3.vue学习(14-x)
2023-12-22 11:46:37
14. 事件处理

点我展示信息如何实现:

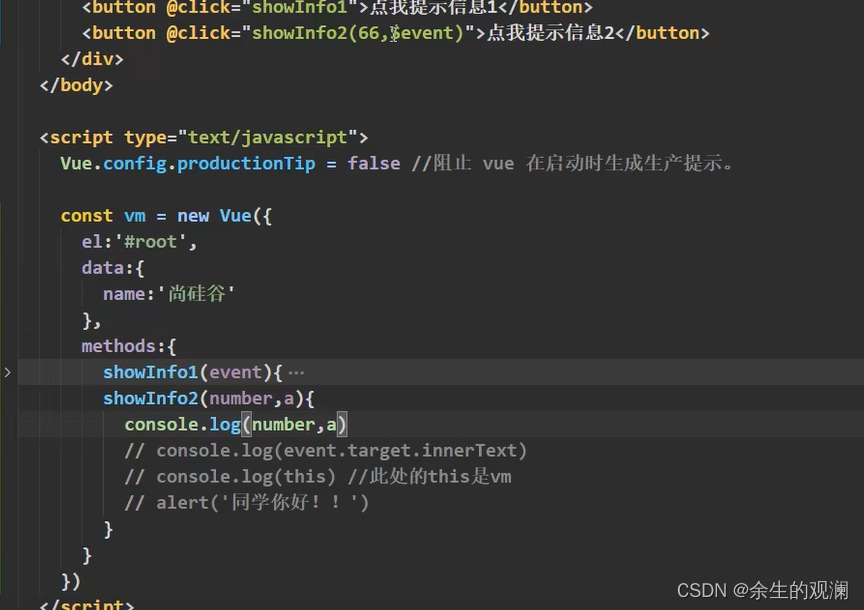
注意:不能用箭头函数,this就是windows了。所有被vue管理的函数最好都写成普通函数。
v-on:click,写起来太麻烦了,可以简写成@click。

点击的时候如何传参,比如删除的时候,传一个id。再把事件对象传进来。注意,参数的顺序是可以换的。只要传$event关键字就行了。


15.事件修饰符
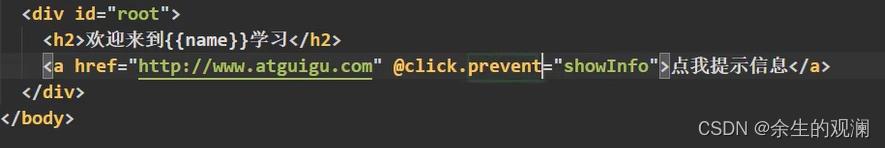
需求:点击a标签之后,弹出提示,但是不跳转。

处理方法是通过事件阻止默认行为。可以跟vue指令联动。这也就是事件修饰符。

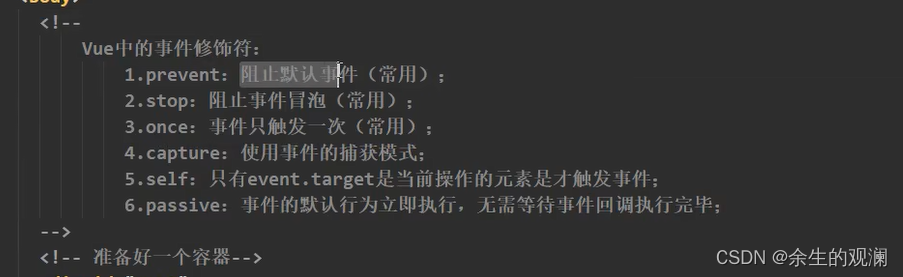
默认的事件修饰有这些:

阻止冒泡:如果父子容器都有点击事件,那么点击子事件肯定也点击了父容器的事件

once:事件只触发一次,只希望点击一次,以后点击不允许生效了。

文章来源:https://blog.csdn.net/qq_25310669/article/details/135099183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!