React系列:ReactRouter路由导航的使用
2023-12-17 16:42:40
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞ReactRouter路由导航的使用🤞
🎈ReactRouter路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信
-
声明式导航
声明式导航是指通过在模版中通过<Link/>组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这
种方式进行

语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过
字符串拼接的方式拼接参数即可 -
编程式导航
编程式导航是指通过useNavigate钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在
登录请求完毕之后跳转就可以选择这种方式,更加灵活

语法说明:通过调用navigate方法传入地址path实现跳转
🎈实现截图
-
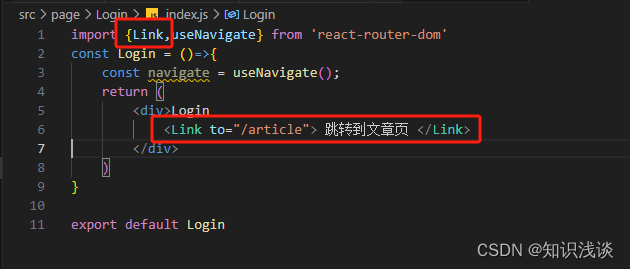
Link使用的实现截图

-
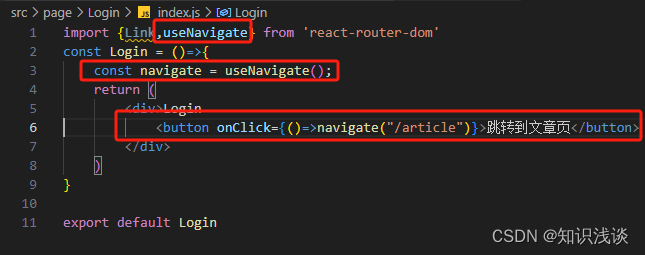
useNavigate使用的实现截图

-
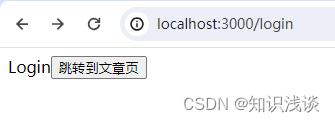
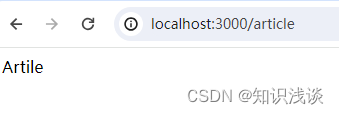
两者跳转后

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
文章来源:https://blog.csdn.net/qq_37699336/article/details/135045072
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!