薅github的羊毛-用pages建自己的博客或静态资源站 - 1/2
注册帐号
准备邮箱注册帐号,在注册界面输入用户名、邮箱及密码完成注册。

添加图片注释,不超过 140 字(可选)
1. 在注册成过程中,会往邮箱发送验证码,请如实填写即可
2. 验证码没错的话,就代码创建成功,这时会问您是个人还是团队,团队人员等。您按情况填即可
3. 会要求是收费还要要免费的,选免费。
到此全部注册结束!
创建仓库
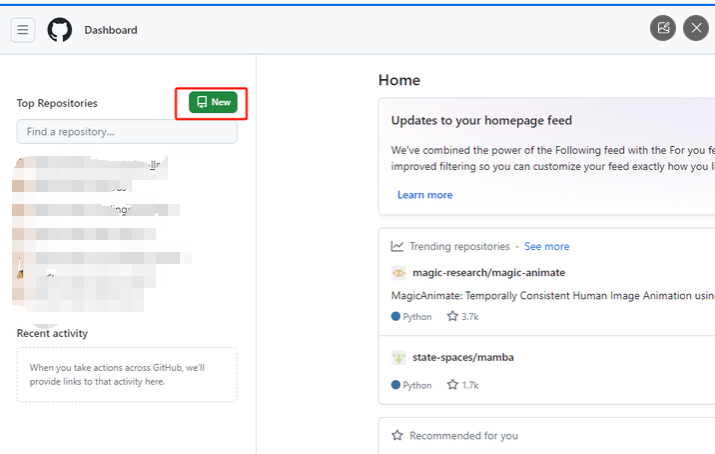
注册之后,登录到github上,点击用户的Dashboard中的"New" 按钮,创建一个仓库

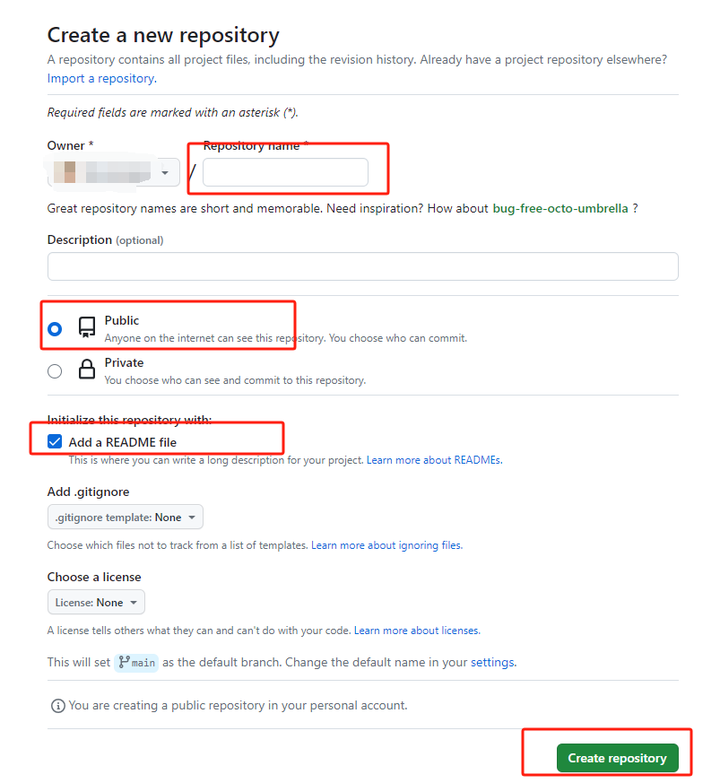
创建仓库页
请输入仓库名,并选择public。仓库名会是网站的域名的上下文,请仔细填写,当然后期也可以修改的。

添加图片注释,不超过 140 字(可选)
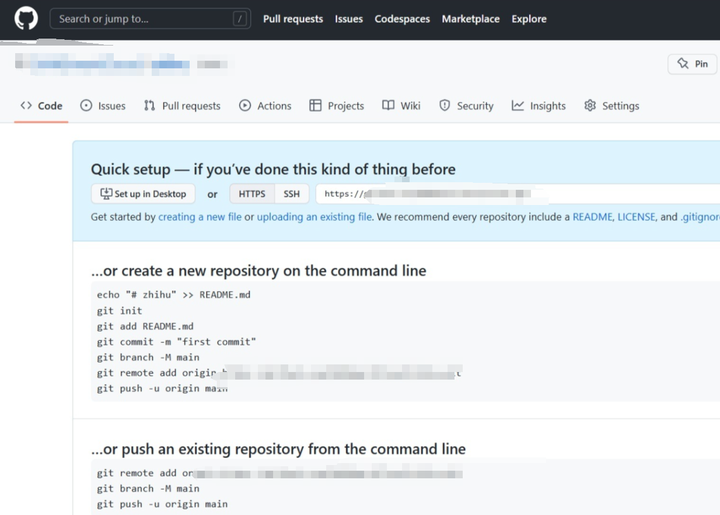
完了以后进入这个页面

添加图片注释,不超过 140 字(可选)
配置 Pages页面
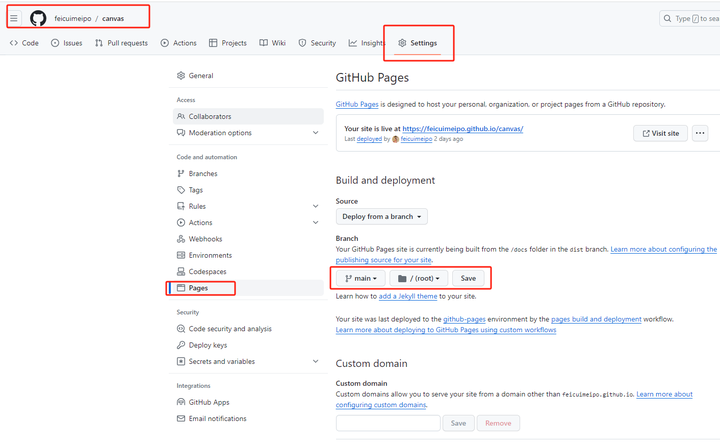
进入仓库的页面,点”Setting“,再选"Pages",进入配置而,如下图。,选择main分支/(root)点保存(默认就是这个)

添加图片注释,不超过 140 字(可选)
所以请仔细取名字,这样出来的域名会很好看。或者如果有自己的域名也可以做转向。或者用github的二级域名,这个估计得收费了(笔者没有研究,后如有深度应该可进一步探究),用nginx做反向代理应该也成,但可能得花转向的流量费了。
其他的配置完成了,现在开始准备页面。默认域名是 https://帐号名.github.io/<仓库名>
所以请仔细取名字,这样出来的域名会很好看。或者如果有自己的域名也可以做转向。或者用github的二级域名,这个估计得收费了(笔者没有研究,后如有深度应该可进一步探究),用nginx做反向代理应该也成,但可能得花转向的流量费了。
访问测试
准备index.html文件
进入控制台
echo 'hello' >> index.html
git clone https://github.com/feicuimeipo/sarah.git
cd canvas
echo 'sarah' >> index.html # 编写一个测试页
git add *
git commit -m 'test pages'
git push访问测试
在浏览器里输入 https://帐号名.github.io/<仓库名> / 即可看到效果。
笔者配置的是 : https://feicuimeipo.github.com/sarah 哈哈,感觉还是蛮好看的。

添加图片注释,不超过 140 字(可选)
这是笔者配置的另外一个比较完整的例子:httpw://feicuimeipo.github.io/canvas/
后记:几点改进
-
可以设置分支而不是在主分页上,这样利于生产版与开发版的维护接收
-
自有域名转向,配置页里有
-
将仓库名取成帐号名,可直接访问 https://feicuimeipo.github.com 访问到sarah仓库pages页
-
刚刚只是一个测试页,如果要建站可能需要涉及工具,这个较复杂,未来写文章分享或自行百度
如果要写一个人博客,可以用静博客的工具,如果要制作公司主页可以建站工具...总之需要额外的操作。但门槛还可以,不算太复杂。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!