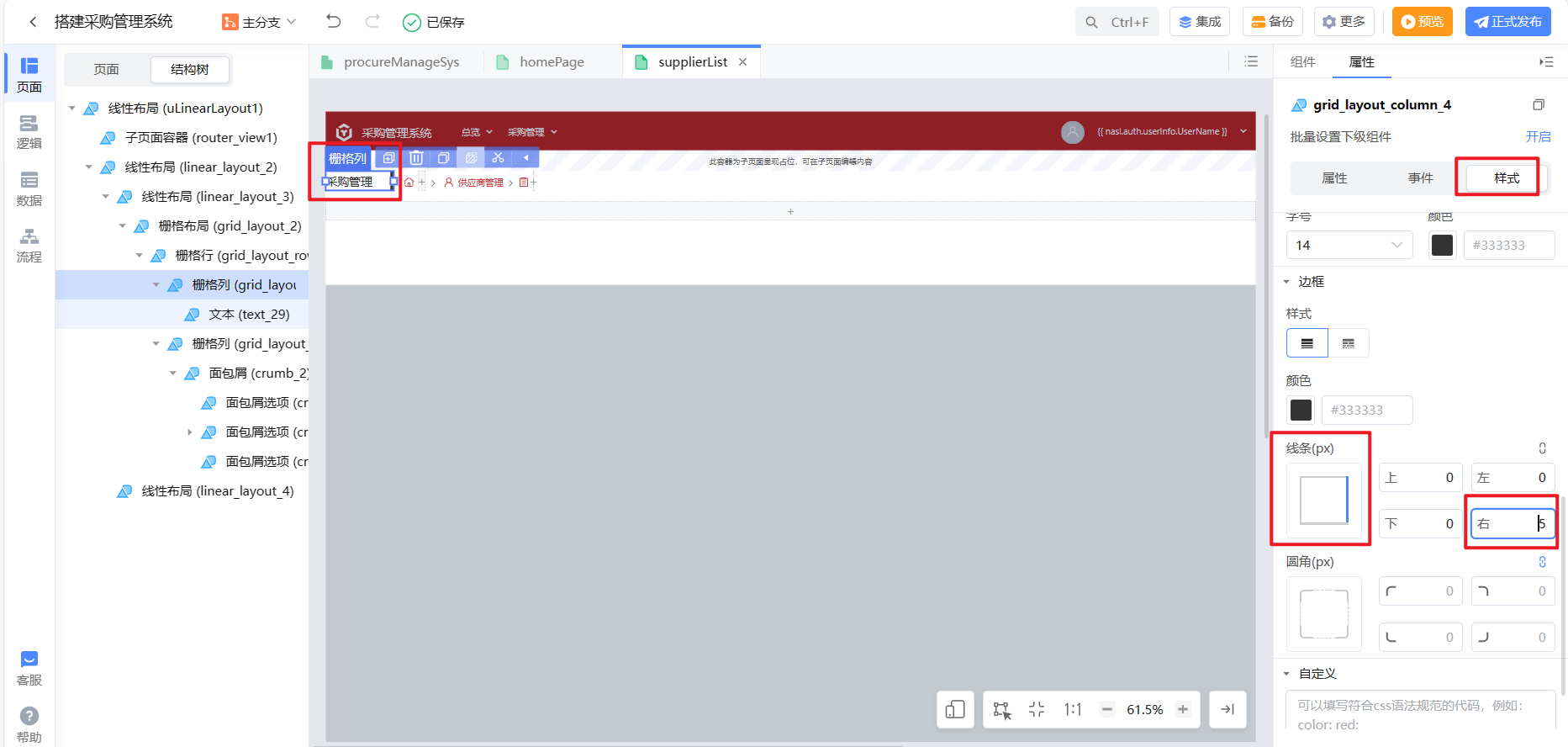
设置采购管理的栅格显示右侧单竖线
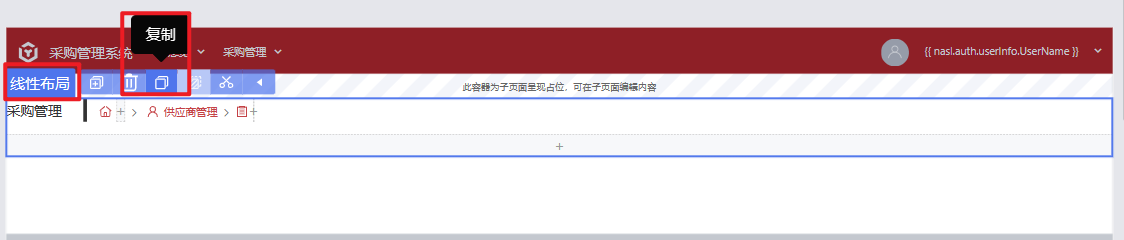
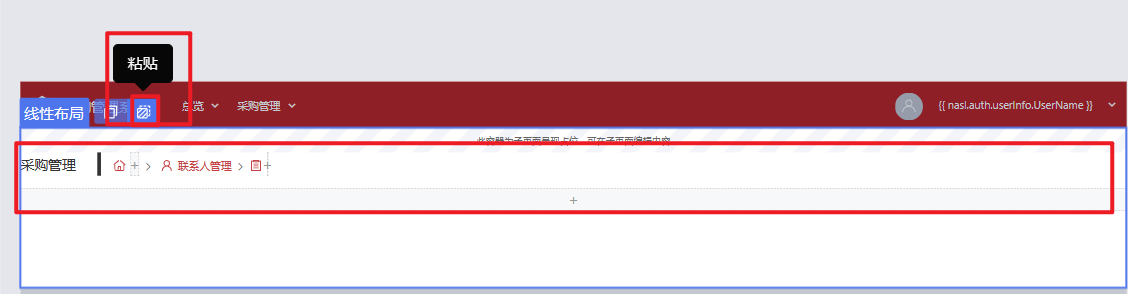
复制线性布局到联系人管理子页面和产品管理子页面,,再重新预览就完成
案例练习到这里,感觉还是很好用的,顺滑,就是编辑的时候需要一点等待时间。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!