vue3(七)-基础入门之事件总线与动态组件
2023-12-25 06:37:19
一、事件总线
- 事件总线使用场景: 两个兄弟组件之间的传参,或者两个没有关联的组件之间的传参
html :引入 publicmsg 与 acceptmsg 自定义组件 (自定义组件名称必须小写)
<body>
<div id="app">
<publicmsg></publicmsg>
<acceptmsg></acceptmsg>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script type="module" src="./js/templates.js"></script>
<script src="https://unpkg.com/mitt/dist/mitt.umd.js"></script>
</body>
js: 通过 emit(‘事件名称’,‘传递的参数’) 发布事件 ,on(‘事件名称’,回调函数) 监控事件
<script>
const emitter = window.mitt()
const app = Vue.createApp({})
app
.component('publicmsg', {
template:
'<div><input type="text" ref="publicMessage"/><button @click="publicMsg()">发布</button></div>',
methods: {
publicMsg () {
emitter.emit('messages', this.$refs.publicMessage.value)
}
}
})
.component('acceptmsg', {
data () {
return { acceptMesage: '' }
},
template: '<div><p>接收:{{acceptMesage}}</p></div>',
mounted () {
emitter.on('messages', msg => {
this.acceptMesage = msg
})
}
})
.mount('#app')
</script>
二、动态组件
通过 component 标签 及 :is 属性动态选择显示的组件,keep-alive 标签可以使得组件在切换时,原组件被隐藏而不是被删除
html :
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script type="module" src="./js/11.动态组件.js"></script>
<div id="app">
<keep-alive>
<component :is="chooseValue"></component>
</keep-alive>
<select v-model="chooseValue">
<option value="component1">组件1</option>
<option value="component2">组件2</option>
<option value="component3">组件3</option>
</select>
</div>
</body>
js :
<script>
const app = Vue.createApp({
data () {
return { chooseValue: 'component1' }
},
components: {
component1: {
template: '<div><button>组件1</button><input type="text"/></div>'
},
component2: {
template: '<div><button>组件2</button><input type="text"/></div>'
},
component3: {
template: '<div><button>组件3</button><input type="text"/></div>'
}
}
}).mount('#app')
</script>
结果演示:
A:当前为组件1: 输入文字后

-------------------------------------------------------------------------------------------
B:切换到组件2:

-------------------------------------------------------------------------------------------
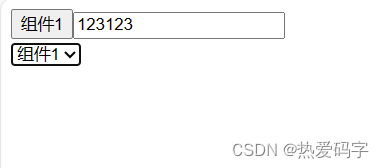
C:切回组件1: 组件1输入的文字没有消失

文章来源:https://blog.csdn.net/weixin_43520586/article/details/135189923
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!