maui sqlite开发一个商城加购物车的演示(1)
2023-12-13 08:43:37
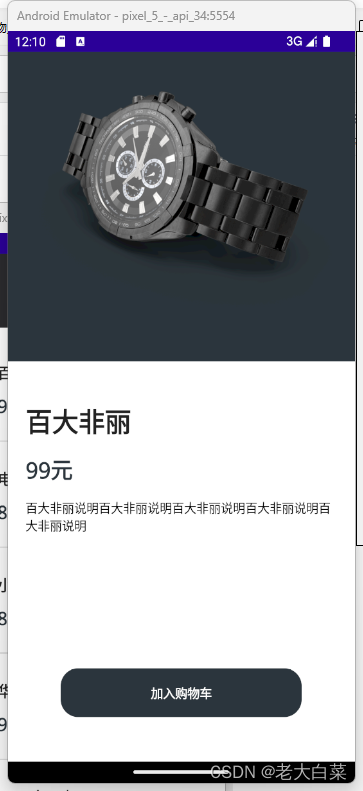
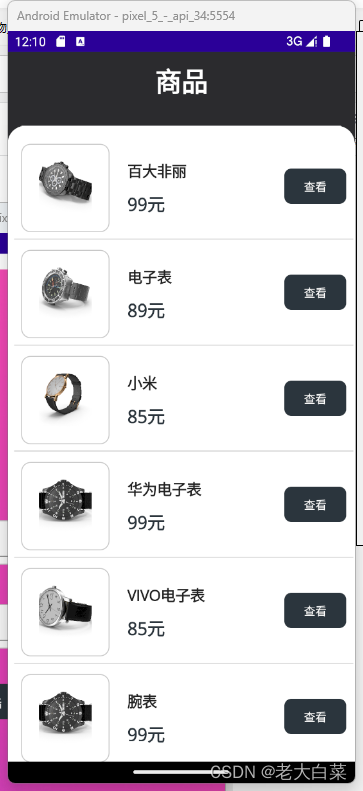
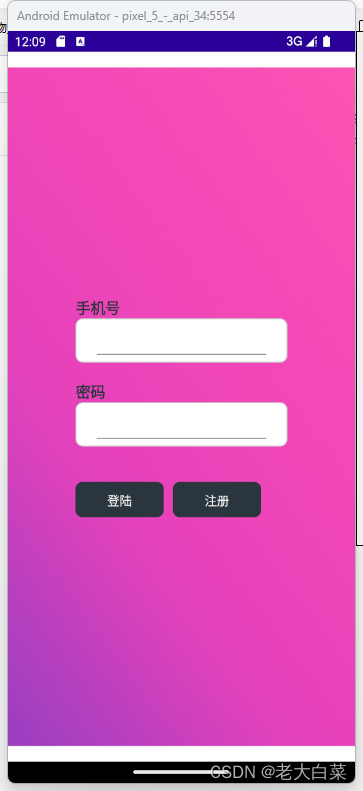
界面演示



using ShoppingUI;
namespace ShoppingUI;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new LoginPage();
}
static LoginDatabase database;
// Create the database connection as a singleton.
public static LoginDatabase Database
{
get
{
if (database == null)
{
database = new LoginDatabase(Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "shop.db"));
}
return database;
}
}
}
上在是sqlite的链接。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ShoppingUI.LoginPage"
Title="登陆">
<ContentPage.Content>
<Grid>
<Image Source="landscape.png" VerticalOptions="Center" Aspect="Center"/>
<Grid HorizontalOptions="Center" VerticalOptions="Center" Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="手机号" FontSize="17" FontAttributes="Bold" TextColor="#2C363C"/>
<Frame Grid.Row="1" Grid.Column="0" HeightRequest="50" >
<!-- 使用 Keyboard 属性设置为 Telephone,MaxLength 设置为 11 -->
<Entry Text="{Binding UserName}" BackgroundColor="White" HeightRequest="48" WidthRequest="200" Keyboard="Telephone" MaxLength="11"/>
</Frame>
<Label Grid.Row="2" Text="密码" Padding="0,20,0,0" FontAttributes="Bold" FontSize="17" TextColor="#2C363C"/>
<Frame Grid.Row="3" HeightRequest="50">
<!-- 使用 Keyboard 属性设置为 Numeric,MaxLength 设置为 6 -->
<Entry Text="{Binding Password}" IsPassword="True" BackgroundColor="White" HeightRequest="48" WidthRequest="200" Keyboard="Numeric" MaxLength="6"/>
</Frame>
<Grid Grid.Row="4" Padding="0,40,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="4" Grid.Column="0" Text="登陆" Command="{Binding LoginCommand}" TextColor="White" BackgroundColor="#2C363C" HeightRequest="40" WidthRequest="100"/>
<Button Grid.Row="4" Grid.Column="1" Text="注册" Command="{Binding RegisterCommand}" TextColor="White" BackgroundColor="#2C363C" HeightRequest="40" WidthRequest="100" Margin="10,0,0,0" />
</Grid>
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>
namespace ShoppingUI;
下面this.BindingContext = new LoginViewModel(this.Navigation);将LoginViewModel绑定到xaml.
public partial class LoginPage : ContentPage
{
public LoginPage()
{
InitializeComponent();
this.BindingContext = new LoginViewModel(this.Navigation);
}
}
using SQLite;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ShoppingUI
{
public class LoginDatabase
{
readonly SQLiteAsyncConnection database;
public LoginDatabase(string dbPath)
{
database = new SQLiteAsyncConnection(dbPath);
database.CreateTableAsync<LoginModel>().Wait();
}
public Task<LoginModel> GetLoginDataAsync(string userName)
{
return database.Table<LoginModel>()
.Where(i => i.UserName == userName)
.FirstOrDefaultAsync();
}
public Task<int> SaveLoginDataAsync(LoginModel loginData)
{
return database.InsertAsync(loginData);
}
}
}
文章来源:https://blog.csdn.net/hzether/article/details/134957928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!