从0开始学前端day1
script setup
在script里写一个setup的作用
- 自动注册子组件
- 属性和方法无需返回,执行完后自动更新
- 支持props和context
Vue 3中的props和context
props是一种用于父子组件通信的机制。父组件可以通过props向子组件传递数据,子组件则可以通过props接收来自父组件的数据。在Vue 3中,使用props的方式与Vue 2基本相同,只是在语法上做了一些改进。具体而言,定义props时可以使用新的PropTypes API来指定属性类型和默认值,也可以使用setup函数中的props选项来接收和使用props。
context是一种用于祖先和后代组件通信的机制。它允许在组件树中的任何位置创建一个共享的数据源,并将其传递给下面的所有后代组件。在Vue 3中,context主要是通过provide和inject两个API实现的。provide用于在祖先组件中注册一个共享的数据源,而inject用于在后代组件中获取该数据源。在使用context时需要注意,这种通信机制是单向的,即只能从祖先组件向后代组件传递数据,而无法反向传递。
总的来说,在Vue 3中,props和context都是非常重要的概念,它们提供了不同层级之间进行数据传递和通信的方法,有助于构建更加灵活和可维护的组件化应用程序。
Vue 3中的attrs、emit、props、slots和expose
attrs:attrs是一个特殊的属性,用于接收父组件传递给子组件的非props属性。在子组件中,可以通过$attrs访问到这些属性,并将其应用于内部元素或组件。这在需要将未知属性传递给子组件或者需要一次性传递多个属性时非常有用。
emit:emit是用于向父组件触发自定义事件的机制。通过在子组件中使用$emit方法,可以触发一个自定义事件,并将数据传递给父组件。父组件可以通过监听这些自定义事件来响应子组件的行为。
props:props是用于父子组件之间进行数据传递的机制,它定义了子组件可以接收的属性。父组件可以通过props向子组件传递数据,子组件通过props来接收和使用这些数据。在Vue 3中,可以使用新的PropTypes API来指定属性类型和默认值,也可以在setup函数中使用props选项来接收和使用props。
slots:slots是用于在组件中插入内容的机制。通过在组件模板中使用标签,可以定义插槽,并将内容插入到插槽中。父组件可以在使用子组件时,通过插槽将内容传递给子组件,并在子组件内部使用标签来展示插槽内容。
expose:expose是用于向父组件暴露内部方法或属性的机制。通过在setup函数中使用expose函数,可以将某些内部方法或属性暴露给父组件使用。这样可以提供一些对外的接口,以便父组件能够访问和操作子组件的内部状态或方法。
综上所述,attrs、emit、props、slots和expose都是Vue 3中与组件相关的重要概念,它们提供了灵活的数据传递、事件通信和内容插入机制,使得组件化开发更加方便和可扩展。
理解父子组件
参考链接
//Father.vue
<template>
<div >
<h2 >我是父组件!</h2>
<Child msg="hello" @child-click="childCtx" />
</div>
</template>
<script>
import { defineComponent, ref } from 'vue';
import Child from './Child.vue';
export default defineComponent({
components: {
Child
},
setup(props, context) {
const childCtx = (ctx) => {
console.log(ctx);
}
return {
childCtx
}
}
})
</script>
//Child.vue
<template>
<span @click="handleClick">我是子组件! -- msg: {{ props.msg }}</span>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
emits: [
'child-click'
],
props: {
msg: String
},
setup(props, context) {
const handleClick = () => {
context.emit('child-click', context)
}
return {
props,
handleClick
}
},
})
</script>
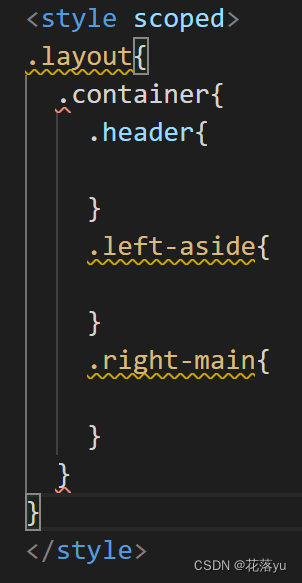
在Vue中,
具体而言,使用scoped属性后,Vue会自动将CSS样式加上唯一的作用域选择器,以确保样式只在当前组件中生效


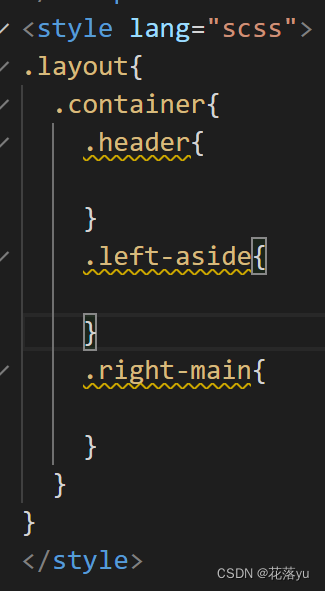
用了scoped不能出现嵌套。改成lang=“scss”就可以了

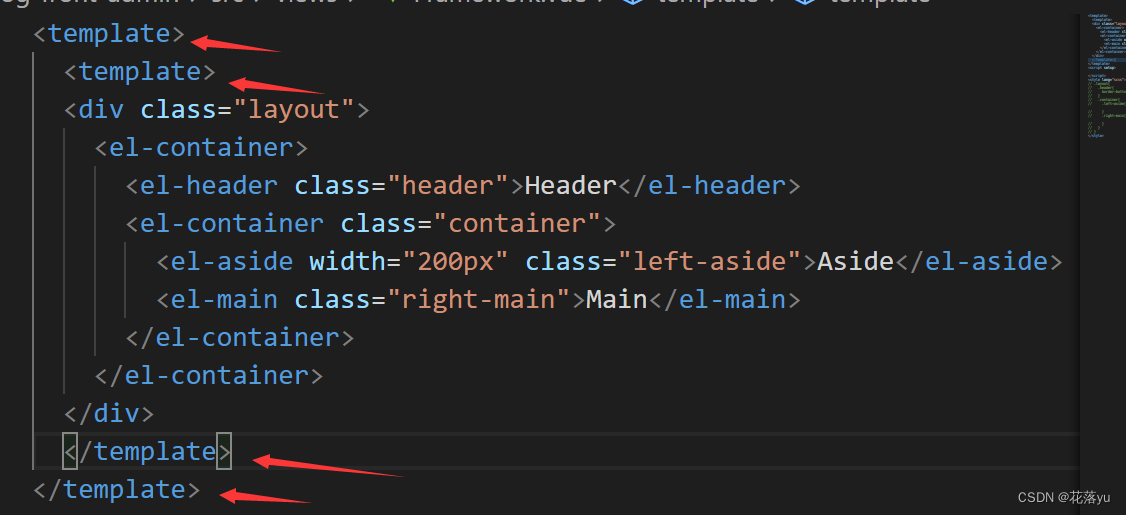
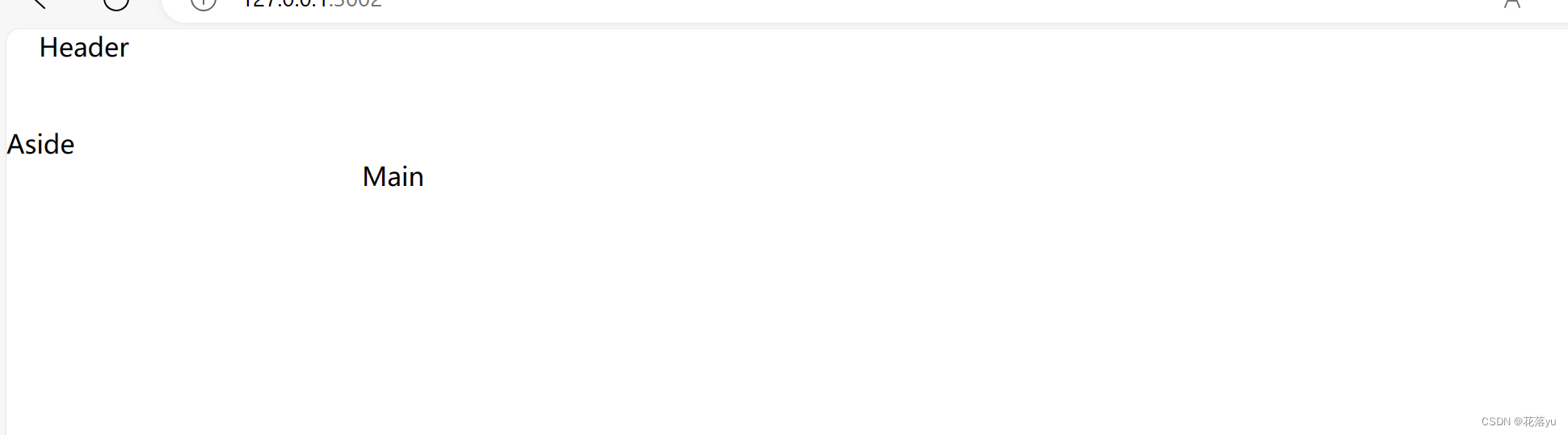
多了一层template

运行啥也不显示

去掉就好了


100vh - 60px
是一个简单的数学计算,表示屏幕的高度减去60像素。
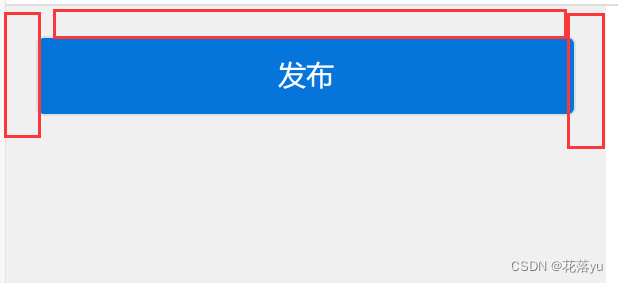
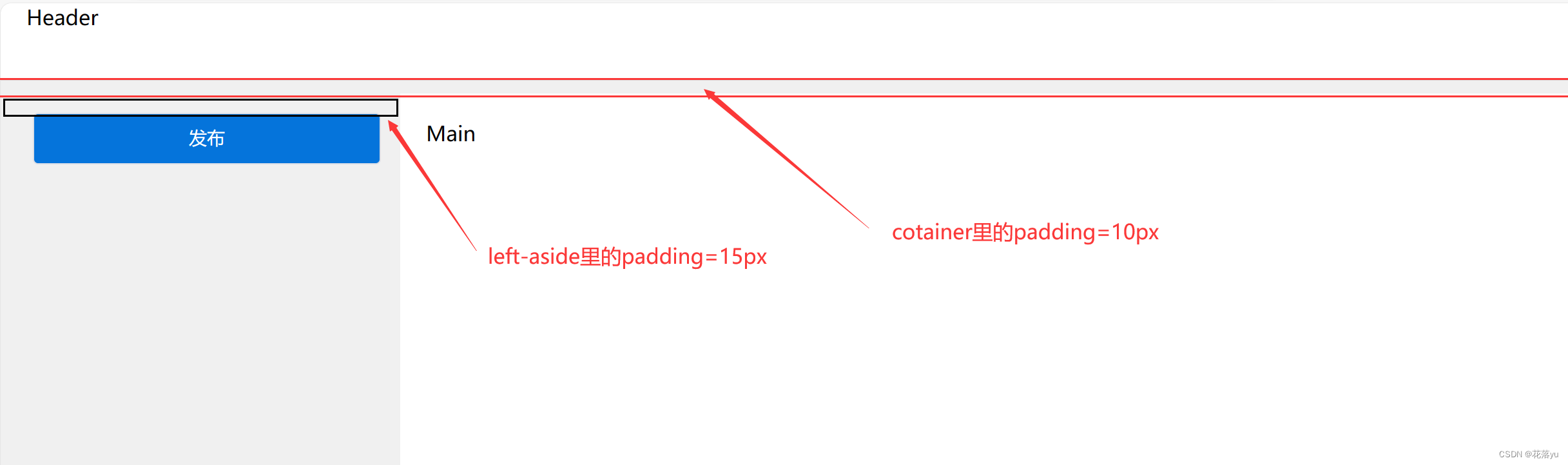
padding
在CSS中,padding用于设置元素的内边距,即元素内容与边框之间的空间。
padding属性可以设置一个值来统一为四个方向的内边距,也可以分别设置每个方向的内边距。以下是使用padding属性的示例:
.element {
padding: 10px; /* 四个方向的内边距都为10像素 */
}
你还可以使用缩写形式来分别设置每个方向的内边距。顺序为上、右、下、左(顺时针)。例如:
.element {
padding: 10px 20px 30px 40px; /* 上边距为10px,右边距为20px,下边距为30px,左边距为40px */
}
如果只提供两个值,则第一个值表示上下边距,第二个值表示左右边距。例如:
.element {
padding: 10px 20px; /* 上下边距为10px,左右边距为20px */
}
如果只提供一个值,则四个方向的内边距都相等。例如:
.element {
padding: 10px; /* 四个方向的内边距都为10px */
}
你还可以使用padding-top、padding-right、padding-bottom和padding-left属性来单独设置每个方向的内边距。例如:
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
这些属性允许你以像素、百分比或其他CSS单位来指定内边距的大小。
通过设置padding属性,你可以调整元素的内边距,从而控制元素的布局和外观。


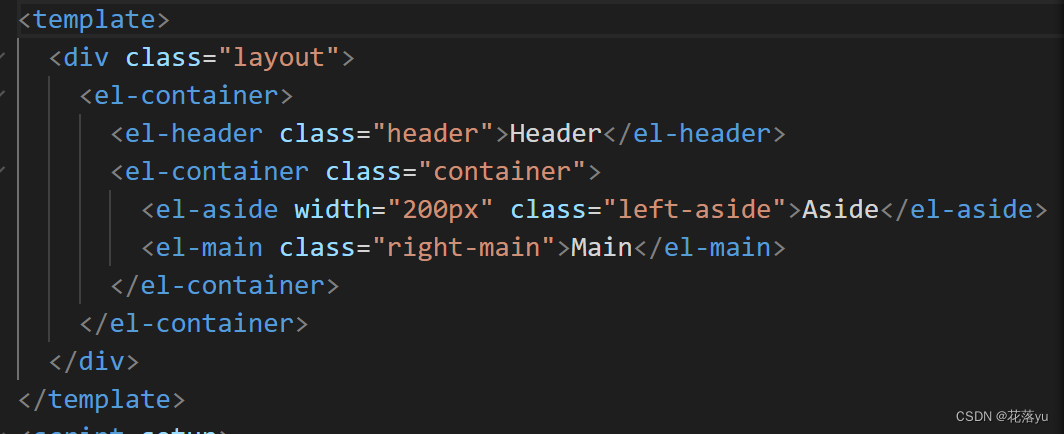
<style lang="scss">
.layout{
.header{
border-bottom: 1px solid #ddd;
}
.container{
padding: 10px;
background: #f0f0f0;
height:calc(100vh - 60px);
.left-aside{
padding:15px;
width: 300px;
.post-btn{
background: rgb(5, 116, 219);
color:#fff;
height: 40px;
width:100%
}
}
.right-main{
background: #ffffff;
}
}
}
</style>
Vue中使用v-for指令
在Vue中,使用v-for指令迭代渲染元素时,每个被迭代的元素都需要添加一个key属性。这个key属性用于帮助Vue跟踪每个元素的身份,以便在更新DOM时能够更高效地确定元素的变化。
当你在迭代渲染元素时,如果没有为每个元素添加key属性,Vue会发出警告并建议你添加它们。所以你看到的错误信息 “Elements in iteration expect to have ‘v-bind:key’ directives.” 意味着你在使用v-for指令时没有为迭代的元素设置key属性。
为了解决这个问题,你可以在使用v-for指令时添加一个key属性,这个属性的值可以是唯一的标识符,例如元素在列表中的索引或唯一ID。以下是一个示例:
<template>
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
};
}
}
</script>
在上面的示例中,v-for指令用于迭代渲染items数组中的每个元素,并为每个元素设置了key属性,这里使用了item.id作为key的值。
通过为迭代的元素添加key属性,你可以解决警告问题,并帮助Vue更好地管理元素的变化。请确保key的值在迭代范围内是唯一的,这样可以最大程度减少DOM更新的开销。
修改列表样式
ul,
li{
padding: 0px;
margin: 0px;
list-style: none;
}
这段CSS代码是用于设置ul和li元素的样式,并去除默认的列表样式。
padding: 0px;表示将内边距设为0,这样可以将元素内容与边框之间的距离设置为0。
margin: 0px;表示将外边距设为0,这样可以消除元素与其他元素之间的空间,从而让元素更加紧凑。
list-style: none;表示去除默认的列表样式,例如圆点或序号等。这样可以使列表更加简洁,同时也可以避免在一些情况下出现样式上的干扰。
总体来说,这段CSS代码是一个常见的列表重置样式,它可以让列表在不同的浏览器、设备上都保持一致的样式表现,提高页面的可靠性和可维护性。
:class="[‘iconfont’,menu.icon]
这段代码是使用Vue中的动态绑定语法(前面一定要加冒号),将一个数组作为class属性的值进行绑定。数组中的每个元素都会被解析为一个类名,并根据对应的表达式计算结果来决定是否添加该类名。
具体来说,['iconfont', menu.icon]是一个数组,其中包含两个元素:'iconfont’和menu.icon。这里的iconfont是一个静态类名,而menu.icon是一个动态的类名,它的值可能是根据menu对象中的某个属性动态计算得到。
当Vue渲染这段代码时,它会根据menu.icon的值来判断是否添加该类名。如果menu.icon的值存在,那么它会被添加为一个类名;如果menu.icon的值不存在或为空,那么它不会被添加为一个类名。
例如,如果menu.icon的值为'home',则最终渲染出来的class属性值为'iconfont home',表示同时拥有iconfont和home两个类名。
这种方式可以根据数据的变化动态地为元素添加或删除类名,从而实现灵活的样式控制。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!