el-menu标题过长显示不全问题处理
2023-12-13 18:30:26
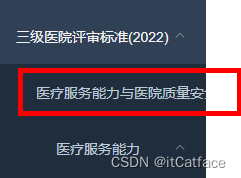
问题

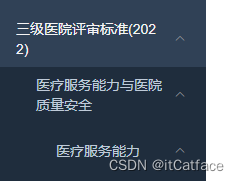
期望

处理方式
\src\layout\components\Sidebar\index.vue 文件后添加CSS
<style scped>
/* 侧栏导航菜单经典 文字超长溢出问题 CSS折行 */
.el-submenu__title {
display: flex;
align-items: center;
}
.el-submenu__title span {
white-space: normal;
word-break: break-all;
line-height: 20px;
flex: 1;
padding-right: 20px;
}
.el-menu-item {
display: flex;
align-items: center;
padding-right: 20px !important;
}
.el-menu-item span {
white-space: normal;
word-break: break-all;
line-height: 20px;
flex: 1;
}
/* 动态样式 控制收起时icon图标 */
.packUp .el-submenu__title .svg-icon {
margin-right: 0% !important;
}
</style>
文章来源:https://blog.csdn.net/itCatface/article/details/134850401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!