TailwindCSS 如何设置 placeholder 的样式
2023-12-13 06:17:07
前言
placeholder 在前端多用于 input、textarea 等任何输入或者文本区域的标签,它用户在用户输入内容之前显示一些提示。浏览器自带的 placeholder 样式可能不符合设计规范,此时就需要通过 css 进行样式美化。
当项目中使用 TailwindCSS 处理样式时,应该如何通过 TailwindCSS 设置 placeholder 的样式呢?
问题
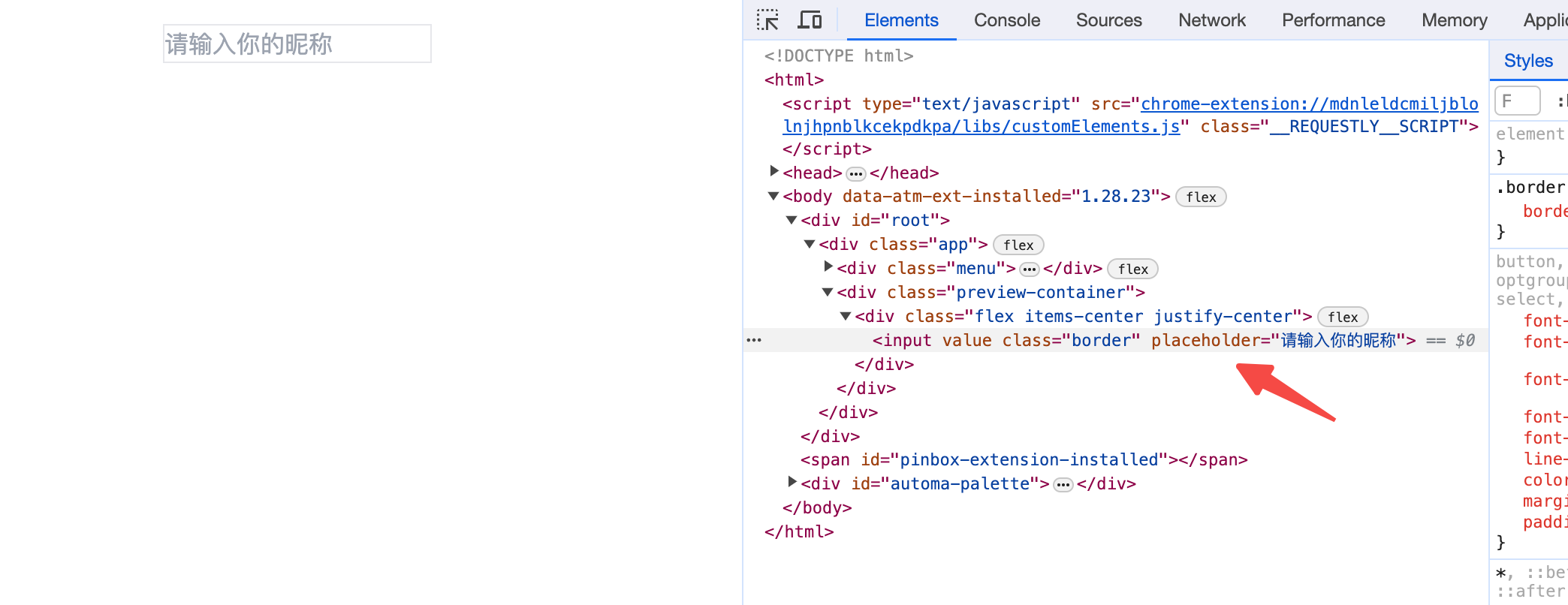
将 input 标签的 placeholder 样式设置成字体加粗、颜色为红色。

样式配置
TailwindCSS 方式
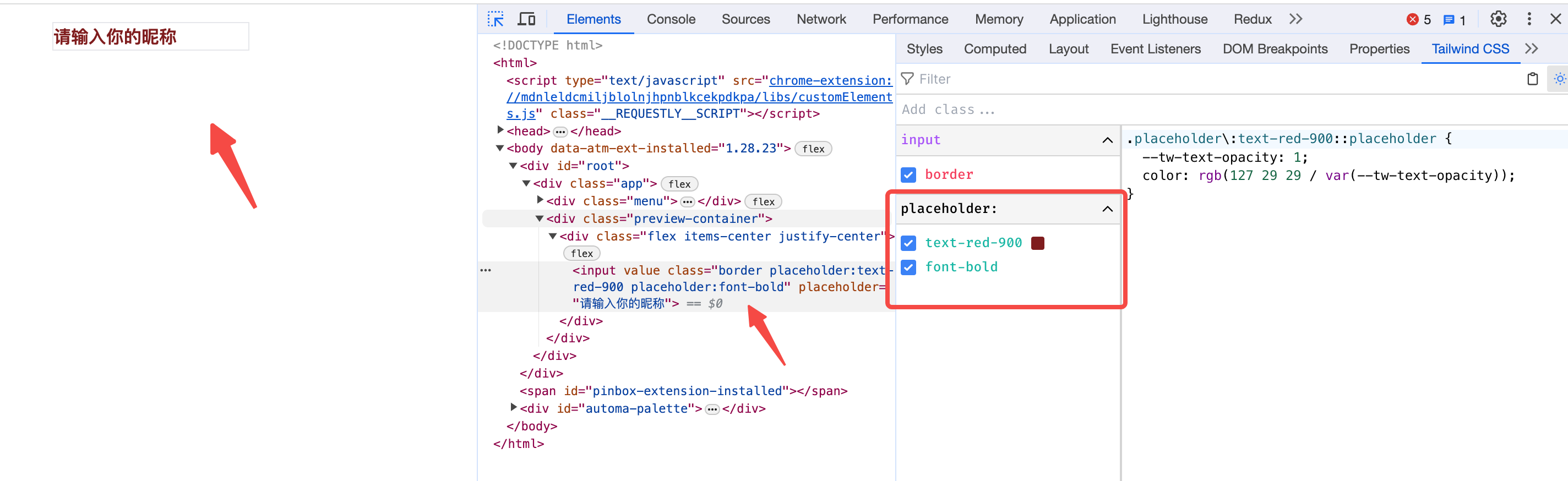
<input
className="border placeholder:text-red-900 placeholder:font-bold"
placeholder="请输入你的昵称"
/>

具体说明,TailwindCSS 支持了placeholder 修饰符,结合 TailwindCSS 支持的样式类,即可实现对 placeholder 的样式修改。
placeholder:text-red-900修改 placeholder 的字体颜色;placeholder:font-bold修改 placeholder 字重;placeholder:text-lg修改 placeholder 字体大小;- 等等……
传统方式
-
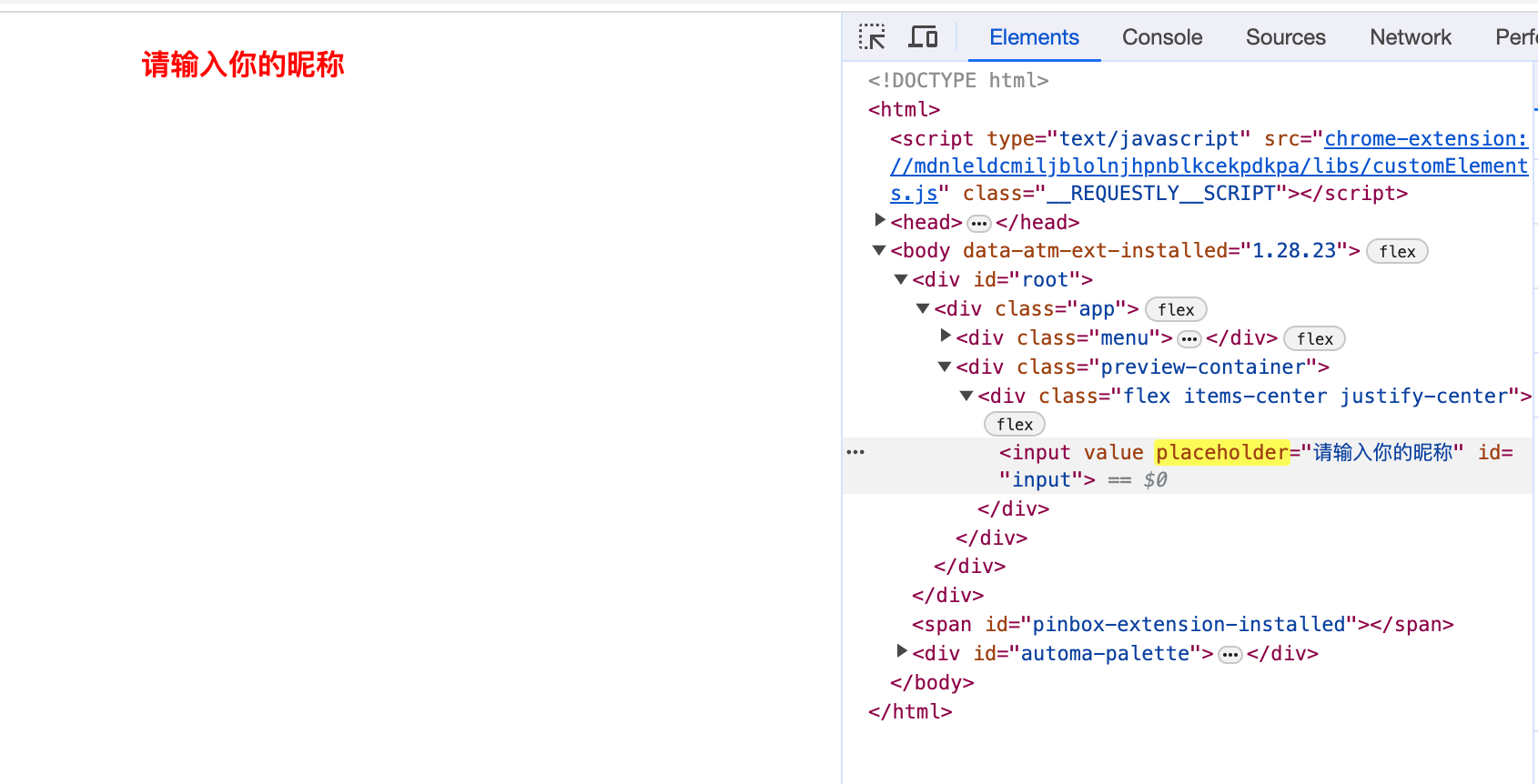
input标签上定义id或者class;
<input id="input" placeholder="请输入你的昵称" /> -
在style文件中设置 placeholder 样式;
/* CSS3 标准 - Firefox, Chrome, Opera等 */ #input::placeholder { color: red; font-weight: 700; }

总结
TailwindCSS 设置 placeholder 的样式相比于传统方式,继续保持了 TailwindCSS 本身的样式内聚的优点,只需要设置节点的 class 内容,一如既往的便捷。
相关原创文章推荐
文章来源:https://blog.csdn.net/m0_37890289/article/details/134895027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!