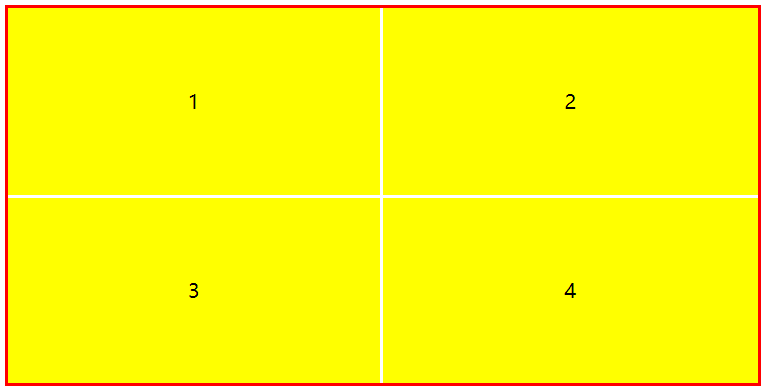
css 十字分割线(含四等分布局)
2023-12-14 18:43:32

核心技术
| 伪类选择器 | 含义 |
|---|---|
| li:nth-child(2) | 第2个 li |
| li:nth-child(n) | 所有的li |
| li:nth-child(2n) | 所有的第偶数个 li |
| li:nth-child(2n+1) | 所有的第奇数个 li |
| li:nth-child(-n+5) | 前5个 li |
| li:nth-last-child(-n+5) | 最后5个 li |
| li:nth-child(7n) | 选中7的倍数 |
border-right: 3px solid white;
border-top: 3px solid white;
// 父元素中的偶数个子元素
&:nth-child(2n) {
border-right: 0 none;
}
// 父元素的前两个子元素(即第1和第2个item)
&:nth-child(-n + 2) {
border-top: 0 none;
}
完整代码范例
<template>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</template>
<style lang="scss" scoped>
.container {
border: 3px solid red;
width: 600px;
height: 300px;
margin: 30px;
display: flex;
flex-wrap: wrap;
.item {
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: yellow;
border-right: 3px solid white;
border-top: 3px solid white;
// 父元素中的偶数个子元素
&:nth-child(2n) {
border-right: 0 none;
}
// 父元素的前两个子元素(即第1和第2个item)
&:nth-child(-n + 2) {
border-top: 0 none;
}
}
}
</style>
文章来源:https://blog.csdn.net/weixin_41192489/article/details/134847303
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!