[Angular] 笔记 13:模板驱动表单 - 单选按钮
2023-12-28 03:23:21
Radio Buttons (Template Driven Forms)
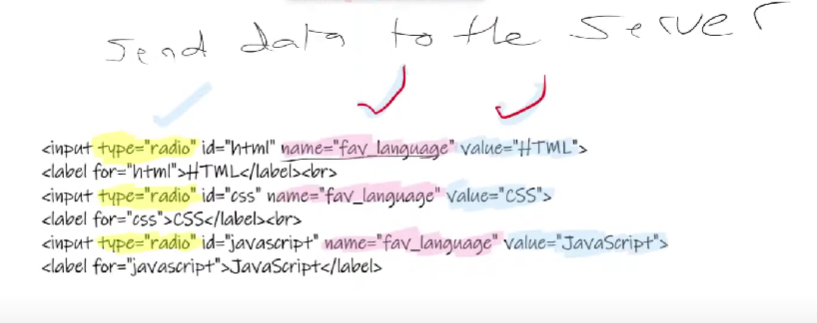
Radio Button, input 元素类型全部为 radio,因为是单选,name 属性值必须相同。

pokemon-template-form.component.html:
<form #form="ngForm">
Pokemon Name:
<input type="text" [(ngModel)]="pokemon.name" name="name" />
<label>
<input
type="radio"
name="isCool"
[value]="true"
[ngModel]="pokemon.isCool"
/>Pokemon is cool?
</label>
<label>
<input
type="radio"
name="isCool"
[value]="false"
[ngModel]="pokemon.isCool"
(ngModelChange)="toggleIsCool($event)"
/>Pokemon is NOT cool?
</label>
</form>
<div>MODEL: {{ pokemon | json }} FORM: {{ form.value | json }}</div>
pokemon-template-form.component.ts:
import { Component, OnInit } from '@angular/core';
import { Pokemon } from '../models/pokemon';
import { PokemonService } from '../services/pokemon.service';
@Component({
selector: 'app-pokemon-template-form',
templateUrl: './pokemon-template-form.component.html',
styleUrls: ['./pokemon-template-form.component.css'],
})
export class PokemonTemplateFormComponent implements OnInit {
pokemon!: Pokemon;
constructor(private pokemonService: PokemonService) {}
// event handler
toggleIsCool(object: any) {
console.log(object);
this.pokemon.isCool = !this.pokemon.isCool;
}
ngOnInit() {
this.pokemonService.getPokemon(1).subscribe((data: Pokemon) => {
this.pokemon = data;
});
}
}
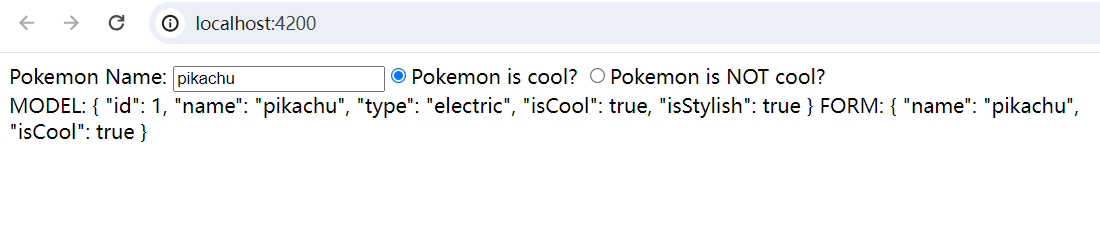
运行结果:

文章来源:https://blog.csdn.net/ftell/article/details/135254032
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!